Visual Studio Code 5 Geweldige functies die het tot een koploper maken
Visual Studio Code is een nieuwe een code-editor van Microsoft. Het heeft onlangs zijn eerste grote releasecyclus, 1.0.0, bereikt. Ik heb het al een tijdje geprobeerd terwijl het in Beta was, en ik ben onder de indruk van alles wat het tot nu toe heeft gebracht.
Visual Studio Code (VSC) is lichtgewicht en snel, en als je eerder SublimeText of Atom hebt gebruikt, zul je je meteen thuis voelen. VSC wordt geleverd met een opdrachtenpalet, selectie van meerdere cursors, fragmenten en automatische aanvulling van code - de functies waar je vast al bekend mee bent.
Niettemin, het komt ook met zijn eigen handtekeningen die het opvallen tussen de huidige spelers op de markt. Dus, zonder verder oponthoud, laten we een kijkje nemen.
1. Intellisense
IntelliSense is code auto-complete ontmoet kunstmatige intelligentie. Dit hulpprogramma biedt een lijst met suggesties en een korte hint of beschrijving terwijl we codes schrijven. Deze zijn afgeleid van verschillende contextuele factoren zoals de programmeertaal, de syntaxis, de variabelen, de functies en alle codes in het bestand.
IntelliSense ondersteunt out-of-the-box een aantal programmeertaal, inclusief Sass, LESS, JavaScript, TypeScript en PHP. Sommige extensies die IntelliSense voor andere programmeertalen bevatten, zijn ook beschikbaar. Het is een geweldige functie om de productiviteit te verbeteren.

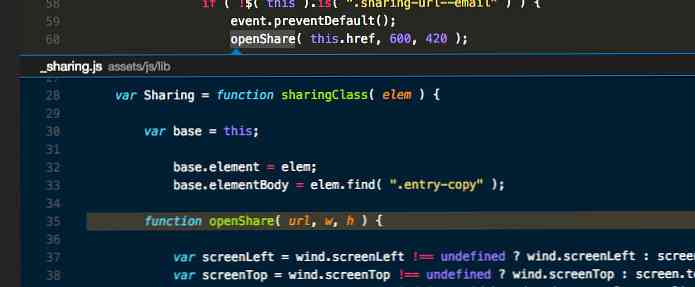
2. Kijk
Tijdens het coderen vergeet u vaak een bepaalde functie, waarbij de functie in eerste instantie is gedefinieerd en wat de vereiste parameters zijn.
Met Kijkje, je kunt een functie selecteren en vervolgens op Shift + F12 drukken. De selectie breidt uit naar een inline-venster met de volledige definitie van de functie evenals waar de functie is gedefinieerd. De functie werkt momenteel in C, C #, JavaScript, TypeScript, .NET en enkele andere programmeertalen.

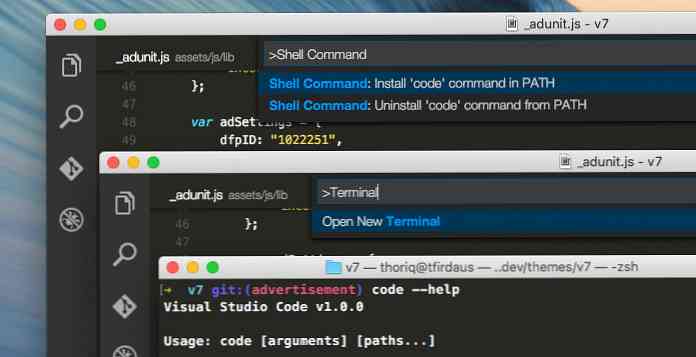
3. CLI
Vergelijkbaar met SublimeText met zijn subl opdrachtregel, is Visual Studio Code uitgerust met een CLI-naam code en het is eenvoudig te installeren.
In Windows is de CLI al samen met de app geïnstalleerd. De CLI is toegankelijk via de opdrachtprompt. In OS X kan het worden geïnstalleerd en verwijderd via het opdrachtpalet.
U kunt de CLI gebruiken om een bepaalde map te openen naar Visual Studio Code, of uw huidige projectdirectory in Terminal of Command Prompt rechtstreeks vanuit de editor openen.

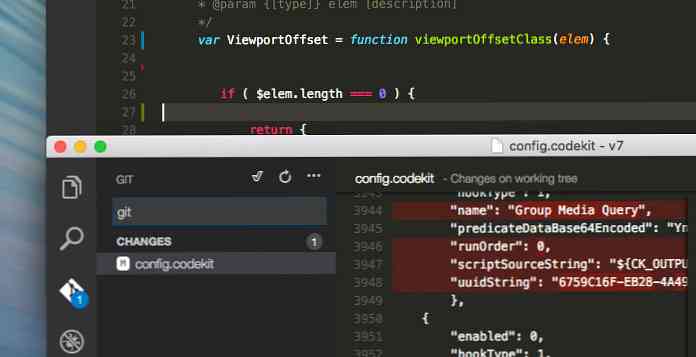
4. Ingebouwde Git
Visual Studio Code heeft Git ingebouwd in de editor. Links van de zijbalk vindt u het Git-pictogram, waar u Git ook kunt initialiseren voer verschillende Git-commando's uit zoals plegen, Trekken, Duwen, rebase, publiceren, en bekijk de wijzigingen in het bestand.
Als u bovendien wijzigingen aanbrengt in een Git-repository, zal Visual Studio dat doen toon kleurindicatoren in de goot van de code-editor, aangeven waar u de wijzigingen heeft aangebracht.

We duiken in Git in Visual Studio-code in de volgende post, dus houd ons in de gaten.
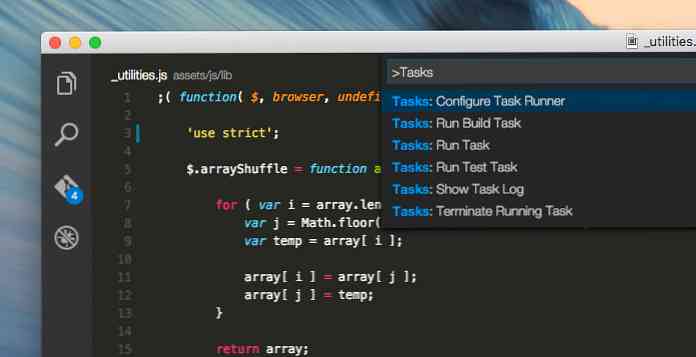
5. Taak Runner
En als laatste, maar daarom niet minder belangrijk, heeft Visual Studio Code ook een ingebouwde Task Runner, die voor enig gemak zorgt.
Om deze functie te gebruiken, kunnen we ofwel een instellen tasks.json bestand of via een aantal populaire taakconfiguraties zoals Grunt, Gulp of MSBuild, indien aanwezig. Nadat de configuratie is ingesteld, kunnen we de Task Runner via het opdrachtenpalet uitvoeren door te typen Voer taak uit. Typen taken zal alle gerelateerde commando's weergeven.

Afsluiten
De Visual Studio Code-interface, de toetscombinaties en het opdrachtenpalet zijn intuïtief en vertrouwd. Al met al is Visual Studio Code een veelbelovende code-editor, hoewel er een aantal functies ontbreken.
Desalniettemin overweeg ik om mijn workflow om te schakelen naar en aan te passen aan Visual Studio Code. Ik kijk uit naar de volgende releases, hopelijk met aanzienlijke verbeteringen.




