Maak een naadloze tegelachtergrond voor webpagina's in ongeveer tien seconden

Het maken van een achtergrondafbeelding voor uw webpagina (of bureaubladachtergrond) is helemaal niet uitdagend. Zelfs een beginnende Photoshop-gebruiker kan zelfs in ongeveer tien seconden een baspartij maken. Dit zijn de eenvoudigste eenvoudige methoden met verrassende, geweldige resultaten.
Compensatie van het beeld

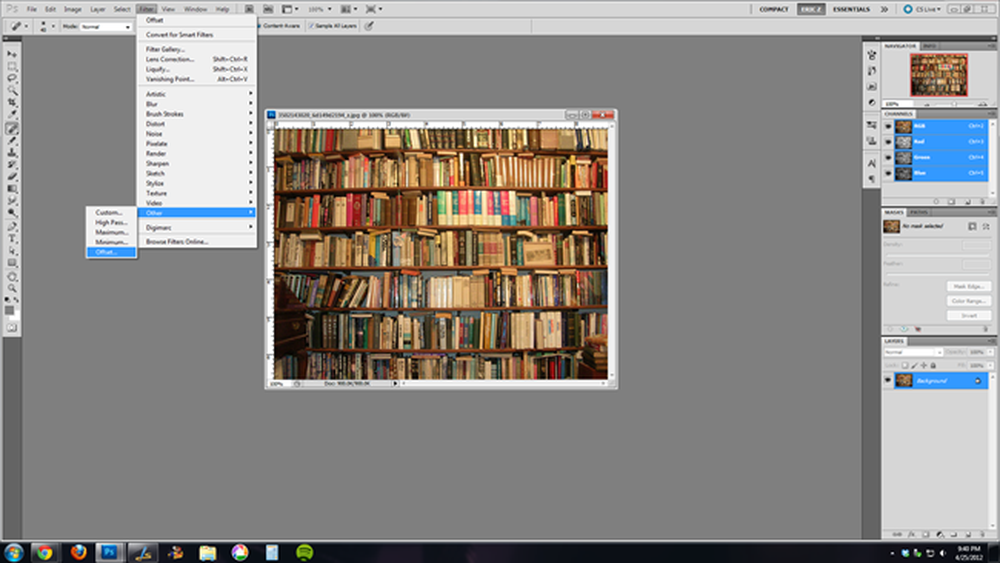
Zoek een geschikte afbeelding, zoals deze van Flickr. U kunt elke afbeelding helemaal gebruiken, maar sommige afbeeldingen zullen beter werken dan andere als een herhalende achtergrond.

Breek Photoshop uit. Als je een GIMP-gebruiker bent, kun je het offsetfilter installeren dat lijkt op het filter dat we gaan gebruiken en volg ons gelijk.

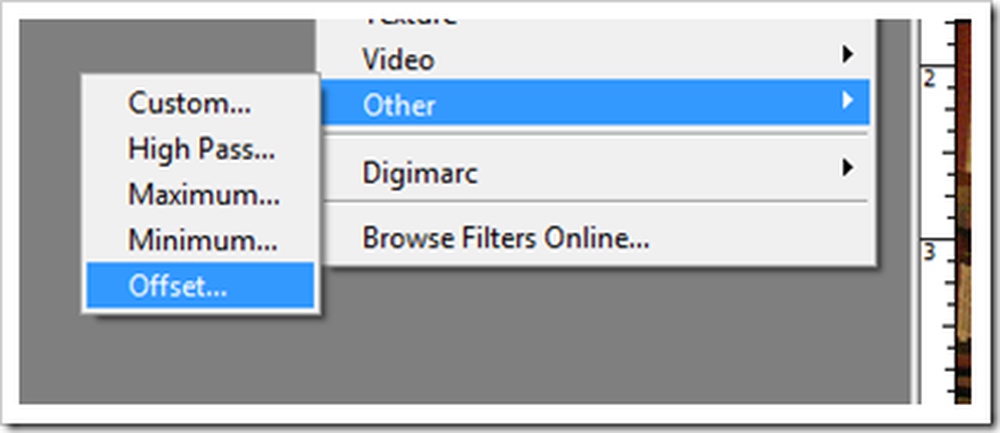
Het "harde" werk kan in een handomdraai worden gedaan met dit "offset" filter. Zoek het op door te navigeren naar Filter> Overige> Offset, zoals weergegeven.

Als u een afbeelding met alleen een achtergrondlaag gebruikt, schuift het offsetfilter uw afbeelding rond en wikkelt de afbeelding rond in een betegelde beweging. Zorg ervoor dat "Wrap Around" is geselecteerd in "Undefined Areas" om de afbeelding juist te tekenen. Dit is het grootste deel van het werk al, en we zijn amper begonnen. Laten we eens kijken hoe we deze herhalende foto een beetje meer naadloos kunnen maken.
Naadloze randen met een vervaging

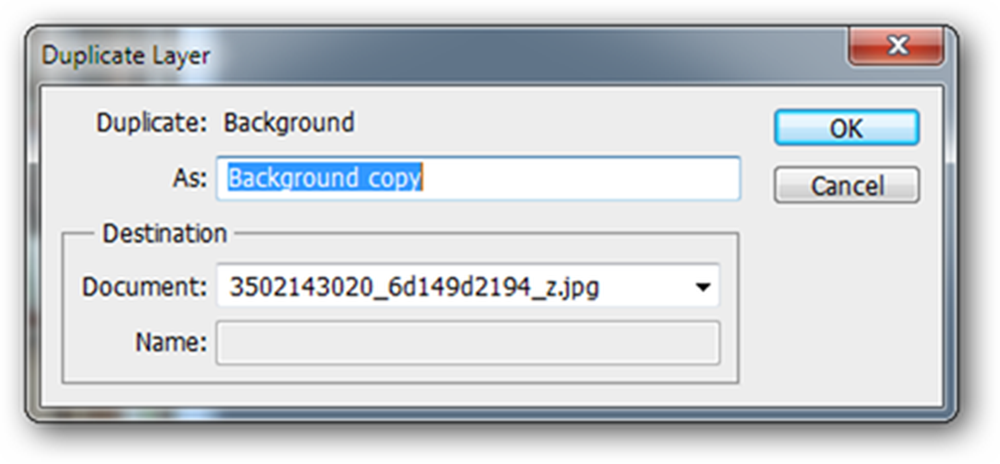
Hier is een (enigszins grove) methode die niet echt goed werkt voor deze afbeelding, maar mogelijk ook voor de jouwe werkt. We maken een vervaginglaag door onze achtergrond te dupliceren (rechter muisknop> dubbele laag).

Als deze laag is geselecteerd, voert u een Gaussiaans vervagen uit door te navigeren naar Filter> Vervagen> Gaussiaans vervagen. Gebruik een instelling die voor u logisch is.


Maak een verduisterd laagmasker door op te drukken  + Linkermuisknop op de
+ Linkermuisknop op de  pictogram in het deelvenster Lagen.
pictogram in het deelvenster Lagen.

Gebruik vervolgens een zachte borstel met wit als voorgrondkleur om de randen te verzachten, waarbij de tegels erg voor de hand liggen. Dit zou heel goed kunnen werken voor sommige foto's, maar die van ons is geen geweldig resultaat, dus we zullen een tweede techniek proberen.

Als alternatief kunt u ook de "Blur Tool" in de toolbox vinden. Het kan een zeer vergelijkbaar resultaat geven als dit, waarbij delen van de afbeelding selectief vervagen.
Contentbewust mixen voor GEWELDIGE resultaten

In dergelijke situaties lijken tools voor inhoudsbewustheid wonderen te doen. De "Spot Healing Brush" kan snel werken door de harde, voor de hand liggende lijnen in de tegels te verwijderen en je een veel naadloosere look te geven. Zorg ervoor dat u bij gebruik van het retoucheerpenseel een zachte penseel gebruikt.

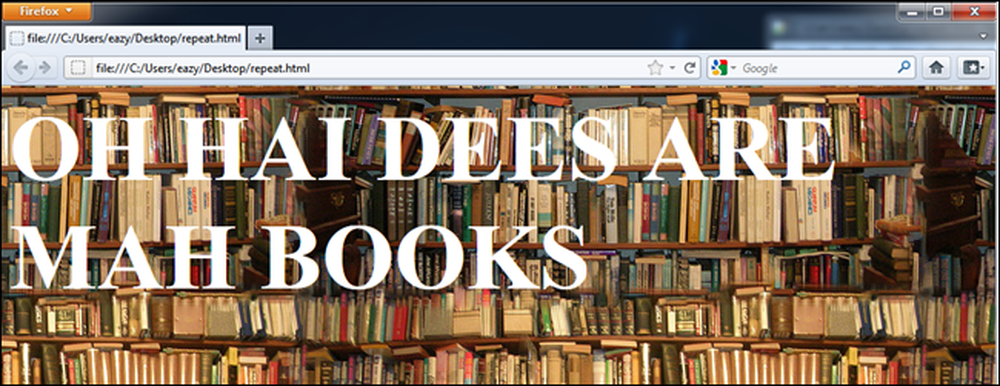
Na vier snelle penseelstreken is het beeld verrassend overtuigend. Het is moeilijk te geloven dat het zo weinig werk kostte.
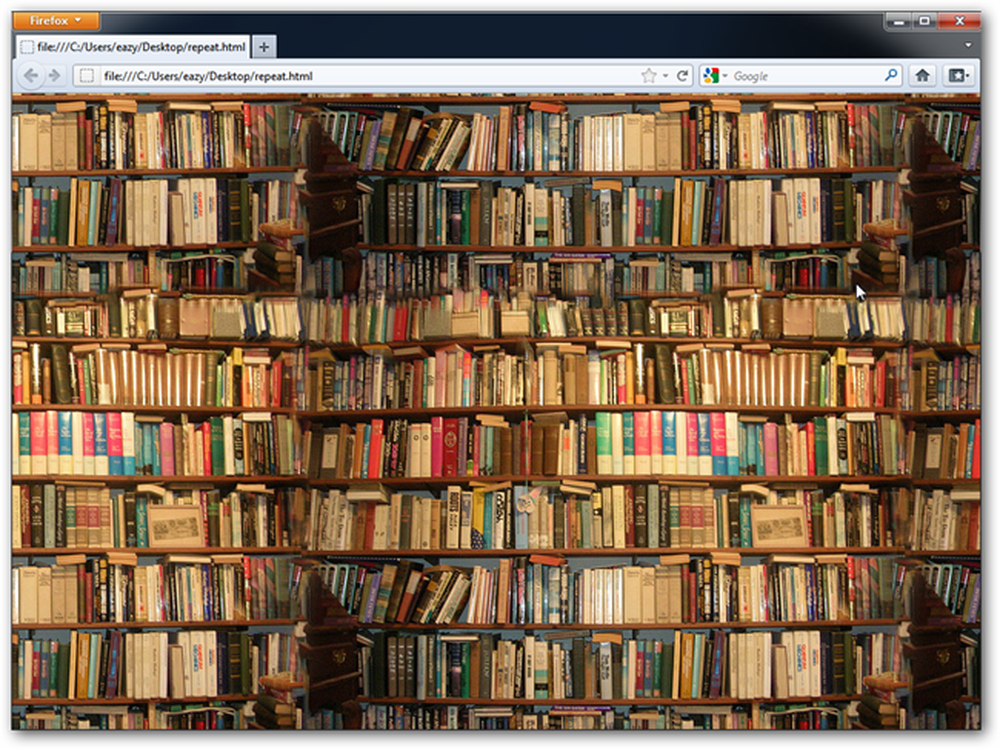
Het testen in een browser

Sla je afbeelding op als bureaublad repeat.jpg, download dit bestand vervolgens naar uw bureaublad en open het in uw browser naar keuze. Hierdoor wordt alles wat u hebt gemaakt als een herhalende achtergrond geladen, net zoals u het op een externe webpagina zou zien. Als u HTML kent (velen van u zullen het zeker weten), kunt u dit bestand in een notitieblok bewerken om een andere bestandsnaam te gebruiken, als u dat wilt.
Gedachten of kritiek op onze methode vandaag? Heb je een paar trucs die nog beter werken dan dit? Vertel het ons in de opmerkingen of stuur ons gewoon uw vragen per e-mail op [email protected], en we kunnen ze in een toekomstig grafisch artikel van How To Geek opnemen.
Afbeelding Credits: Wall of Books by benuski, Creative Commons.




