Wat zijn Progressive Web Apps?

Ooit gewenst dat web-apps zich meer gedroegen als echte apps? Progressive Web Apps zijn een nieuwe technologie die erop gericht is dat mogelijk te maken.
De korte versie: wat zijn progressieve web-apps?
Dit is de korte samenvatting: Google, Microsoft, Mozilla en andere bedrijven werken aan een nieuwe, moderne standaard voor webtoepassingen. Zelfs Apple volgt en implementeert er ondersteuning voor. Deze applicaties zijn web-apps, maar ze gedragen zich meer als native apps. Net als bestaande webapps worden ze rechtstreeks gehost op hun bijbehorende website. Ontwikkelaars kunnen deze rechtstreeks op hun webserver bijwerken zonder die updates bij verschillende app stores in te dienen, en dezelfde app zal op alle browsers en platforms worden uitgevoerd.
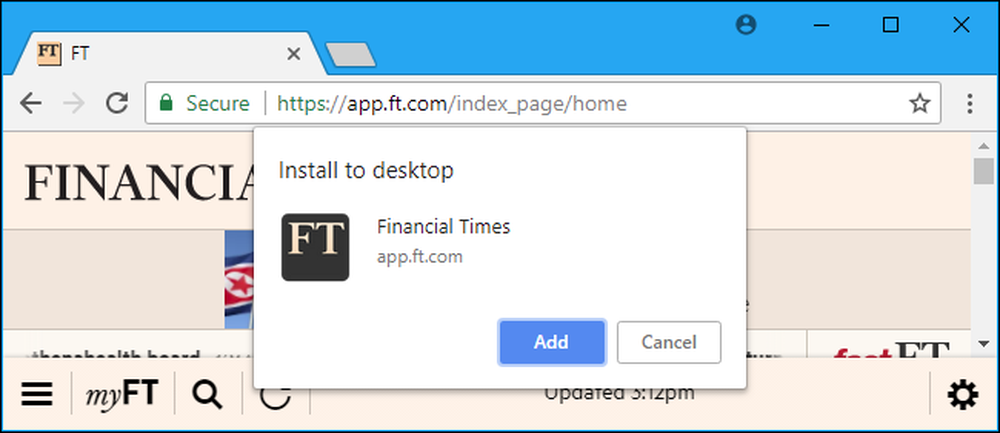
Wanneer u een progressieve web-app installeert, krijgt u een startscherm, een taakbalk of een snelkoppeling op uw bureaublad waarmee de app wordt gestart (afhankelijk van uw platform). De app wordt snel geladen en bevat offline ondersteuning, pushmeldingen, support voor achtergrondsynchronisatie en andere moderne goodies.
Deze apps kunnen ook gebruikmaken van bestaande webtechnologieën om toegang te krijgen tot locatieservices, uw webcam en andere soortgelijke functies die we normaal zouden associëren met native apps. Natuurlijk moeten apps je vragen en je toestemming vragen voordat je deze dingen kunt doen.
De technische versie: Hoe werken ze??

Progressive Web Apps zijn traditionele webtoepassingen die zijn uitgebreid met moderne webtechnologieën, waardoor ze een app-achtige ervaring kunnen bieden. Het "progressieve" deel betekent dat ze "geleidelijk worden verbeterd" met moderne webfuncties, wat betekent dat ze ook zullen werken in oudere browsers die de nieuwe functies niet ondersteunen, maar beter zullen werken en met meer functies in moderne browsers.
Deze apps krijgen een eigen venster en snelkoppeling op uw taakbalk (op Windows 10 en alles met Chrome) of een pictogram op uw startscherm (op Android-apparaten en andere smartphones). Wanneer u ze opent, worden ze snel geladen dankzij de Cache API en IndexedDB, die de bronnen en gegevens van de app op uw apparaat opslaan, zodat ze ook kunnen werken wanneer ze offline zijn. Dankzij technologieën zoals servicemedewerkers en pushmeldingen kan de app achtergrondtaken uitvoeren zoals het synchroniseren en verzenden van meldingen, zelfs als ze niet worden uitgevoerd, zoals een native app. De Fetch API maakt het sneller en eenvoudiger voor de app om gegevens aan te vragen. Ze hebben een Web App Manifest-bestand, dat een naam, pictogram, auteur en beschrijving biedt die wordt gebruikt bij het installeren van de app op uw startscherm of bureaublad. Ze worden altijd bediend via gecodeerde HTTPS, wat betekent dat ze beveiligd zijn en dat tijdens het transport niet met gegevens kan worden geknoeid.
Progressive Web Apps zijn niet zoals Chrome Packaged Apps van Google of gehoste webapps van Microsoft. Die vereisten dat de app als een pakket werd "verpakt" en werd ingediend bij een app store. De hele app leefde in een kleine offline bundel en gebruikers moesten het installeren vanuit de Chrome Web Store of Windows Store. Deze waren ook platformspecifiek en zouden alleen werken in Chrome of Windows. De ontwikkelaar moest de bestanden van de offline app wijzigen en een nieuwe versie in de app store indienen om deze bij te werken.
In plaats daarvan worden PWA's nooit in een offlinebestand ingepakt. Net als de traditionele web-apps die we vandaag gebruiken, worden ze volledig gehost op de servers van de toepassing. Als een ontwikkelaar zijn progressieve web-app wil updaten, updaten ze deze precies zoals ze de web-app zouden updaten - op hun servers. Alle platforms en browsers die PWA's ondersteunen, kunnen dezelfde Progressive Web Apps gebruiken.
PWA's kunnen worden vermeld in app-winkels voor eenvoudiger detectie en installatie, maar de app store wijst alleen naar de servers van de web-app. Zelfs als een app niet compatibel is met het inhoudsbeleid van een app store, kunnen gebruikers de app rechtstreeks vanuit hun browser vinden en installeren.
Waarom dit belangrijk is

Dit gaat niet alleen over het maken van web-apps een beetje leuker. Dit gaat over het vastleggen van een nieuwe standaard voor installeerbare apps die elk platform ondersteunt. Dat zou in de nabije toekomst enkele verrassende gebeurtenissen kunnen betekenen.
Wanneer dit werk bijvoorbeeld is voltooid, kan Google mogelijk maken dat services zoals Gmail en Google Agenda werken als PWA's. Dit betekent dat ze zouden worden uitgevoerd als native-style-applicaties op Windows 10 en worden vermeld in de Windows Store. Dit zou een lange weg kunnen gaan naar het oplossen van het toepassingsprobleem van de Windows Store, aangezien Google het Universal Windows Platform (UWP) van Microsoft niet wil ondersteunen. Andere ontwikkelaars die geen aparte UWP-apps wilden maken, zouden plotseling Windows 10 kunnen ondersteunen met PWA's in native stijl.
Ontwikkelaars zouden een eenvoudigere manier hebben om hun web-apps op een meer krachtige, geïntegreerde manier op een grote verscheidenheid aan apparaten te laten functioneren zonder door hoepels van app stores te springen. Web-apps die overal werken, zouden beter kunnen concurreren met native apps die op één platform werken. Een bedrijf dat gewoon over de middelen beschikt om één app te maken, kan een PWA maken en alles ondersteunen, in plaats van afzonderlijke apps te maken voor iOS, Android, Windows en het web.
En vanwege de Web App Manifest-bestanden die ontwikkelaars bieden, kunnen zoekmachines het web crawlen en gemakkelijk de PWA's vinden die online beschikbaar zijn. Hierdoor zijn PWA's gemakkelijk vindbaar, net als webpagina's.
Op welke platforms wordt ondersteuning verleend??

Progressive Web Apps zijn al enige tijd in ontwikkeling, maar ze staan op het punt een grotere sprong voorwaarts te maken naar de publieke opinie.
Met de volgende update van Windows 10 - de update van april 2018, met codenaam Redstone 4, die op 30 april wordt uitgebracht, biedt Microsoft ondersteuning voor PWA's. Net als op andere platforms kunt u naar de website van een PWA gaan en deze via Microsoft Edge installeren. Microsoft zal echter ook Progressive Web Apps in de Store vermelden voor eenvoudige installatie. Ontwikkelaars kunnen hun eigen apps in de Store vermelden, maar Microsoft zal Bing ook gebruiken om goede PWA's op internet te vinden en deze automatisch te vermelden. Ze worden nog steeds normaal op hun website gehost en bijgewerkt door de ontwikkelaar, maar Microsoft maakt het gemakkelijker om ze te vinden en te installeren. U hoeft zelfs nooit de Edge-browser te openen om een PWA te vinden, te installeren en uit te voeren op Windows 10. Dit zou ertoe moeten leiden dat de Windows Store zwaarder wordt, maar het lijkt slecht nieuws voor het UWP-app-platform van Microsoft. Waarom zouden veel ontwikkelaars een UWP-app maken wanneer een PWA in orde is en op meerdere besturingssystemen wordt uitgevoerd??
Op Google Chrome - of voor Windows, Mac, Linux of Chrome OS-PWA's op het punt staan het beëindigde 'Chrome Apps'-platform te vervangen. Google zegt dat de ondersteuning voor de desktop-installatie van PWA's "medio 2018" ongeveer moet zijn. Dan werken die PWA's met Chrome op de desktop. Deze functie wordt al getest in de onstabiele ontwikkelversie van Chrome, genaamd Canary.
Op Android ondersteunt Google Chrome al de installatie van PWA's, net als andere mobiele browsers zoals Mozilla Firefox, Opera en de Samsung-browser. Google werkt aan een technologie met de naam WebAPK waarmee PWA's in APK-bestanden (Android app-bestanden) kunnen worden omgezet en op het apparaat kunnen worden geïnstalleerd, net als andere apps. De projectmanager van Chrome heeft laten doorschemeren dat PWA's mogelijk ook aan de Play Store worden toegevoegd.
Hoewel Apple hier geen vocal proponent of deelnemer is geweest, voegen ze nu ook PWA-functies toe aan de Safari-browser.
2018 zou een groot jaar moeten worden voor PWA's, met name op Windows 10, waar ze Microsoft zouden kunnen helpen om de kloof in de app te dichten en meer native-style apps te hebben.
Afbeelding tegoed: Prabowo96




