Wat is OAuth Connect en hoe het te gebruiken
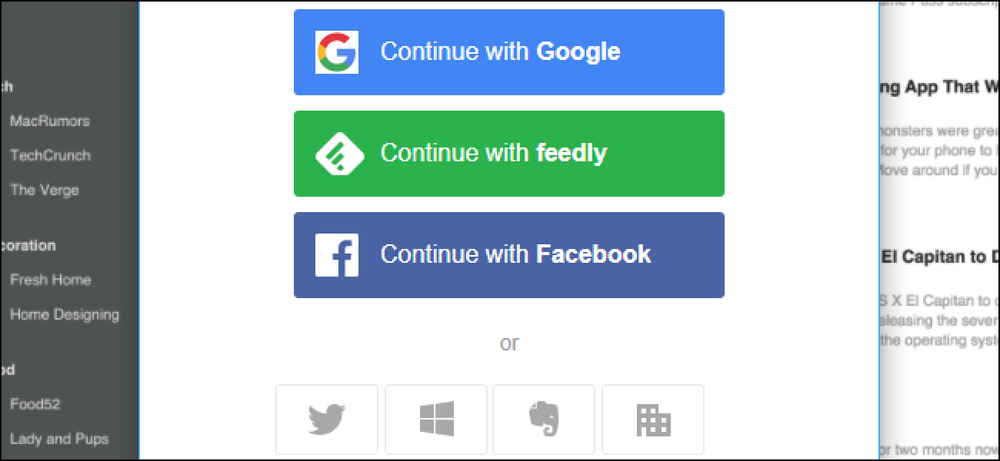
Velen van ons komen in contact met OAuth tijdens het surfen op het web en de meesten van ons zijn zich niet eens bewust van het bestaan ervan. OAuth (Open Authentication) is een systeem dat websites van derden beperkte toegang geeft tot gebruikersaccounts, bijvoorbeeld uw Twitter- of Facebook-accounts. Hiermee kunnen bezoekers op de site communiceren zonder dat nieuwe accountregistratie vereist is of uw gebruikersnaam en wachtwoord aan derden worden vrijgegeven.
In deze handleiding wil ik het concept van OAuth introduceren en hoe dit van toepassing kan zijn op ontwikkelaars. Er zijn veel technische details betrokken bij de implementatie van uw eigen OAuth-toepassing. Mijn voorbeeld zal in PHP worden geschreven met behulp van een wrapper voor Twitter-bibliotheken, maar je kunt bijna elke populaire programmeer-API gebruiken van Python tot Ruby of Objective-C.
Zelfs als het concept cryptisch aanvoelt, probeer dan zo veel mogelijk te verteren. Het is nog steeds een zeer mysterieuze technologie, die net in 2007 is opgesteld. Ik begreep zeker niet hoe ik volledige OAuth-verbindingen moest ontwikkelen, zelfs na mijn eerste paar tutorials, maar als je je eraan houdt, zul je snel vasthouden. Nu eerst om dingen uit te schoppen, een kleine inleiding!
Welke problemen kunnen we oplossen??
Als je bedenkt hoeveel meer internet is verbonden, is het alleen logisch dat gebruikers informatie willen delen tussen meerdere accounts van Facebook naar Twitter, Tumblr, Foursquare en nu zelfs naar mobiele apps zoals Path of Instagram. Het probleem waarmee we nu worden geconfronteerd, is hoe we dit op de meest veilige en eenvoudigste manier kunnen bereiken. OAuth 1.0 is een poging om deze en talloze andere problemen op te lossen in vergelijking met oudere OpenID-standaarden. Gebruikers voeren hun gebruikersnaam / wachtwoord nog steeds in op andere websites van derden om aan te sluiten bij OpenID. Dit maakt het voor de gebruiker niet veiliger. Volgens OAuth-specificaties hoeft de gebruiker nooit persoonlijke accountgegevens op te slaan in een database van derden.
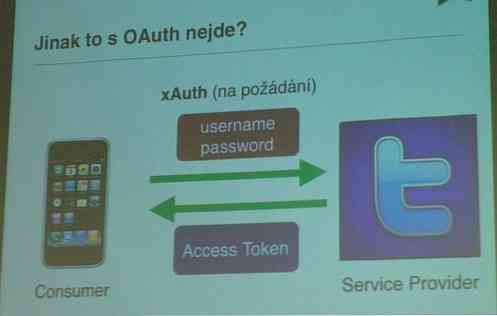
 (Afbeeldingsbron: Martin Hassman)
(Afbeeldingsbron: Martin Hassman)
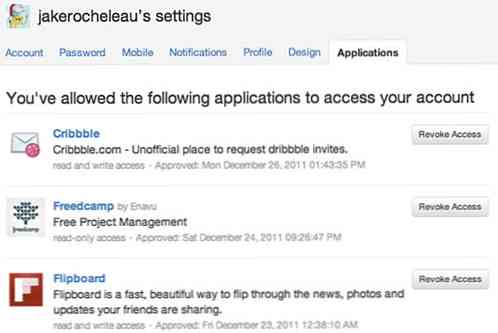
Met OAuth leidt de hoofdaccountprovider (bijvoorbeeld Twitter, Facebook) u (de gebruiker) eerst om naar een autorisatiepagina. De gebruiker logt dan in op het hoofdnetwerk en accepteert of weigert vervolgens een nieuwe verbinding met de externe website. De technologie is pijnloos eenvoudig en u kunt op elk moment de verbindingen van uw accountinstellingen ongeautoriseren. Merk op dat uw wachtwoord nooit aan de externe partij wordt gegeven, waardoor dit protocol een stuk veiliger is dan zijn tegenhanger.
Hoe het proces werkt
Er zijn 3 partijen om te overwegen in een standaard OAuth-gesprek:
- Dienstverlener - Het hoofdnetwerk waarmee u gegevens probeert op te halen. Ze bieden het API-antwoord, zoals uw gebruikersnaam, profielfoto, website-URL en andere dingen.
- Klant - De app van derden die gegevens wil ontvangen. Dit zou de website of mobiele app zijn die de initiële verbindingsaanvraag doet, en vervolgens ook de retourgegevens verwerkt na autorisatie.
- Gebruiker - De persoon achter de computer die interactie heeft met de websites die jij zou zijn!
Het doel van OAuth is niet om een specifieke bibliotheek aan te bieden voor websites. Het zet eigenlijk de “reglement” voor het bouwen van een open protocol-API. Dus terwijl we allemaal kunnen profiteren van deze technologie, zijn het eigenlijk ontwikkelaars die echt interesse in dit gebied zullen vinden. Als je meer informatie nodig hebt, bekijk dan de herziene versie v1.0 die in april 2010 is uitgebracht.
Geconfronteerd met beveiliging
Het hele proces vereist uiteindelijk 2 verschillende sleutels samen met een toegangstoken. De sleutels worden geleverd door de hoofdservice nadat u een toepassing hebt geregistreerd - deze staan bekend als uw cliënt en geheime ID. De client-ID wordt meestal doorgegeven aan de authenticatie-URL, zodat de server uw app kan herkennen.
De geheime ID wordt bewaard in uw code, zodat de server de identiteit van uw app kan verifiëren. Op dezelfde manier zal de externe server uw geheime ID afstemmen op die van uzelf zodat u niet per ongeluk een twitterverzoek naar de API van Facebook stuurt, of andersom. Als de gebruiker de verbinding autoriseert en alle sleutels overeenkomen, worden ze met een lange code van willekeurige cijfers en letters naar uw website geretourneerd.
Deze code wordt gebruikt om een nieuwe te genereren toegangstoken. Deze werken op een sessievariabele die u in een cookie kunt opslaan om de gebruiker op uw website te laten inloggen. Het enige verschil is dat veel services een toegangstoken en geheime toegangstoken zullen terugsturen. Waarschijnlijk hebt u beide nodig om gegevens van de server op te halen. Een voorbeeld kan de profielfoto van de gebruiker zijn om een kopie op uw eigen website op te slaan.
Voorbeeldbibliotheek voor Twitter OAuth
Het is niet altijd waarschijnlijk dat ontwikkelaars helemaal opnieuw beginnen, dus waarom zou u niet naar een eerder gebouwde bibliotheek kijken? Dit zal ons tijd besparen, en van hoofdpijn, bij het werken met PHP. Laten we kijken naar het bouwen van een heel eenvoudig voorbeeld bovenop de Twitter API.

Ik kan Twitter Async van Jaisen Mathai op GitHub ten zeerste aanbevelen. Het werkt perfect en biedt zelfs enkele echt eenvoudige voorbeeldcodes waar we naar kunnen kijken. Je kunt de .zip nu downloaden, maar voordat we de code bekijken, moeten we registreren en onze app-ID's van Twitter ontvangen.
Een nieuwe applicatie registreren
Het Twitter Dev Center is een geweldige bron voor mensen die net zijn begonnen met de API. Het is vele keren geschreven en herschreven in de loop van een paar jaar. De pagina die we willen is https://dev.twitter.com/apps/new. U wordt eerst gevraagd om u aan te melden, waarna u een aantal inloggegevens voor een nieuwe toepassing moet invoeren.

De naam en beschrijving van de app worden weergegeven wanneer de gebruiker autorisatie geeft via Twitter. Uw web-URL is ook belangrijk om het adres van de externe partij te onderscheiden. Het zou gemakkelijker zijn om met een levend domein te werken, hoewel je localhost kunt gebruiken om te testen, maar ik moedig deze methode niet aan. Het is net zo eenvoudig om u aan te melden voor een gratis webhost en uw scripts vanaf daar uit te voeren.
De terugbel-URL wordt vermeld als de eindbestemming nadat uw bezoekers de autorisatie hebben geaccepteerd of afgewezen. Het is jouw taak als programmeur om het antwoord van Twitter te lezen en dienovereenkomstig een bericht uit te brengen. In de Async-bibliotheek hebben we al enkele inloggegevens, maar deze werken niet omdat de callback-URL is opgegeven voor een externe blog. Als u geïnteresseerd bent in het bouwen van een volledig verbonden OAuth-webapp, heb ik hieronder enkele gedetailleerde zelfstudies opgenomen.
Bekijk de code
Als u een externe webhost gebruikt, wilt u mogelijk de Async-bibliotheken unzippen en deze uploaden naar een nieuwe map. Anders kun je gewoon de broncode bekijken. Het is waarschijnlijk dat we sowieso geen nieuwe verbinding kunnen maken. Maar praktische ervaring met het uploaden en bewerken van broncode is altijd een leerproces.
In de hoofdmap vind je een script met de naam simpleTest.php. Binnenin zijn een heleboel PHP-codes gerelateerd aan de OAuth-bibliotheken opgenomen. Ik zal het niet allemaal voor je kunnen samenstellen, maar we moeten een belangrijk codeblok bekijken om opmerkelijke details op te sporen.
Er zijn 4 zeer belangrijke variabelen voor de consumentensleutel en geheime ID, samen met de token en geheime token-ID. Niet alle API-services vereisen deze set van 4, maar het is een juist OAuth-protocol. De EpiTwitter-klasse vereist alle 4 waarden als parameters en genereert de verbindings-URL naar Twitter.
https://api.twitter.com/oauth/authorize?oauth_token=TOKEN_ID_HERE
Met deze nieuwe dynamische URL kunt u een inlogknop voor uw gebruikers maken. Dit zou hen eerst naar een beveiligde Twitter API-pagina leiden waar de gebruiker uw verbinding accepteert of weigert. Ongeacht hun keuze, de gebruiker wordt vervolgens doorgestuurd naar de callback-URL van uw app. Het volledige open protocol heeft een zeer schoon perspectief dat een snelle ontwikkeling mogelijk maakt, vooral met bibliotheken die in praktisch elke taal beschikbaar zijn.
Gerelateerde Links
- hueniverse oauth 1.0 gids
- Zachte inleiding tot OAuth
- Veelgestelde vragen over OAuth
- Facebook-authenticatie Dev Guide
- Simple Twitter OAuth Signin
- OAuth gebruiken met Twitter in Cocoa Objective-C
- OAuth intelligent in rails gebruiken
Conclusie
Hopelijk heeft deze introductie in OAuth je geïnteresseerd in het bouwen van apps via het protocol. Veel ontwikkelaars hebben naar zo'n oplossing gezocht en OAuth 2.0 is mogelijk de toekomst van onderling verbonden sociale netwerken. Ik gebruik al meer dan twee dozijn connecties in mijn Twitter-account en ben erg onder de indruk van de documentatie van de ontwikkelaar!
Er is duidelijk veel te zeggen over dit onderwerp. Het is niet iets dat je misschien in één keer volledig kunt verwerken. Blader door het net voor meer OAuth-oplossingen en laat ons uw mening weten in het onderstaande discussiegebied.