20 gratis Photoshop-acties die alle ontwerpers moeten hebben
Geautomatiseerde scripts besparen tijd en verbeteren de workflow in alle creatieve velden. Adobe-producten zoals Photoshop bieden scripts genaamd acties die een proces meerdere keren automatiseren met één klik op de knop. Er zijn exclusieve actiesites voor Photoshop-acties, maar veel ervan richten zich op fotografen.
Ik heb een handvol acties verzameld die er direct op gericht zijn UI-ontwerpers, pictogramontwerpers en productontwerpers interfaces bouwen voor web en mobiel. Al deze acties zijn volledig gratis te downloaden voor meerdere doeleinden. Zorg ervoor dat je de details controleert voordat je gaat downloaden om er zeker van te zijn dat alles op je versie van Photoshop wordt uitgevoerd.
iOS 7 Blur
Beginnend met iOS 7 introduceerde het ontwerpteam van Apple een melkachtig-glas blur effect. Dit kan worden gerepliceerd in Photoshop, maar vereist een beetje laagmanipulatie.
Ontwerper Matt Smith gemaakt iOS 7 vervagingacties om het effect op elke bovenste laag te repliceren. Als u problemen ondervindt bij het uitvoeren van de acties, kunt u een begeleid PSD-bestand downloaden met de matglaslaag die al is toegepast.

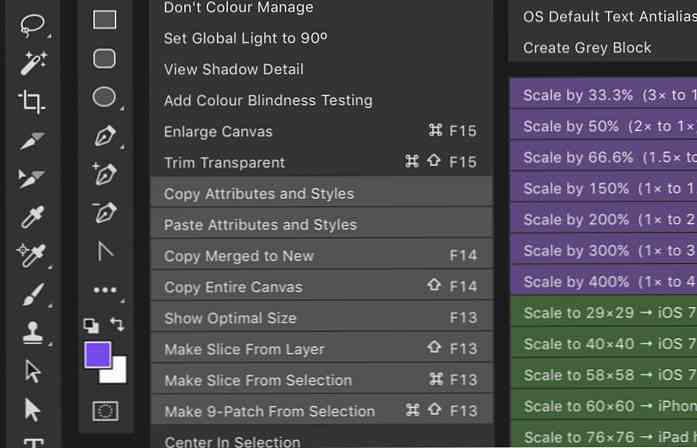
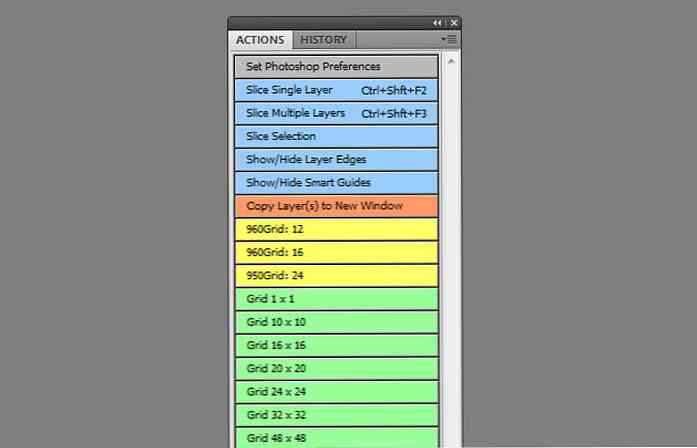
Bjango-acties
Bjango is een creatieve studio die apps en open source-projecten voor ontwerpers ontwerpt. De site publiceert handige artikelen voor PS-gebruikers en biedt een volledige GitHub repo met acties die u gratis kunt downloaden. Deze acties omvatten verschillende nuances voor het bouwen van ontwerpen in Photoshop.
De lijst bevat een schakelaar voor het in- en uitschakelen van pixels, het automatisch dupliceren van een volledig canvas, het centreren in een selectie en het zelfs bijsnijden van een dribbble-sized opname uit een document. De Bjango Actions-verzameling bevindt zich momenteel in v4 met tientallen acties, scripts en OS X-workflows.

No More Banding
Jeff Broderick bouwde een eenvoudige actie genaamd No More Banding dat is een gratis download en het is ongelooflijk waardevol voor digitaal ontwerp.
Verlopen in Photoshop kunnen een kleurband hebben waarbij de graduele kleurschakelaars duidelijk overduidelijk zijn. Deze actie ruimt banding-effecten op, met één vangst: het vergroot ook de bestandsgrootte van een document drastisch. Het is dus misschien niet handig voor alle projecten, maar het is zeker de moeite waard om dit in gedachten te houden.

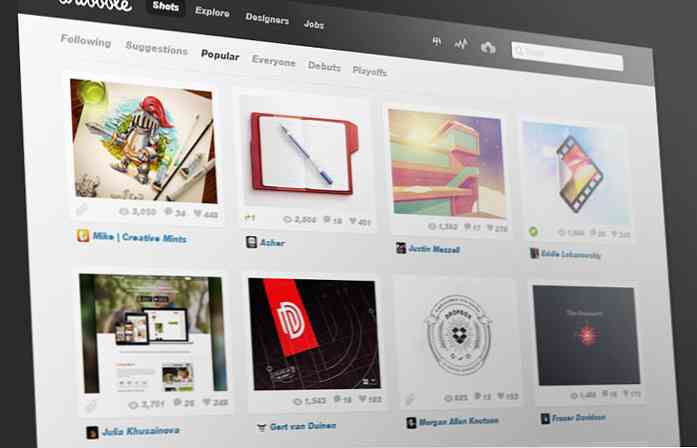
ScreenShot Photoshop
Dit is echt een cool effect gemaakt door de Albanese designer Vasjen Katro. Met zijn actie getiteld ScreenShot Photoshop jij kan neem een platte mockup en automatiseer een scheefheid met impliciete belichting. Dit creëert het effect van een scherm dat opzij is gekanteld en lijkt op een foto van een monitor.
Dit is perfect voor scheve perspectiefopnamen om op een unieke manier interfaces weer te geven. Hoewel dit je misschien niet helpt om beter te ontwerpen, kan het je presentatie verbeteren.

PSD TO PNG Automator
Het exporteren van een ontwerp kost tijd, maar het kan eenvoudiger worden gemaakt met Luis da Silva's PSD naar PNG exporteren. Deze converteert een volledig PSD-bestand naar een PNG van het actiepaneel van Photoshop. Van wat ik kan vertellen werkt dit voor alle versies van Photoshop van CS naar CC.

Browser UI
Ooit gewenst zie hoe je mockup eruit ziet in een browservenster? Dankzij de browser UI-actie is het nu slechts een klik op een knop.
Deze specifieke actie heeft een premium optie, maar de gratis versie bevat meer dan genoeg functies. Elk browservenster wordt weergegeven in de OS X-stijl, maar de vensters kunnen worden uitgerekt om te passen op het canvas dat u nodig hebt.

Retinize It
Retinize It is een gratis Photoshop-actie voor het maken van retina-kopieën van pictogrammen en interface-elementen. U selecteert gewoon een laag (of laaggroep) en voert de actie uit. Afbeeldingen kunnen worden benoemd en geëxporteerd met aangepaste @ 2x en @ 3x maatvereisten.
Merk op dat dit niet erg goed werkt op rasterafbeeldingen. Probeer vormen en vectorelementen of geïmporteerde slimme objecten te gebruiken om de kwaliteit consistent te houden bij het opmeten.

Exporteren naar SVG
Het exporteren van lagen is een andere handmatige taak die niemand echt wil doen. Deze PSD-naar-SVG-exportactie haalt de alledaagsheid uit het exporteren van vectoren en afbeeldingen voor het web.
Let op deze actie is gebouwd voor Photoshop en Illustrator, maar ondersteunt alleen versies van CS5 of hoger.

Gebruikersinterface van Flat Browser
Hier is nog een browsertemplingtool, maar dan met een platte gebruikersinterface. Als je niet met de Mac-stijl browsers wilt gaan, probeer dan deze PS-browseractie.
Gerasterde documentelementen werken het best, hoewel het net zo eenvoudig is om alle inhoud op een nieuwe laag af te vlakken en dat in plaats daarvan te gebruiken.

Stereodisplay
Iedereen die een stereodisplay nodig heeft, krijgt een kick van deze actie. Deze gratis stereoweergave-actie creëert een 3D-effect met schaduwen en scheve randen, allemaal vanuit de invoer van platte UI-elementen.

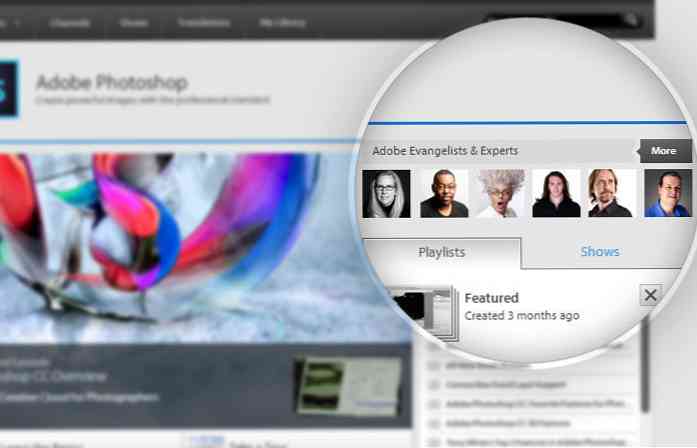
Vergrotende actie
Dit is een van mijn favoriete acties omdat het zo praktisch is voor grafische weergaven en presentaties. UI-ontwerpers zullen hiervan genieten vergrootglas actie gemaakt door Mario Semeš voor vergroting van de interface.
Het plant een vergrootglas bovenop een Photoshop-document met een vervagingseffect dat elders wordt toegepast. Dit is een geweldige manier om je te concentreren op een specifiek element of effect en kan nuttig zijn voor teamprojecten of online zelfstudies.

iPhone 6/6 + acties
Digitaal ontwerper Geof Crowl heeft hiervoor een eigen verzameling iPhone 6-acties gebouwd het organiseren van afbeeldingen van een PSD naar retina-dimensies. Ontwerpers van mobiele apps werken meestal met vormlagen, dus dit zou moeten passen in elke gebruikelijke ontwerpworkflow.

Opslaan voor iOS
Hier is een uniek concept gebouwd door het creatieve bureau ENVOY. Omdat Photoshop fantastisch is “sparen voor web” optie, heeft het ENVOY-team deze actie gebouwd specifiek voor iOS-export. Er zijn soortgelijke scripts zoals deze, maar het is de moeite waard om er nog een aan toe te voegen.

Artista
Artista is een actie van Photoshop voor het manipuleren van foto's en digitale ontwerpen. Aangepaste acties kunnen worden toegepast op lagen of op het gehele document als geheel. Met deze specifieke actieset kunnen ontwerpers interessante mediastijlen bouwen, zoals energieke lijnen, en canvas-gestileerde filters verfraaien. Bekijk de voorbeelden van voorbeelden om te zien wat er mogelijk is.

GUI Automation Toolbox
Hoewel GitHub meestal geassocieerd wordt met ontwikkelingsprojecten, is het mogelijk om geweldige ontwerpmiddelen zoals deze te vinden GUI Automation Toolbox. In de toolbox vindt u scripts voor Photoshop en Illustrator. Deze kunnen helpen bij het exporteren van afbeeldingen en het opnieuw opbouwen van laaggroepen.

Pixel2Vector
Dit kan een enigszins experimentele Photoshop-actie zijn, maar het kan ongelooflijk krachtig zijn. Pixel2Vector door Michael Tzscheppan is een gratis actiepakket dat zet pixellagen om in vectorvormen. De actie ondersteunt Photoshop CS3 + en kan als een plug-in voor CS5 + werken. Ik ben dol op dit concept omdat het ontwerpers kan helpen verander rastervormen snel in bewerkbare elementen.

Lange schaduw
Moskou-ontwerper Aram Mirzoyants heeft zijn lange schaduwacties gratis op Dribbble. U kunt deze acties downloaden en gebruiken voor elke laag van vectorvormen tot tekst en pictogrammen. Hiermee wordt automatisch een 3D-schaduweffect gegenereerd met de optie om schaduwen in verschillende richtingen met verschillende lengten te leunen.

3D isometrische acties
De isometrische conversieactie Mapita is een manier om 3D-ogende artefacten in Photoshop te bouwen. Het werkt niet geweldig op elk ontwerp, maar platte afbeeldingen kunnen tot leven worden gebracht met deze gratis PS-actie (inclusief een voorbeeld PSD-bestand).

LoremPicsum
Iedereen kent Lorem Ipsum voor vultekst. Maar hoe zit het met LoremPicsum voor opvulfoto's? Deze site kan werken met directe URL's, maar er wordt ook een actie in Photoshop uitgevoerd. Er zijn twee afzonderlijke versies beschikbaar voor CS-gebruikers en nieuwere CC-gebruikers.

Wallpaper Maker
Hier is een aangepast behang generatiescript voor Photoshop-gebruikers. Het kan in verschillende formaten worden geëxporteerd voor verschillende schermafmetingen terwijl de kwaliteit intact blijft. Achtergronden zijn niet specifiek relevant voor UI-ontwerp, maar dit script is gewoon te gaaf om te worden weggelaten uit de lijst.

Ik ben ervan overtuigd dat deze acties voldoende middelen bieden om ten minste een deel van uw dagelijkse ontwerpworkflow te verbeteren. Maar als ik Photoshop-acties van een goede kwaliteit heb gemist, kun je deze in het opmerkingengebied toevoegen.


