50 Beste website-interface Photoshop-zelfstudies
Photoshop is een geweldige tool voor het ontwerpen van een website maar het is ook erg ingewikkeld. Er komen altijd nieuwe designtrends en -technieken naar voren. Maar dankzij de genereuze ontwerpers die hun technieken online delen, kun je dat gemakkelijk verbeter je Photoshop-vaardigheden met behulp van handige tutorials.
Maakt niet uit of u een portfoliowebsite, een bedrijfsthema, een webpaginasjabloon of een eenvoudige persoonlijke website wilt maken, er is altijd een Zelfstudie in Photoshop met een stapsgewijze handleiding laat je zien hoe je van een leeg canvas een complete lay-out maakt.
Hier is een samenvatting van enkele de beste Photoshop-zelfstudies met betrekking tot website-interfaceontwerp.
Shopify-thema voor handgemaakte producten in Photoshop - In deze zelfstudie gaat u een Shopify-websitethema maken voor handgemaakte producten. Het richt zich op lettertypen en kleurkeuzes.

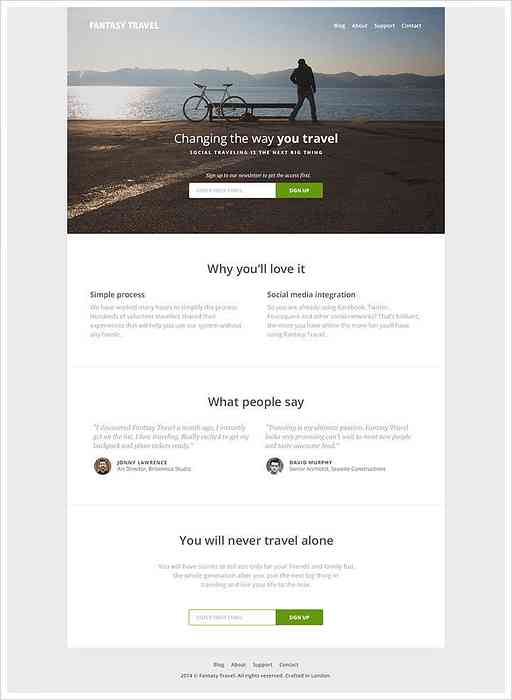
Ontwerp een landingspagina voor het opstarten van reizen met Photoshop - Dit artikel zal je helpen bij het maken van een snelle reizende startup. Het is schoon professioneel ontwerp en veel negatieve ruimte.

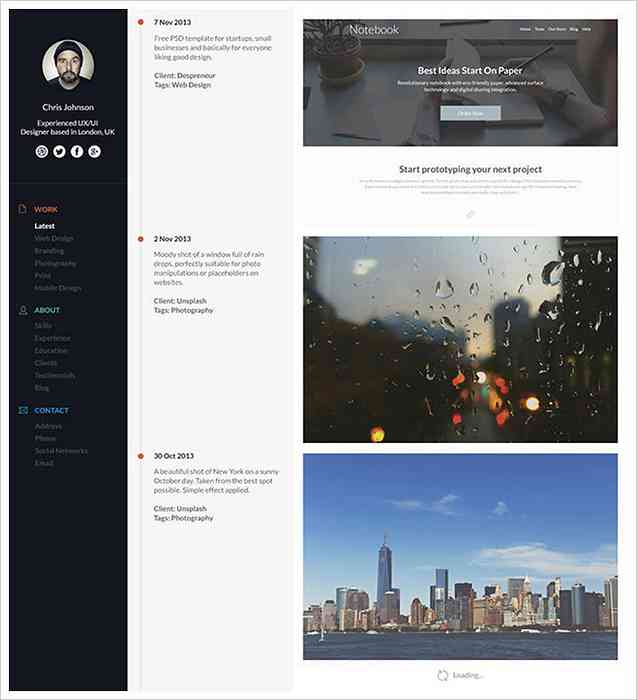
Stijlvolle tijdlijnportfoliopagina met Photoshop - In deze zelfstudie ziet u hoe u een leuke maakt tijdlijnportfolio voor ontwerpers, fotografen, illustratoren en andere creatieven.

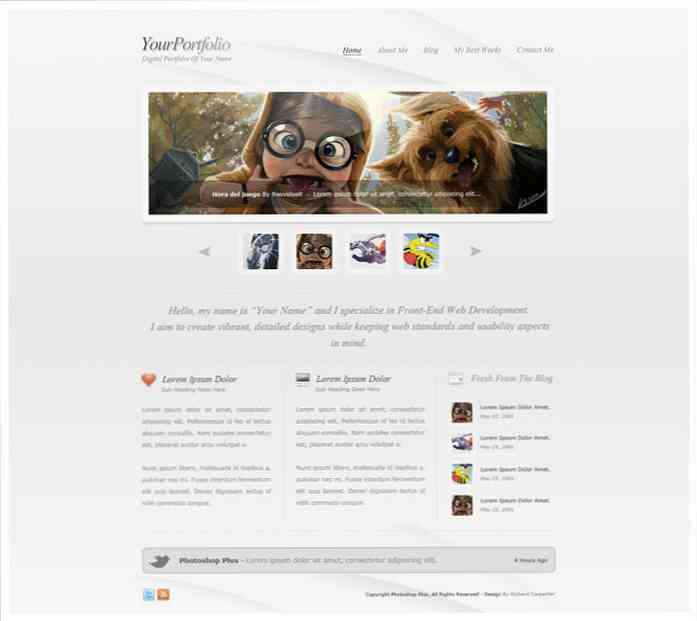
Maak een lay-out van de lay-out Clean Style-portfolio - In deze tutorial zul je zien hoe je een mooie portfolio-pagina maakt met beeldschuif in koptekst, tekstblokken, zijbalk en menu.

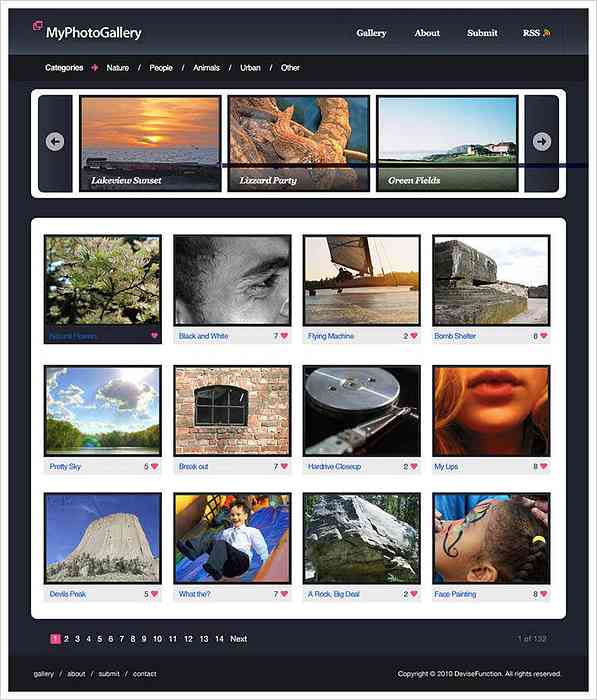
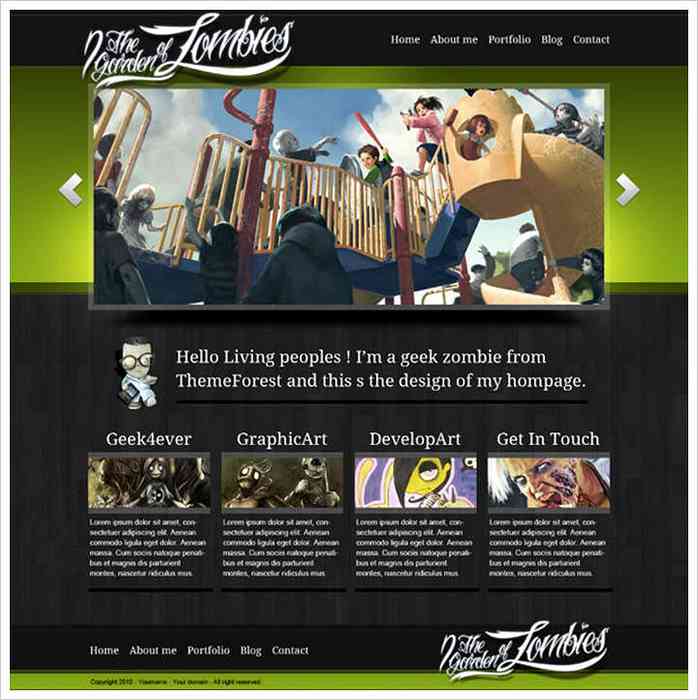
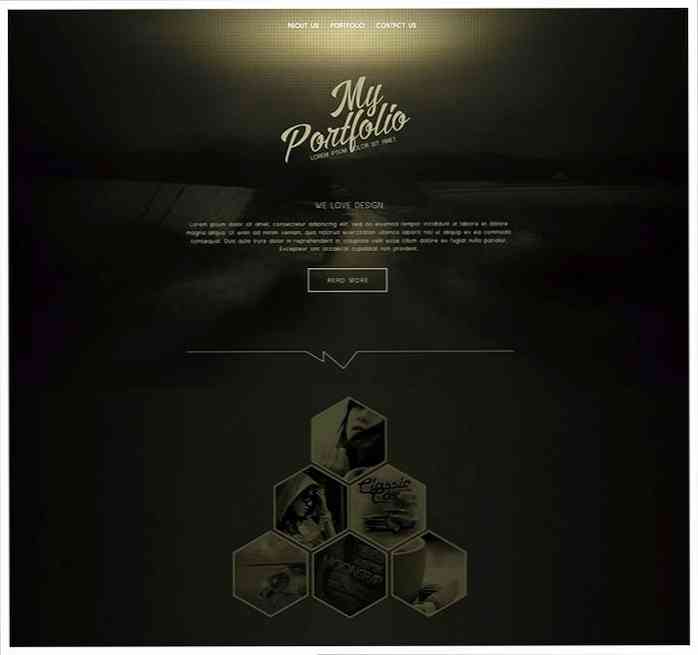
Fotogalerij Website-indeling in Photoshop - Deze gids leert je om een galerijwebsite te maken met een donker kleurenpalet in Photoshop. Je kunt deze tutorial gebruiken als een startpunt om een eigen, platte ontwerpportfolio te maken.

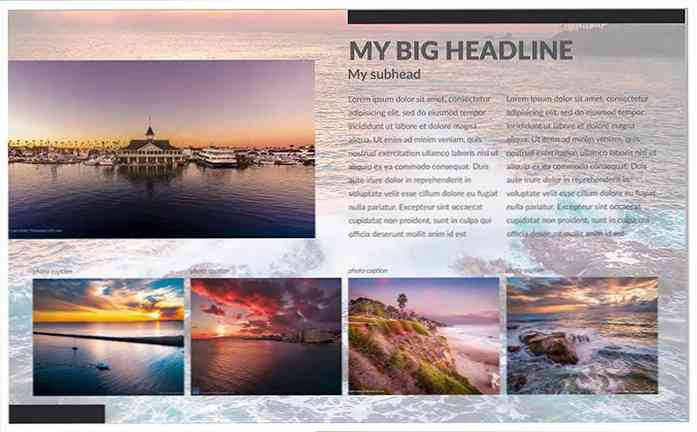
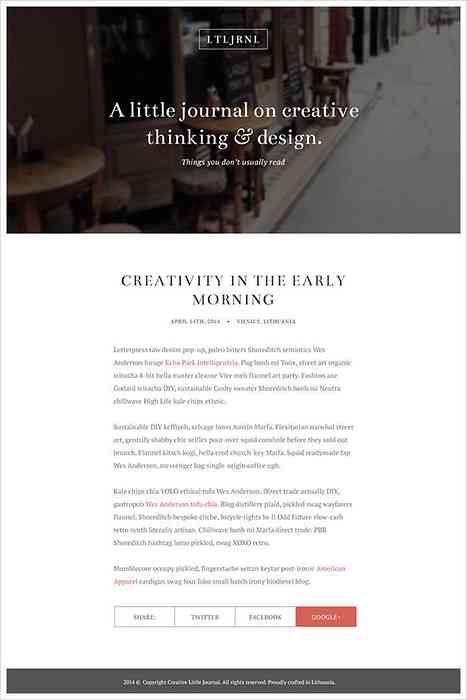
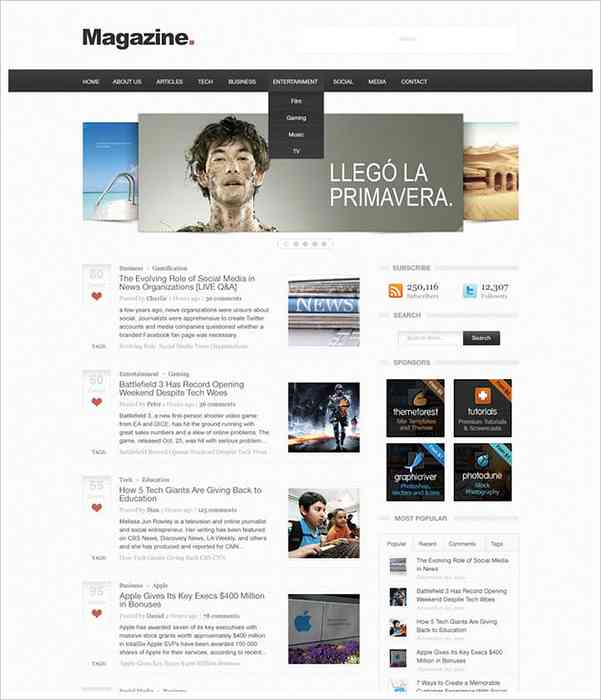
Een elegante bloglayout ontwerpen in Photoshop - In deze zelfstudie ziet u het proces van het ontwerpen van een schone, minimalistische tijdschriftlay-out in Photoshop met vetgedrukte afbeelding in koptekst en elegante typografie.

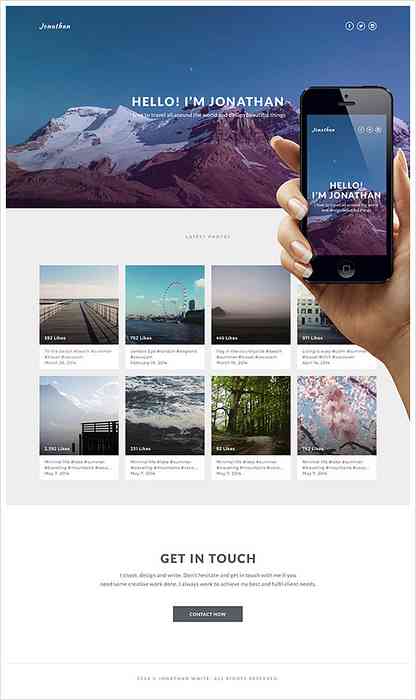
Eenvoudige op Instagram gebaseerde portfolio in Photoshop - Dit is een Instagram-geïnspireerde handleiding voor portfolio-websites. Je gaat het doen gebruik aantrekkelijke afbeeldingen, overzichtelijke lay-outs en prachtige lettertypen.

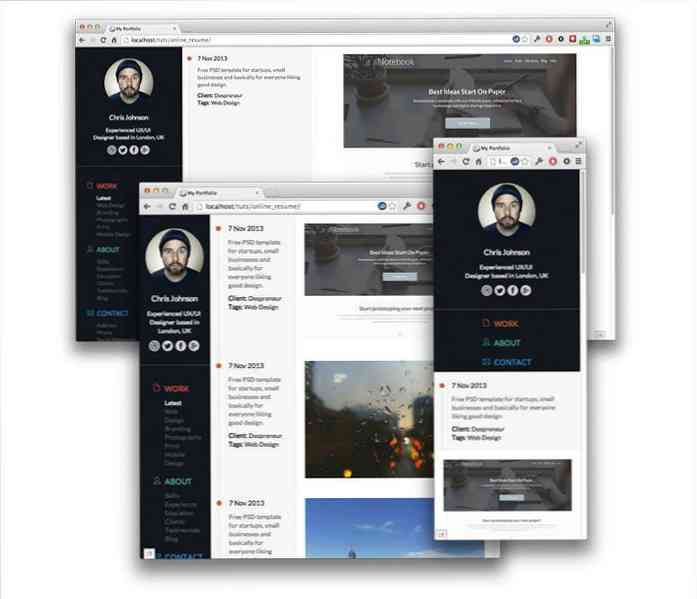
De Responsive Timeline Portfolio-pagina bouwen - Hier is nog een soortgelijke tijdlijnportfolio-tutorial, maar deze keer heeft het een responsief ontwerp. Je zal samen met wat responsieve technologie gebruiken CSS3-animaties, Sass en een klein beetje jQuery.

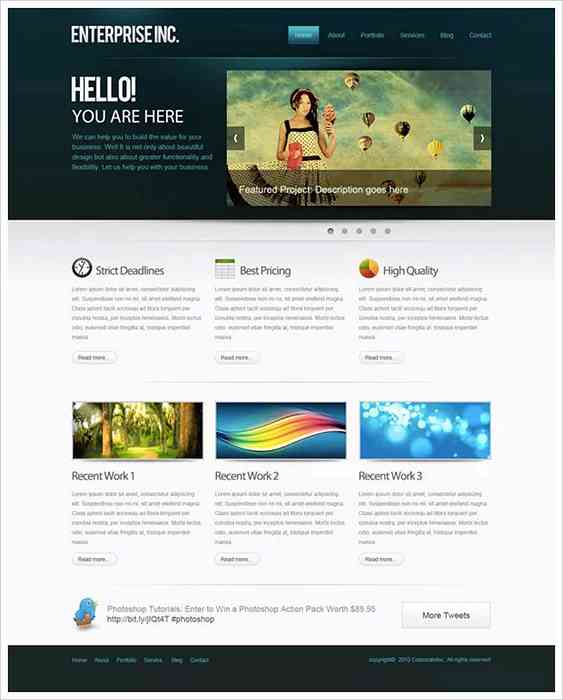
Maak een professionele weblay-out in Photoshop - In deze zelfstudie van Photoshop maak je een mooie, schone website-indeling vanaf nul. Het gebruikt beeldschuifregelaar, logo en tekstblokken.

Maak een One-Page Retro Web Design Layout in Photoshop - In deze handleiding vindt u een uitleg over het maken van een vintage pagina met één pagina met verschillende linten en vormen.

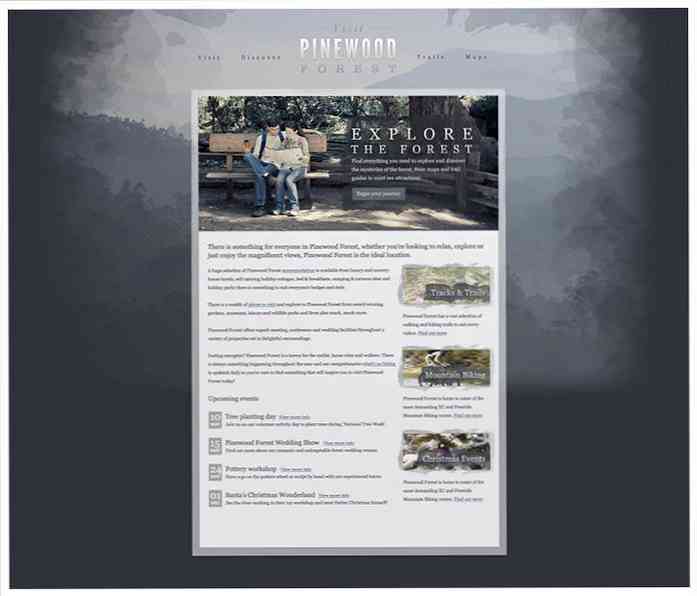
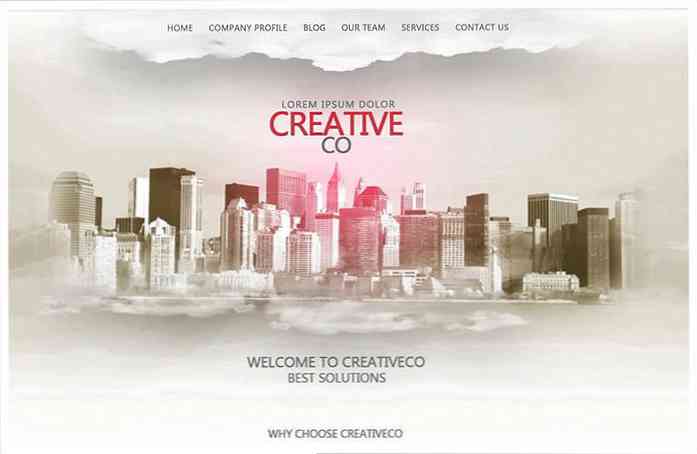
Getextureerde Buitenshuis Website in Photoshop - In dit artikel ziet u hoe u een buitenwebsite in Photoshop maakt. Het maakt gebruik van verlopen, texturen en tekstblokken.

Hoe maak je een opvallende gestructureerde weblay-out in Photoshop - In deze tutorial zul je zien hoe je een gestructureerde website maakt van een papieren schets. je zult leren om laagstijlen te gebruiken.

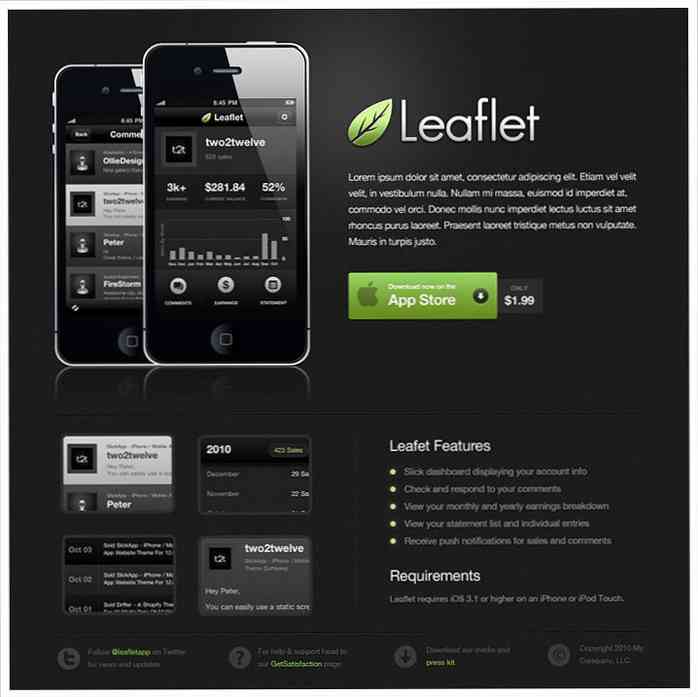
Slanke, donkere mobiele app-website - In deze zelfstudie ziet u hoe u een elegante elegante website maakt voor mobiele apps van welke aard dan ook. Je zult anders gebruiken technieken, zoals vormen, texturen, maskers, aangepaste pictogrammen, en aangepaste typografie.

Ontwerp een innovatieve portfolio-website met behulp van alternatieve UI / UX - Creëer een uniek portfolio dat zich zal onderscheiden van de massa in Photoshop met behulp van deze korte handleiding.

Ontwerp een professionele bloglayout in Photoshop - In dit artikel leert u hoe u een professionele minimalistische blog-layout ontwerpt in Photoshop. Je zult zien hoe u lettertypen, kleuren en patronen koppelt.

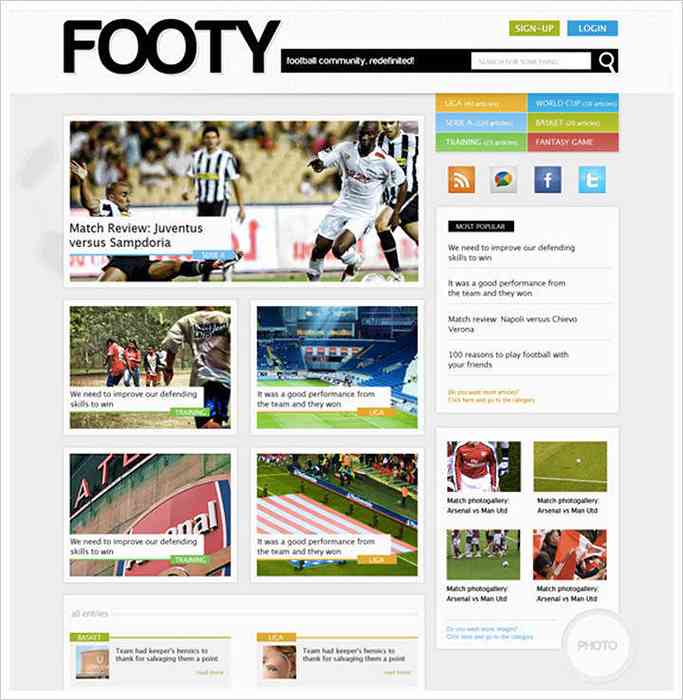
Ontwerp een schone web-layout voor sport in tijdschriftstijl met Photoshop - In deze zelfstudie van Photoshop ziet u hoe u een leuke sport kunt creëren website in tijdschriftstijl. Het heeft aanbevolen afbeeldingen, zijbalk en achtergrondstructuur.

Maak een minimalistische blogopmaak in Photoshop - Hier is een snelle en eenvoudige handleiding over het ontwerpen van een minimalistische blog-layout in Photoshop. Je zult leren hoe te doen werk met texturen, maak een koptekst en kies de juiste lettertypen.

Een websiteday-out voor blogs maken - Hier is een complete stapsgewijze handleiding voor het maken van een blogwebsite in Photoshop. Het bevat een gratis PSD- en HTML-sjabloon.

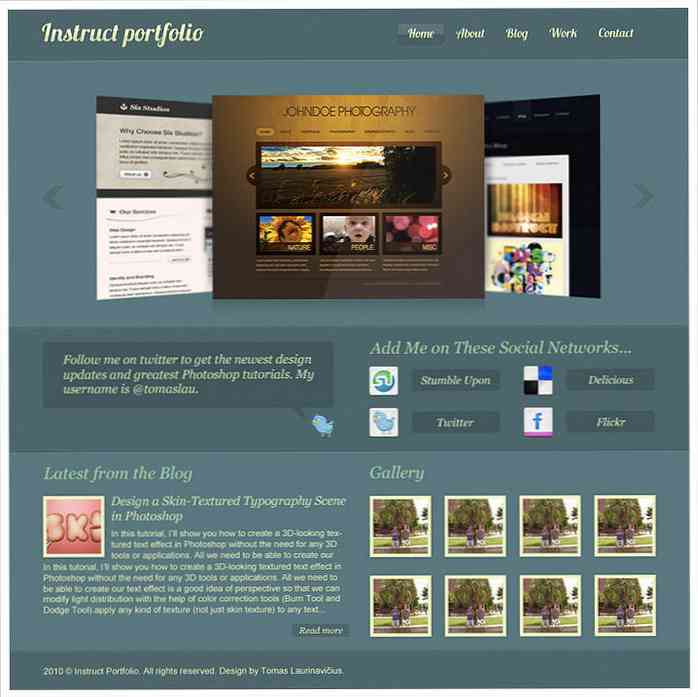
Een levendig portfolio maken Webdesign in Photoshop - Dit is een eenvoudige maar toch lange zelfstudie over het maken van een ontwerpersportfolio in Photoshop.

Hoe een gestroomlijnd op grid gebaseerd websiteontwerp te maken - Dit is een eenvoudige zelfstudie over het maken van een donkere, gestroomlijnde website-indeling in Photoshop. Je gebruikt een op raster gebaseerd ontwerp, verlopen en kolommen.

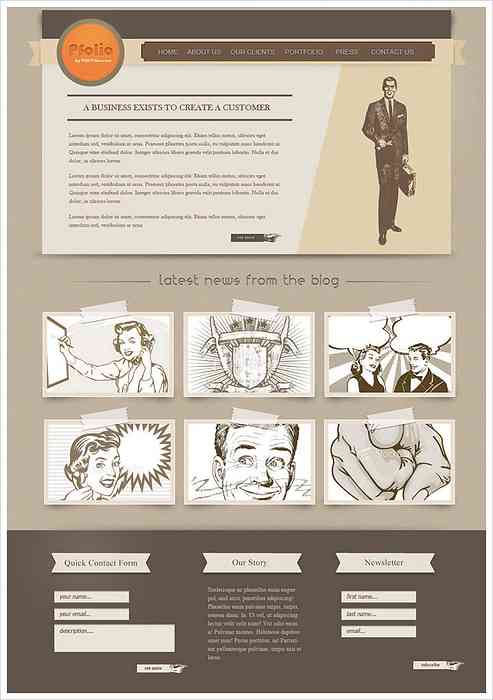
Maak een vintage Photoshop-bestand - Hier vindt u stapsgewijze instructies voor het ontwerpen van een vintage website in Photoshop. Je gebruikt linten, logo, imaginaire en creatieve typografie.

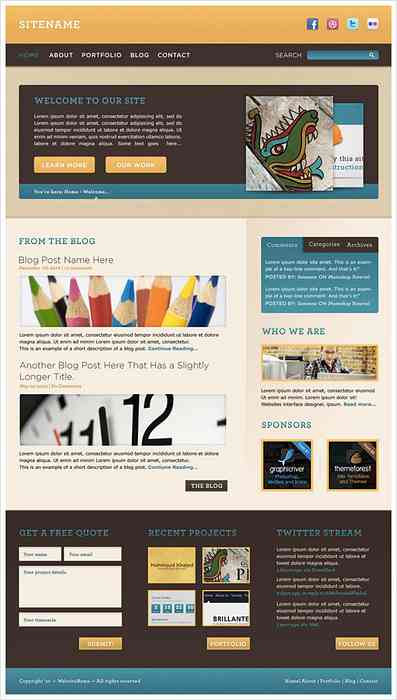
Ontwerp een warme, vrolijke website-interface in Adobe Photoshop - Hier leert u hoe u een vrolijke, gezellige website-interface kunt ontwerpen met behulp van Photoshop. Je zal werk met patronen, eenvoudige vormen, alineastijlen en meer.

Creëer een professionele en schone weblay-out (met PSD-to-HTML-conversie) - Deze tutorial voor het maken van websites is in twee delen verdeeld: in de eerste ontwerp je een leuke website in Photoshop. En in het tweede deel dat je gaat doen converteer uw website van PSD-bestand naar volledige HTML.

Schone zakelijke website met Photoshop - Deze tutorial begeleidt u bij het maken van een schone bedrijfswebsite met Photoshop. Je zult gebruiken basistechnieken, zoals tekst toevoegen, vormen maken en roteren.

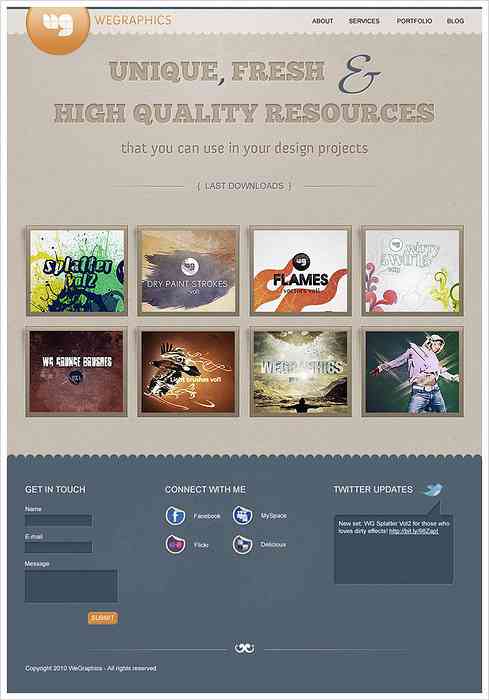
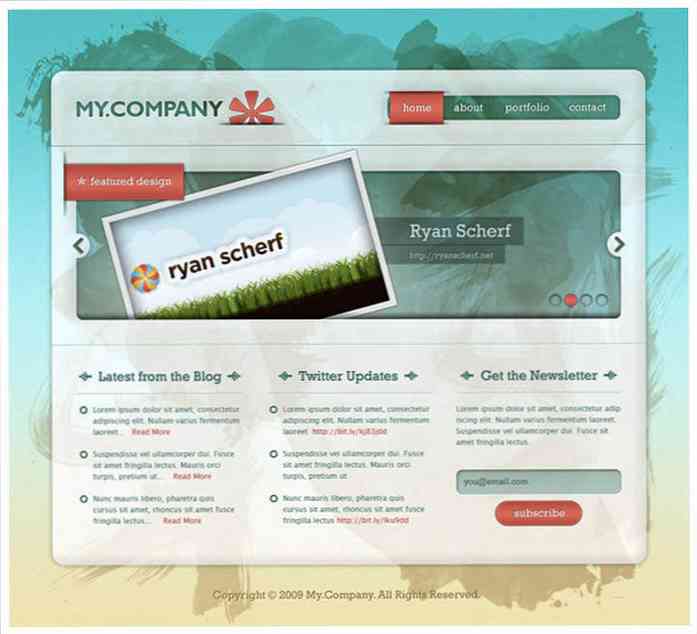
Maak een Grungy, doorschijnende webportfolio-ontwerp - Deze zelfstudie leert je om een grungy website te maken met Photoshop met patronen en aquarel spatten. Het heeft een afbeeldingsschuiver, tekstblokken en een menu.

Maak een professionele Web 2.0-indeling - Zelfstudie over Photoshop voor het maken van een professionele website van hoge kwaliteit. Het heeft veel populaire Photoshop-technieken behandeld, zodat je je vaardigheden kunt verbeteren.

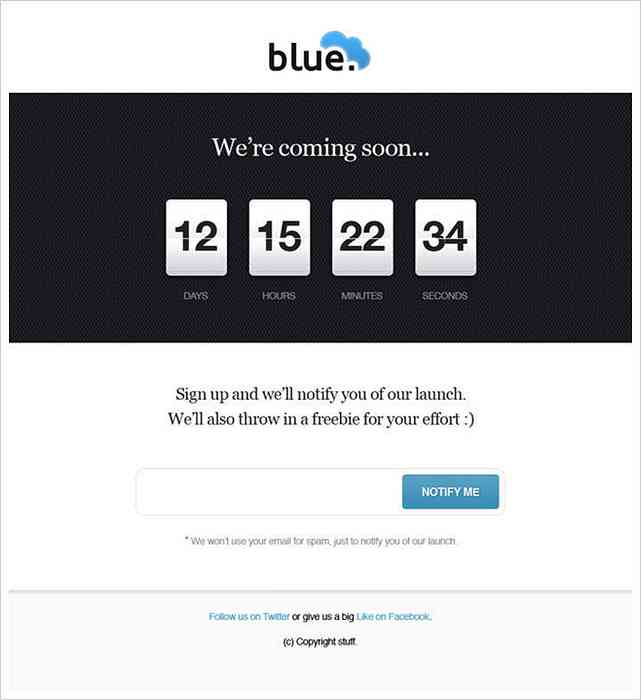
Het ontwerpen van een “Komt binnenkort” Pagina in Photoshop - “Komt binnenkort” webpagina's zijn gemaakt om bezoekers te interesseren voor nieuwe functies, website-ontwerp of andere wijzigingen. In deze zelfstudie ziet u hoe u een eenvoudige kunt maken coming soon-pagina met een countdown-timer.

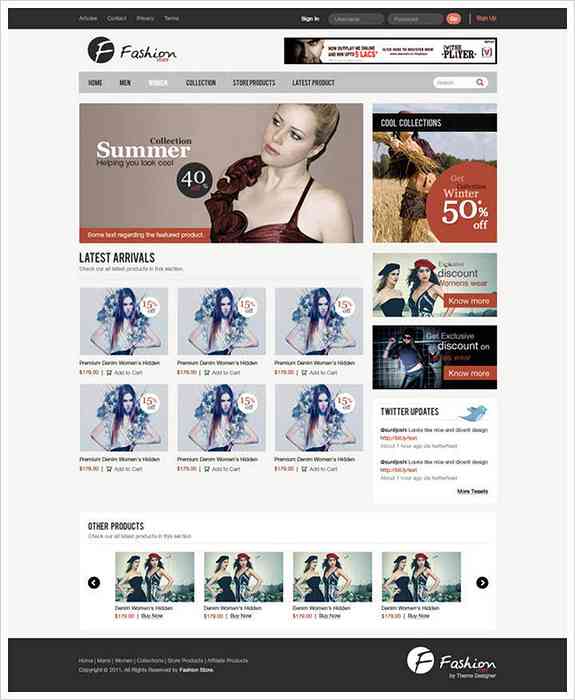
Ontwerp een schone e-commerce website-interface in Photoshop - In deze tutorial leert u hoe u een e-commerce website in Photoshop maakt. De auteur deelt ook zijn eerste hand tips wat zeker van pas zal komen voor jou.

Maak een donker, schoon webdesign in Adobe Photoshop - In deze gids staat u op het punt om een schone donkere webpagina in Photoshop te ontwerpen. Je zal werk met eenvoudige vormen, lagen, stijlen en patronen, en meer.

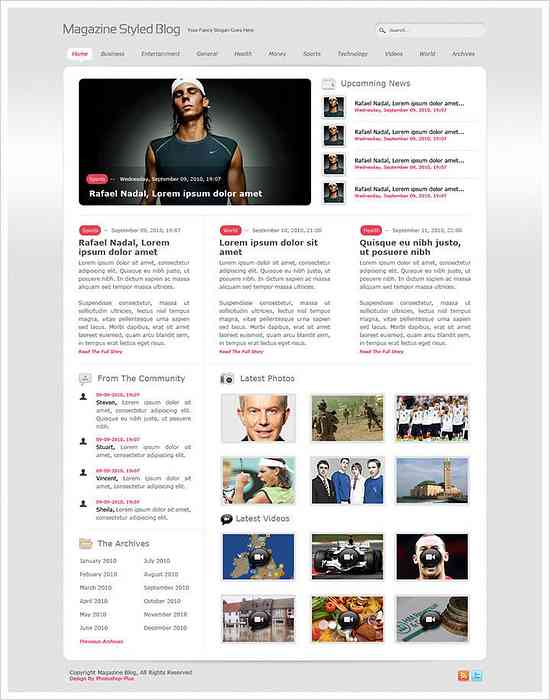
Tijdschriftstijl bloglay-out - In deze tutorial ga je een eenvoudige tijdschriftpagina ontwerpen met aankomende berichten, afbeeldingen, betaald bericht, menu, logo en zoekvak.

Maak een stijlvol en elegant portfolio voor webdesign in Photoshop - Het hebben van een indrukwekkend online portfolio is belangrijk voor creatieven. Maak een prachtige portfolio-website volgens deze tutorial.

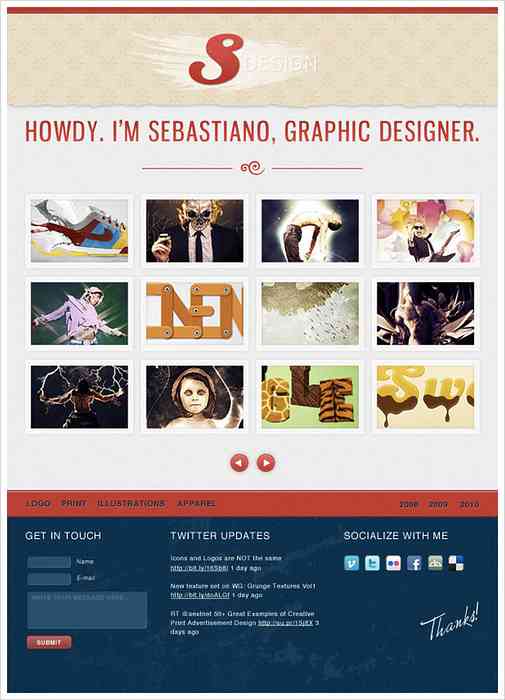
Ontwerp een strak gestructureerde blauwe portfolio - Hier is een tutorial over hoe je een slank, elegant portfolio met texturen en een creatieve lay-out ontwerpt. Je zal gebruik texturen, laagstijlen, vormen en overvloeimodi.

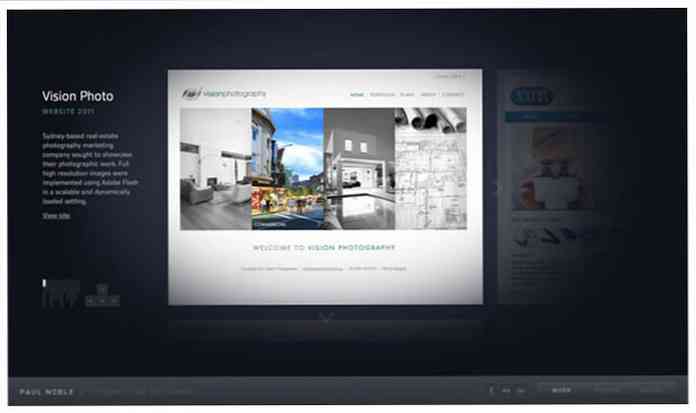
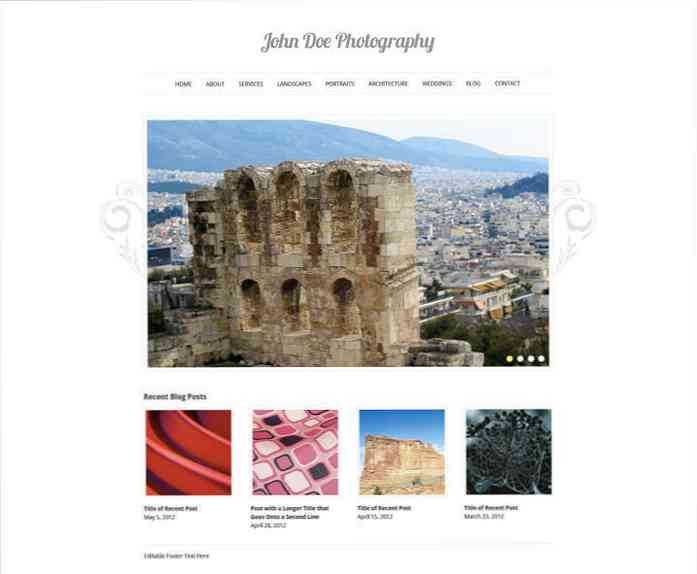
Ontwerp een elegante fotografie-website in Photoshop - Hier leert u een eenvoudig elegant portfolio voor fotografie ontwerpen in Photoshop. Deze website werd gebruikt als een WordPress-thema en u kunt hetzelfde doen.

Maak een elegant portfolio Webdesign in Photoshop - Hier is nog een handleiding voor het fotografisch portfolio, maar met een donkere kleurenschema. Alle afbeeldingen, pictogrammen en lettertypen die in deze handleiding worden gebruikt, zijn opgegeven, dus je kunt ze ook gebruiken.

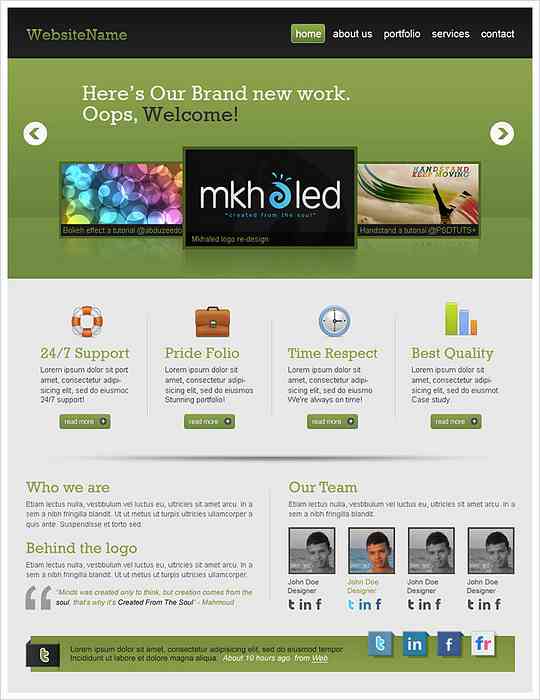
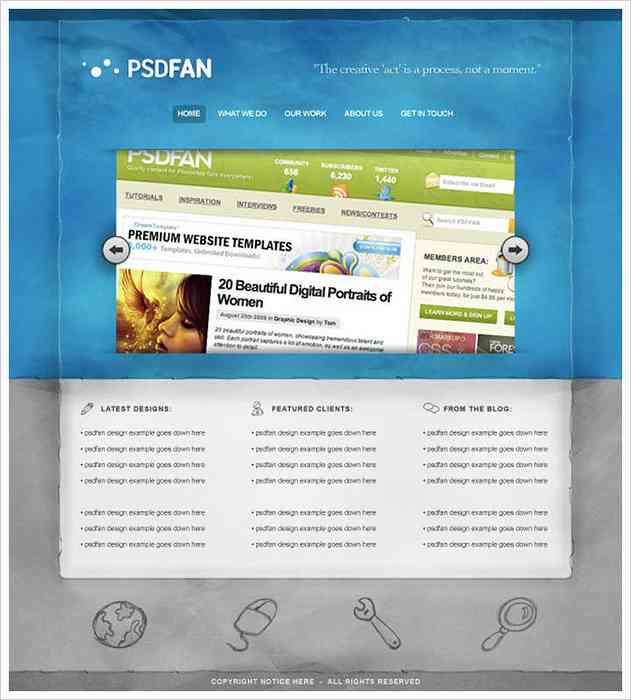
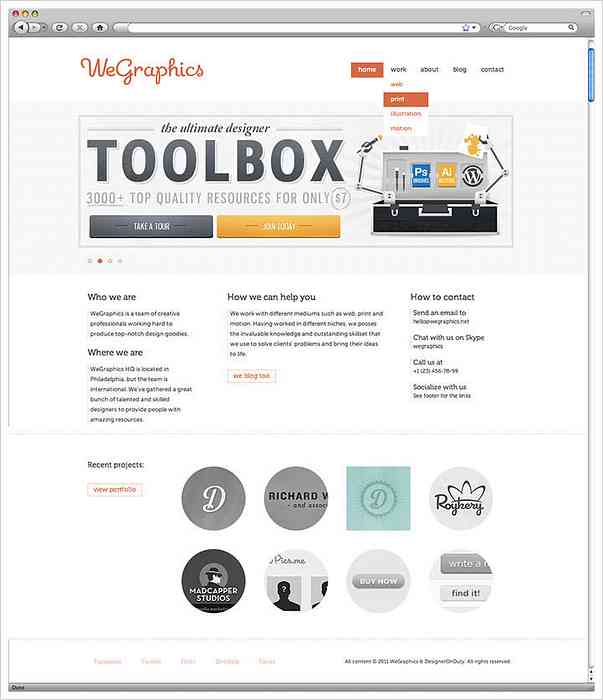
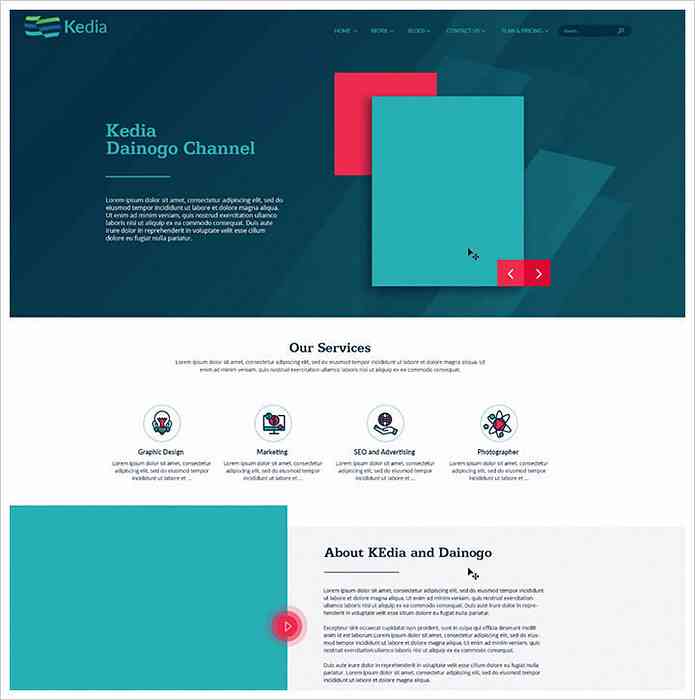
Webhandleiding: ontwerpen en coderen van een schone multifunctionele website - Hier is een gedetailleerde gids over het ontwerpen en vervolgens coderen van een schone, elegante website. Het kan voor elk soort bedrijf worden gebruikt, omdat dat het geval is multifunctioneel ontwerp.

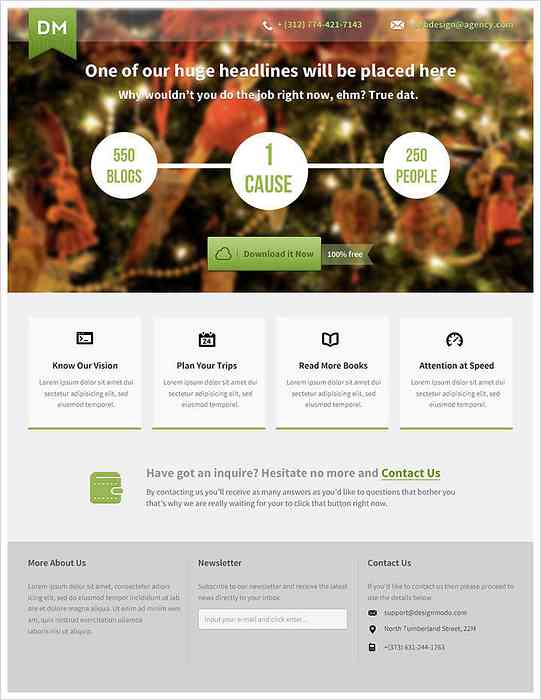
Hoe maak je een mooie landingspagina met Photoshop - Leer een prachtige landingspagina te maken voor elk product of elke service in Photoshop volgens deze handleiding.

Photoshop Website Design Tutorial - Stijlvolle portfolio met graanstructuur - Hier is een gratis video-zelfstudie over het maken van een portfolio met korrelstructuur in Photoshop. Het heeft donker kleurenschema en getextureerde graan achtergrond met hellingen.

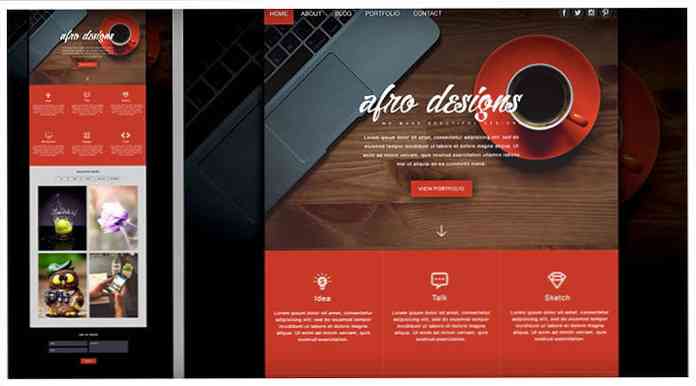
Afro Portfolio Website Ontwerp In Photoshop - Photoshop CC Tutorial - Hier is een video-tutorial van 51 minuten over hoe je een website van één pagina in CC Photoshop ontwerpt. Het heeft levendig gewaagd ontwerp, creatieve lettertypen en afbeeldingengalerij.

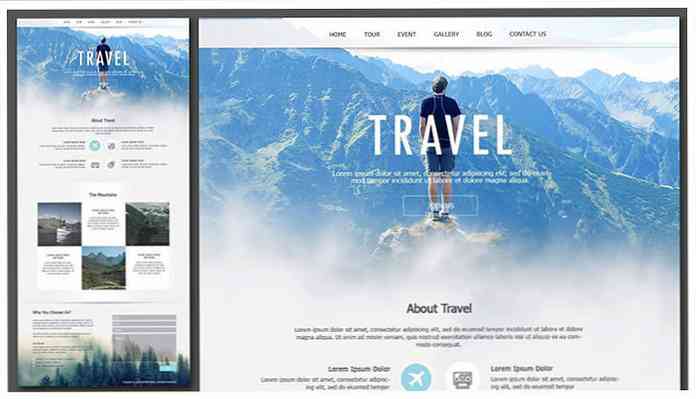
Ontwerp Reizen Enkele pagina Website met Photoshop - In deze tutorial ga je een leuke website maken met één pagina. U gebruikt een uitknipmasker voor een koptekst maken, aangepaste rasterrichtlijnen en typografie-styling.

Maak een basisweb voor beginners - Dit is een geweldige tutorial voor Photoshop voor beginners waarmee je een eenvoudige website kunt maken. Je zal ontwerp afbeelding header, menu, dienstenblok en contactformulier.

Ontwerp een schone portfoliewebsite in Photoshop - Dit is een video-zelfstudie van hoge kwaliteit over het maken van een schone donkere portfolio voor creatieven met Photoshop. Het heeft creatieve foto-effecten en verbluffende typografie.

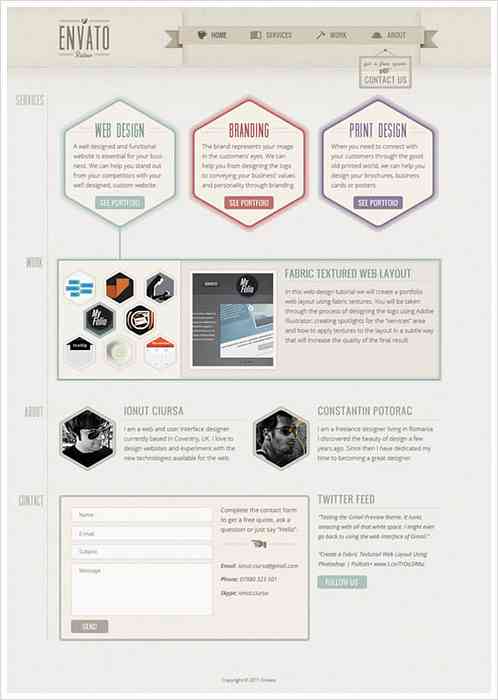
Maak een enkele pagina Webdesign in Photoshop - Dit is een eenvoudige handleiding voor het maken van een website van één pagina voor een creatief bureau of een ontwerpstudio. Je zal maak verschillende tekstblokken, foto-effecten en voettekst.

Maak een professionele website (deel 1) - Dit is een eerste deel van een video-zelfstudie waarin je leert hoe je een professionele website helemaal zelf kunt ontwerpen. Je zal gebruik eenvoudige vormen, pictogrammen en lettertypen.

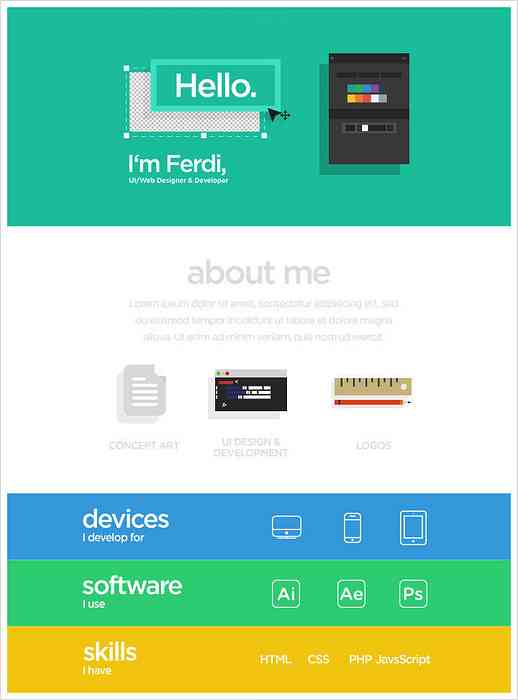
Website met platte ontwerp één pagina - Hier is een gedetailleerde, een uur durende zelfstudie over het maken van een platte ontwerpwebsite in Photoshop en Illustrator. Je zult gebruiken Photoshop voor het ontwerpen van een website en Illustrator om met vectorpictogrammen te werken.

Tutorial over het ontwerpen van webpagina's: ontwerp van de website in Photoshop - Hier is een korte video-tutorial over het ontwerpen van een sportrestaurant-website. Je zult eenvoudig gebruiken vormen, kleuren, typografie en afbeeldingen.

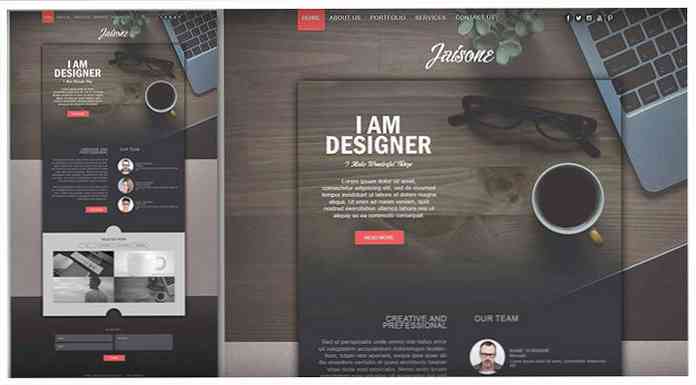
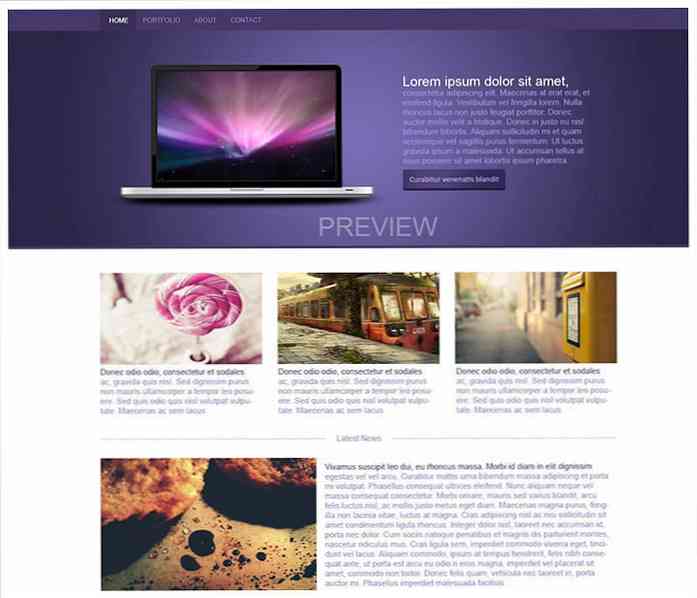
Hoe Website in Photoshop te ontwerpen - In deze tutorial ziet u het proces van het maken van een eenvoudige website in Photoshop. Je zal gebruik laptop mockup, eenvoudige vormen en tekstransformatie.

Maak een platte website-ontwerp in Photoshop met behulp van Flat UI - Hier is een video-zelfstudie van Designmodo over het ontwerpen van een website met behulp van een platte gebruikersinterface. Je zult populair gebruiken Met Photoshop-technieken ontwerpen ontwerpers een modern, plat ontwerp.

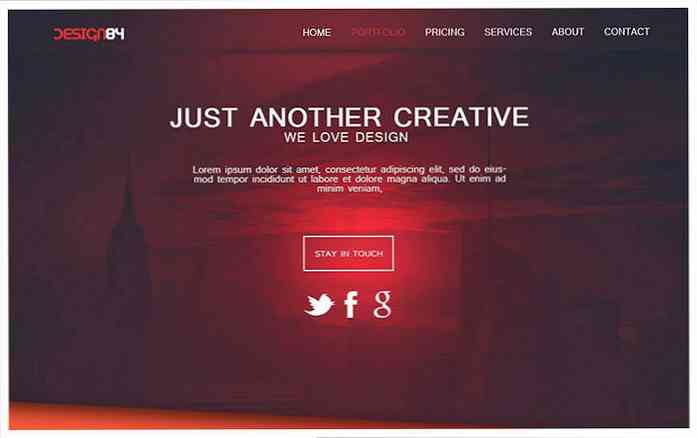
Ontwerp een creatieve portfolio Webontwerplay-out In Photoshop - In deze video-tutorial leer je hoe je een rode creatieve portfolio-indeling ontwerpt. Je zult gebruiken verlopen, eenvoudige vormen en vectorpictogrammen.

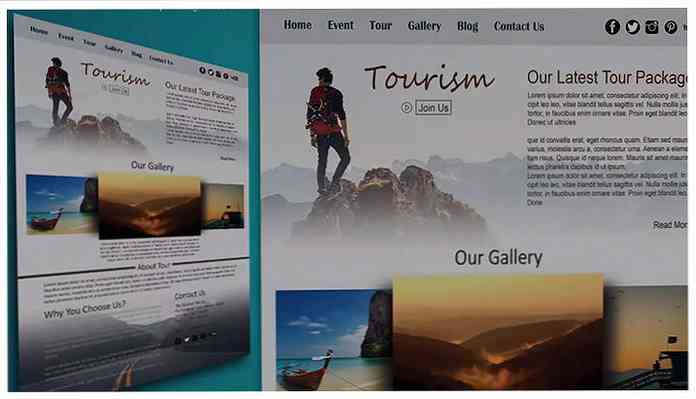
Stijlvolle toeristische website maken in Photoshop CC - Gebruik Photoshop CC om deze geweldige website-pagina voor het toerisme te maken. Je zult zien hoe maak een mooie afbeeldingengalerij, plaats een video in de kop, en voeg tekstblokken toe.

Maak een tijdschrift lay-out sjabloon in Photoshop - Hier is een eenvoudige Photoshop-gids voor het maken van een mooie tijdschriftwebsite. Je kan ook download de gratis websitesjabloon die in deze video wordt getoond.