10 meest bruikbare pakketpakketten voor webontwikkelaars
Heb je Atom geprobeerd? Hoewel het vrij nieuw is, zijn velen verliefd geworden op Atom, een teksteditor gemaakt door GitHub die veel voordelen biedt en bovendien gratis is voor gebruik. Atom wordt geleverd met een paar ingebouwde pakketten, zoals integratie met Git en tree-view. Voor ontwikkelingsdoeleinden heb je echter zeker andere pakketten nodig.
In deze post hebben we een aantal pakketten gekozen die een webontwikkelaar moet hebben. Sommige zijn geweldig om te helpen bij het organiseren van je rommelige code, anderen om je te helpen betere toegang te krijgen tot je bestanden zonder Atom te verlaten. Hier zijn je 10 must-have Atom-pakketten.
Kleur kiezer
Zoals de naam al aangeeft, kunt u met dit pakket kleuren kiezen, en het is net zo eenvoudig als een rechtermuisklik en 'Kleurkiezer kiezen'. U kunt dit ook doen door op CMD / CTRL + SHIFT + C te drukken. Kleurkiezer werkt als uw cursor op de tekst staat in CSS / SASS / LESS-bestanden die een van de volgende kleurindelingen bevatten: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 en VEC4, of kleurvariabele op SASS of MINDER. Het heeft ook de mogelijkheid om tussen de formaten te converteren.

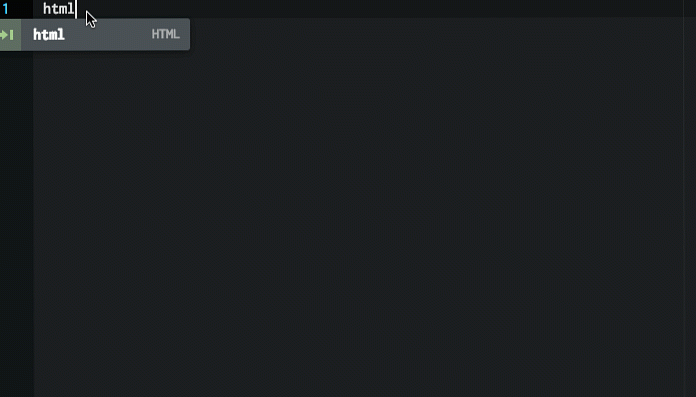
mier
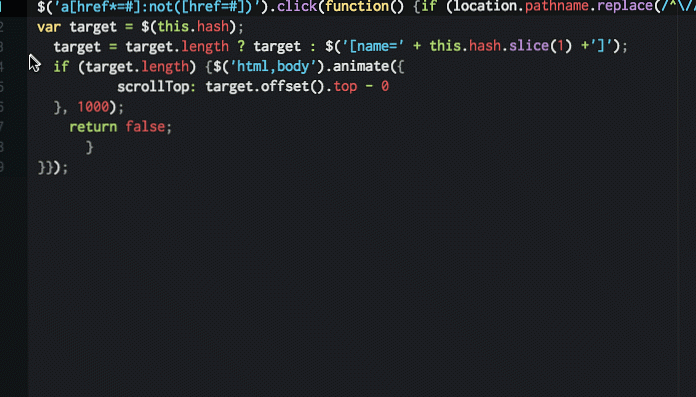
mier lijkt een plug-in te zijn die u moet installeren, ongeacht de omgeving van uw teksteditor. De belangrijkste kenmerken van Emmet, zoals het uitbreiden van afkortingen en omslagen met afkortingen, stellen u in staat snel te werken bij het schrijven van HTML-, CSS-, Sass / SCSS- en LESS-syntaxes. Typ bijvoorbeeld in HTML p> a.mylink tik vervolgens op de TAB-toets om een volledige HTML-tag te krijgen . Het Cheat-blad helpt je om de afkortingssyntaxis van Emmet snel te leren.

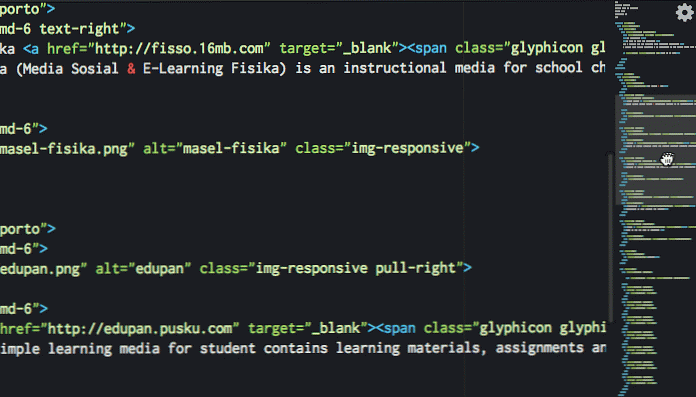
minimap
Als u gewend bent aan Sublime Text, bent u wellicht bekend met de minivoorbeeld aan de rechterkant van het venster. Die functie is handig om snel door de broncodes te scrollen voor de vensterhoogte. Met minimap, je krijgt dit voor Atom. U kunt zelfs de positie links of rechts instellen, code-hoogtepunten in- en uitschakelen en meer. Minimap komt zelfs met enkele plug-ins om de functionaliteit ervan uit te breiden, zoals een kleuren-markeerstift.

mooi maken
mooi maken zal je rommelige code netter en leesbaarder maken. Het heeft geweldige ondersteuning voor programmeertalen, zoals HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript en SQL. Na het installeren van dit pakket, om het uit te voeren, klikt u met de rechtermuisknop en kiest u 'Verfijn de inhoud van de redactie', of via Pakketten> Atom Beautify> Beautify.

Atom Linter
Atom Linter komt als een 'huis' van plukplug-ins voor belangrijke talen, en biedt de API op het hoogste niveau voor linters. Er zijn beschikbare linters voor JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby, Python. In één taal kunnen er meerdere plug-ins beschikbaar zijn, zoals JSHint, JSCS en JSXHint voor JavaScript.
Na het installeren van dit hoofdpakket, moet u dit doen installeer de specifieke linter voor de taal waaraan u werkt, bijvoorbeeld als u JavaScript gebruikt en JSHint kiest voor linter, dan kunt u het installeren door het uit te voeren $ apm installeer linter-jshint op Terminal.
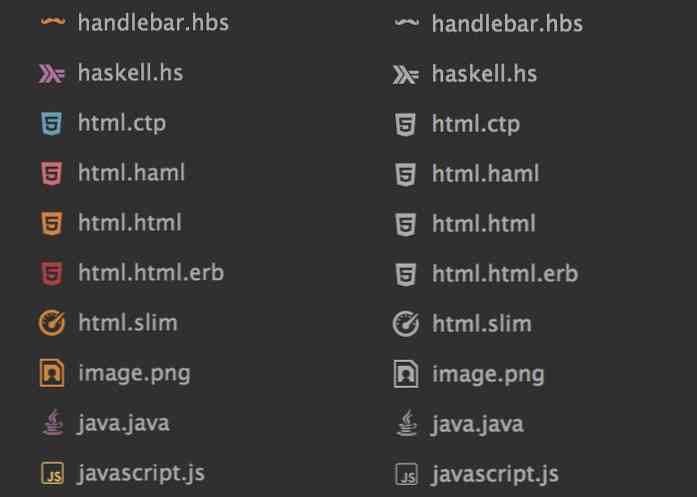
Bestandspictogrammen
Bestandspictogrammen voeg pictogrammen toe aan een bestandsnaam op basis van het corresponderende bestandstype. Het voegt visuele verbeteringen toe wanneer u een bestand opent op het tabblad of in de boomweergave. De bestandsiconen kunnen worden aangepast: u kunt uw eigen pictogram toevoegen en de kleur wijzigen via de MINDER bestanden in de packages / file-iconen / stijlen directory. Het standaardpictogram wordt geleverd in 8 kleuren en 3 varianten (licht, medium en donker).

JavaScript-fragmenten
JavaScript-fragmenten laat je snel een deel van de JS-broncode schrijven. Met de gedefinieerde afkorting hoeft u geen codewoord voor woord te schrijven, bijvoorbeeld gewoon typen cl maken console.log en gi voor getElementById. Deze functionaliteit is vergelijkbaar met Emmet, maar werkt op JavaScript-code. Dit Atom-pakket biedt veel van de JavaScript-syntaxis, zoals de functie, de console en de lus.

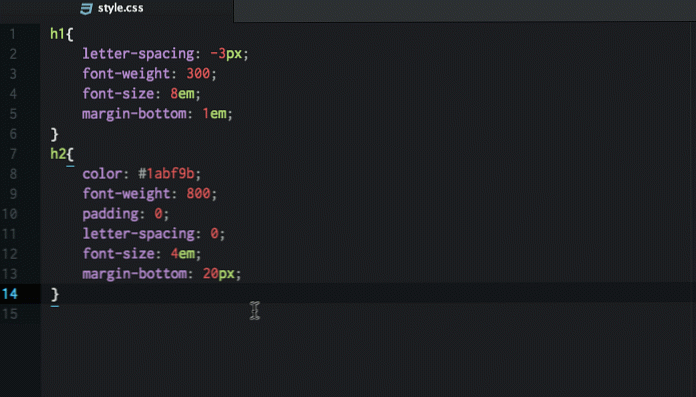
CSS Comb
CSS Comb maakt uw stylesheet-code consequent opgemaakt, ziet er netjes en mooi uit. U kunt vooraf gemaakte sorteervoorkeuren gebruiken op basis van Yandex, Zen of CSSComb zelf, of u kunt zelfs uw eigen voorkeur gebruiken om sorteerregels te maken. Na het installeren van dit pakket, kan de sorteertaak worden gedaan door op CTRL + ALT + C te drukken of via het contextmenu via te openen Pakketten> CSS-kam> Kam.

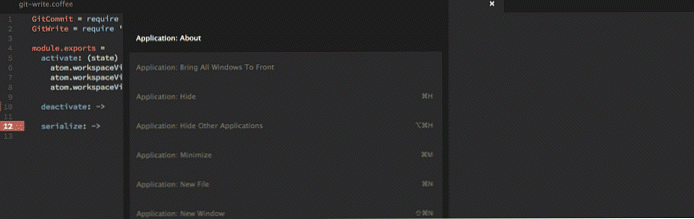
Git Plus
Git Plus kun je met Git werken zonder de Atom-editor te verlaten. Binnen de editor kun je een Git commit maken, checkout, push / pull, diff en andere git commando's. U moet uw instellen user.name en user.email in je git config-bestand om alle functies te laten werken. Om toegang te krijgen tot alle git-opdracht, open je het palet met CMD + SHIFT + H of kies je Pakket> Git Plus.

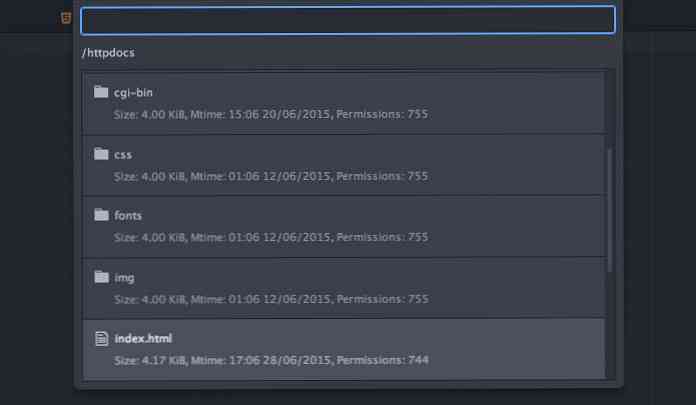
Remote bewerken
Remote bewerken helpt u om uw externe bestanden te bekijken en te bewerken zonder de editor te verlaten of met behulp van andere ftp-toepassingen. Om te beginnen, maak eerst een nieuwe host aan en voeg vervolgens via het menu toe Pakketten> Extern bewerken> Nieuwe host toevoegen en voeg uw aanmeldingsgegevens in. Nu kunt u naar uw externe bestanden bladeren, CTRL + ALT + B gebruiken om door de geregistreerde host te bladeren en de bestanden te bekijken.