10 webapps gemaakt met Backbone.js [casestudy]
Ben je ooit verstrikt geraakt in spaghetti-code? Wilt u uw app liever iets gezonder eten? Als dat zo is, kijk eens wat er met Backbone.js kan worden bereikt. ruggegraat is een JavaScript-bibliotheek die losjes is gebaseerd op het ontwerppatroon van de Model-View-Controller, maar omdat het element Controller ontbreekt, is het beter om dit een MV * -raamwerk te noemen.
Het helpt je bouwen snel, slank en data-rijk web-apps met één pagina, houdt uw datalogica los van uw gebruikersinterface, bespaart u van het binden van uw gegevens aan de DOM, en schalen naarmate uw app groeit. Omdat Backbone standaard met een RESTful API wordt gesynchroniseerd, kunt u eenvoudig uw client-side app verbinden met uw bestaande server-side API via een RESTful JSON-interface.
In deze post zullen we 10 web-apps bestuderen die gebruikmaken van de functies van de Backbone-bibliotheek om u te helpen het potentieel te begrijpen van Backbone.js voor uw toekomstige webapp-projecten..
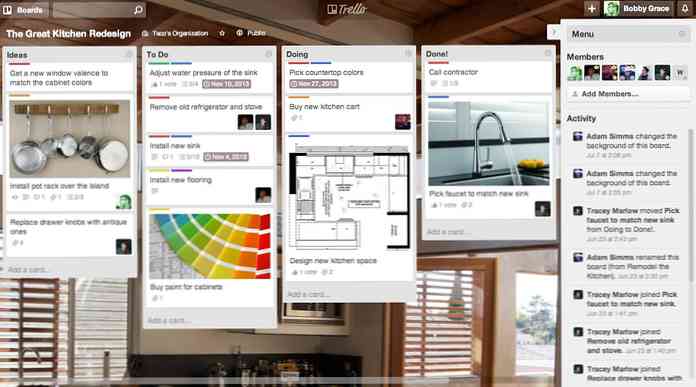
1. Trello
Trello is een online app voor samenwerking en projectbeheer die u helpt uw projecten te ordenen in boards, checklists, kaarten en kaartlijsten, en biedt u tools zoals gesprekken voor de communicatie van teamleden.
Trello is vanaf de grond opgebouwd met Backbone.js. Backbone werkt samen met de HTML5 History API en de Mustache logisch-loze templating-taal op de frontend. Alle elementen van de Trello Tech Stack zijn ontworpen op een manier die resulteerde in een onderhoudbare client die updates gemakkelijk verwerkt, en wordt dynamisch opnieuw gesynchroniseerd met de server wanneer een DOM-gebeurtenis wordt geactiveerd.

Trello maakt gebruik van Backbone Model en Views voor zijn objecten zoals Kaarten of Leden en Backbone-collecties voor gerelateerde Modellen - bijvoorbeeld Kaarten in een lijst. De ontwikkelaars ook bouwde hun eigen modelcache aan de cliëntzijde voor snellere updates en meer efficiënt hergebruik van code.
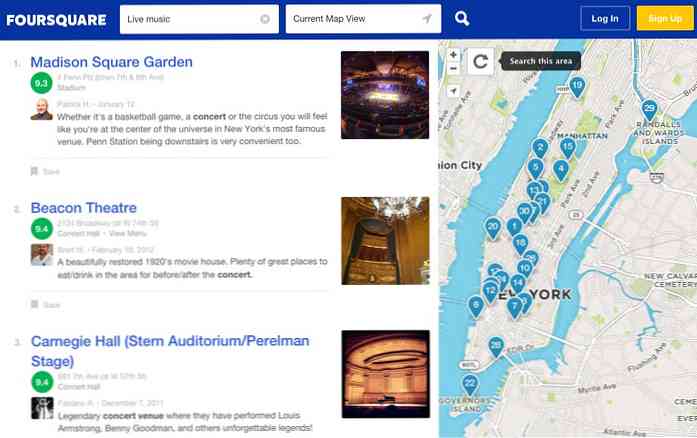
2. Foursquare
Hoogstwaarschijnlijk heb je er al over gehoord Vierkant, de populaire locatiegebaseerde app voor sociaal netwerken waarmee je locaties kunt delen met je vrienden over de hele wereld.
De kern JavaScript API van Foursquare is gebouwd rond Backbone Models, waarbij de Modelklassen van de Foursquare-API (zoals Gebruikers, Locaties en Check-ins) zijn de subklassen van de Backbone Model-klassen en erven hun methoden en eigenschappen.

De implementatie van de code kan zo worden geschetst: fourSq.api.models.Venue = fourSq.api.models.Model.extend (...); Ja, dat klopt, backbone maakt devs mogelijk schrijf leuke object-georiënteerde JavaScript.
Backbone Views hebben ook hun rol in de Foursquare-app, omdat ze de gebruikerservaring met functies zoals verbeteren startpagina kaarten en lijsten. Behalve Backbone maakt Foursquare's JavaScript API ook gebruik van jQuery, Underscore.js (dat is de enige harde afhankelijkheid van Backbone), en de Closure Compiler.
3. Basecamp-kalender
Basiskamp, de populaire app voor projectbeheer gebruikt Backbone.js voor de functie Agenda.
Het belangrijkste ontwerpdoel van Basecamp Calendar was het creëren van een interactieve interface intuïtieve groepsplanning mogelijk, en werkt zichzelf in milliseconden bij. In Basecamp maakt Agenda Backbone Weergaven in ECO-sjablonen (Embedded CoffeeScript) telkens modellen (gegevens aan clientzijde) worden bijgewerkt.

Het is interessant om op te merken dat het ontwikkelaarsteam niet het hele Basecamp heeft gemaakt als app met één pagina, wat het primaire gebruik van Backbone.js is, maar de bibliotheek alleen heeft gebruikt in de kalenderfunctie, waar ze echt gebruik konden maken van de voordelen ervan. Laat gewoon zien dat je niet per se een volledige single-page app met Backbone hoeft te bouwen; het is beter om goed na te denken waar het kan worden toegepast.
Lees meer over Backbone antipatterns om te beslissen of je Backbone nodig hebt voor je hele app of niet.
4. Stroomschema
Flowdock is een real-time app voor teamcommunicatie die functies biedt zoals groeps-chat, team-inboxen en real-time workflows
Flowdock is vanaf de grond opgebouwd bovenop Backbone.js. De belangrijkste uitdaging van het ontwikkelingsteam was om real-time berichten en workflows mogelijk te maken. Standaard maakt Backbone.js verbinding met de server via een RESTful-interface, waardoor er geen realtime gegevensstroom mogelijk is. Daarom de ontwikkelaars besloten om berichten op te slaan via de realtime-engine van Socket.io in plaats van de REST API.

Om dit te bereiken ze schreef een aangepaste methode riep Backbone.sync. Omdat Socket.io ook een JavaScript-bibliotheek is, wordt de communicatie tussen het JavaScript-gestuurde frontend en de backend (Node.js) naadloos. Flowdock is voornamelijk een Rails-app aan de serverzijde, maar ze hebben een afzonderlijke Node.js-backend die de Socket.io-verbindingen verwerkt..
Flowdock verbetert de realtime gebruikerservaring zelfs meer met Bacon.js, een handige JavaScript-bibliotheek die functionele reactieve programmering mogelijk maakt. De EventStreams-functie van Bacon.js helpt Flowdock zijn Backbone-model en -collecties up-to-date te houden.
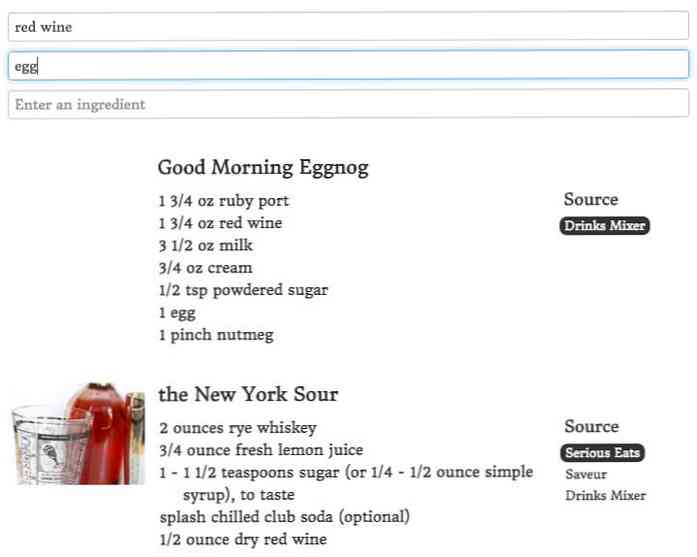
5. Cocktail zoeken
Cocktail zoeken is een open source-app waarmee je de code van een zeer eenvoudige implementatie van Backbone.js kunt bekijken. De backend wordt mogelijk gemaakt door Python, maar wat voor ons interessant is, is het script.js-bestand van de app.
Als u de code bekijkt, ziet u een zeer eenvoudige structuur van het Model-View- * -raamwerk: deze bevat er één Model gedefinieerd in de Cocktail klasse die de standaardinstellingen van de hoofdklasse Backbone.Model niet wijzigt, één Backbone-verzameling voor zoekresultaten en 3 Backbone-weergaven voegt elke nieuwe methoden toe aan de Backbone.View ouderklasse.

Als u het index.html-bestand bekijkt, kunt u ontdekken hoe de ontwikkelaar Backbone.js en zijn afhankelijkheden heeft toegevoegd, Underscore.js en jQuery in het hoofdgedeelte. Underscore.js is de enige harde afhankelijkheid van Backbone terwijl jQuery nodig is als je de DOM wilt manipuleren met behulp van Backbone Views (wat het geval is bij de app Cocktail Search).
6. Bitbucket
BitBucket is een broncode-hosting- en -codemanagement-app vergelijkbaar met Github. Atlassian, het bedrijf erachter, gebruikt Backbone in de JIRA-software voor het bijhouden van commerciële problemen, ook hun andere hoofdproduct.
Tijdens het grondige gebruik van Backbone.js in hun apps, vond het ontwikkelteam een aantal dingen die ze van Backbone misten. Ze zijn tegengekomen veel stille mislukkingen veroorzaakt door de losse definitieconventies van Backbone.js. Dit betekent in feite dat modellen, collecties en weergaven definieer niet noodzakelijk de aangepaste gebeurtenissen die ze blootstellen. En alsof dat nog niet genoeg is, definiëren modellen niet eens altijd de attributen ze ontmaskeren.

Deze toegeeflijke aard is een functie die veel ontwikkelaars waarderen, maar niet door het Atlassian-team, dus ontwikkelden ze hun eigen Backbone-extensie genaamd Backbone.Brace die voegt mixins en zelfgedocumenteerde attributen en gebeurtenissen toe aan de bibliotheek.
Als je geïrriteerd bent door hetzelfde, kun je Backbone.Brace toevoegen aan je eigen app, want het is een open-sourceproject dat wordt gehost op Bitbucket zelf. BitBucket maakt gebruik van de taal voor het temmen van snorren net als Trello voor het weergeven van Backbone Views op de frontend.
7. SoundCloud
SoundCloud is een populair audio-distributieplatform waar je je eigen audio kunt opnemen, uploaden en delen, of gratis naar muziek kunt luisteren.
Ontwikkelaars van SoundCloud gebruikten eerst Backbone.js als het frontend framework van hun mobiele app, maar ze vonden het zo leuk dat ze het ook gebruikten aan de clientzijde van hun desktopwebsite. In hun Backstage Blog leggen ze hun raamwerk uit met Backbone's mogelijkheid om een solide structurele basis bieden, maar toch flexibel blijven.

Schalen is een hoofdbekommernis voor een audio-streaming-app en SoundCloud erkent dat “heeft meer te maken met organisatie dan met implementatie” wat de goed georganiseerde maar lichtgewicht Backbone een ideale keuze voor hen maakt.
SoundCloud maakt gebruik van het stuursysteem Semantic Templing voor het weergeven van Backbone Views op de frontend.
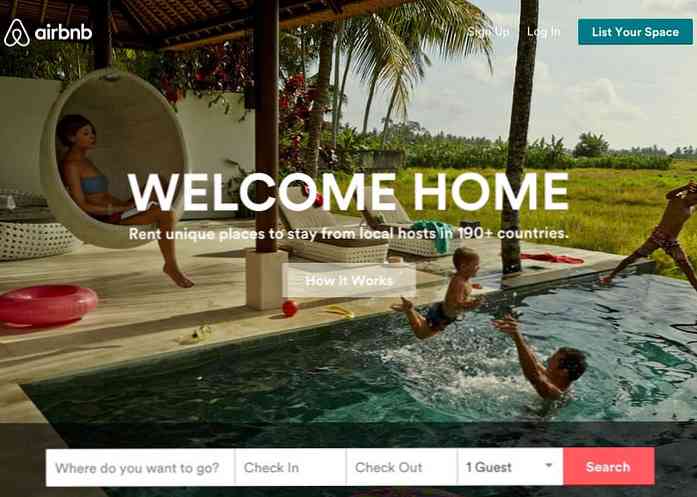
8. AirBnB
Airbnb is een waanzinnig succesvolle community marketplace waar je verschillende soorten accommodaties kunt vinden en boeken in bijna 200 landen over de hele wereld
AirBnB gebruikte Backbone.js als eerste in zijn mobiele app, net als SoundCloud, maar gebruikte het later meer en meer in zijn webapp-functies, zoals Wishlists, Match, Search, Communities and Payments. AirBnB was zo dol op Backbone dat ze niet alleen genoegen namen met het gebruik op de frontend, maar het ook mogelijk wilden maken om de bibliotheek op de backend te laten draaien.

Ze later maakte hun server-kant Backbone-bibliotheek, Rendr, open source en beschikbaar op hun Github-pagina. Rendr is geschreven in Node.js en het volgt de filosofie van “het opleggen van een minimale structuur, waardoor de ontwikkelaar de bibliotheek op de meest geschikte manier voor hun toepassing kan gebruiken” net als Backbone zelf
Als je meer geïnteresseerd bent in de technische stack van AirBnB, lees dan hun blogpost over hun reis van een Rails-backend naar de Heilige Graal van de gelijktijdig gebruik van Backbone zowel aan de client- als aan de serverzijde.
9. Hulu
Hulu is een app voor videostreaming waarmee u gratis tv-programma's en films kunt bekijken als u zich in de Verenigde Staten bevindt.
Hulu maakte gebruik van Backbone.js om een naadloze en snelle gebruikerservaring voor filmliefhebbers te bouwen. De interface stelt u in staat om snel te navigeren door de app met zachte overgangen. ruggegraat bespaart bandbreedte voor gebruikers als scripts en ingesloten video's niet herladen altijd.

Hulu draait een Rails-engine op de achterkant, en als je van leuke maar informatieve gesprekken houdt, kun je erover lezen hoe het ontwikkelaarsteam verstrikt raakte in jQuery voordat uiteindelijk besloten wordt om over te gaan naar de meer georganiseerd Backbone-framework.
Backbone.js stond Hulu toe om stapsgewijs omzetten van de weergave van de server naar de client in plaats van een risicovolle herschrijving van hun bestaande Rails-backend.
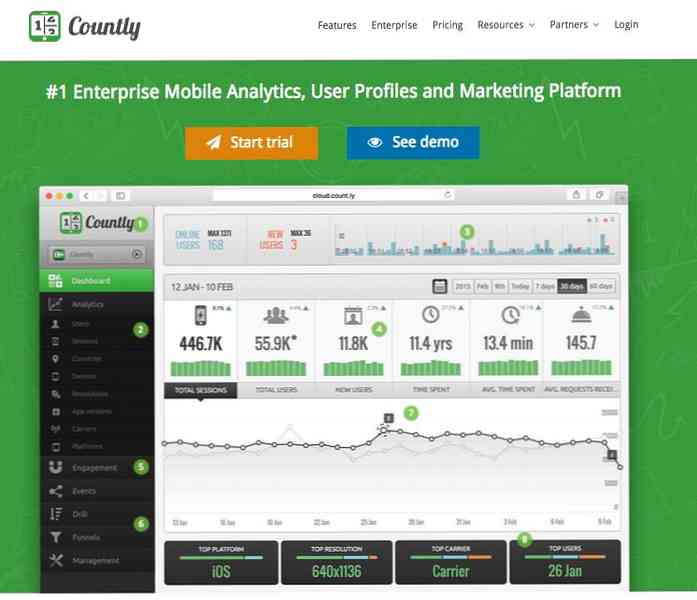
10. Gracieus
Countly is een real-time app voor mobiele analyse waarmee u de prestaties van uw iPhone-, Android- of Windows Phone-app kunt volgen vanuit het browservenster.
Bekijk de opmerkelijke lijst met opensourcesoftware die werd gebruikt om het platform te ontwikkelen, inclusief de supersterren van de afgelopen jaren: Nginx, MongoDB, Node.js voor de serverkant en natuurlijk Backbone.js voor de frontend.

Gebruik de stuurbibliotheek Semantic Templating van het stuurwiel om Backbone-weergaven weer te geven die gegevens weergeven die zijn voorbereid en geladen met Backbone-modellen. Countly is een ontwikkelaarvriendelijke app: het is niet alleen gemakkelijk uitbreidbaar, maar de documentatie biedt ook devs met tutorials zoals deze op hoe u aangepaste plug-ins kunt bouwen bovenop de kernbackbone-client.
Opmerking van de uitgever: Dit is geschreven door Anna Monus voor Hongkiat.com. Anna is een webontwikkelaar en codeschrijver met interesse voor wetenschap, kunstmatige intelligentie en disruptieve technologieën.