Bekijk deze gigantische Gallery of iOS App-animaties
U kunt vrijwel overal voorbeelden van website-inspiratie vinden. Tientallen galerijen beheren website-ontwerpen, maar u vindt zelden mobiele app-galerijen.
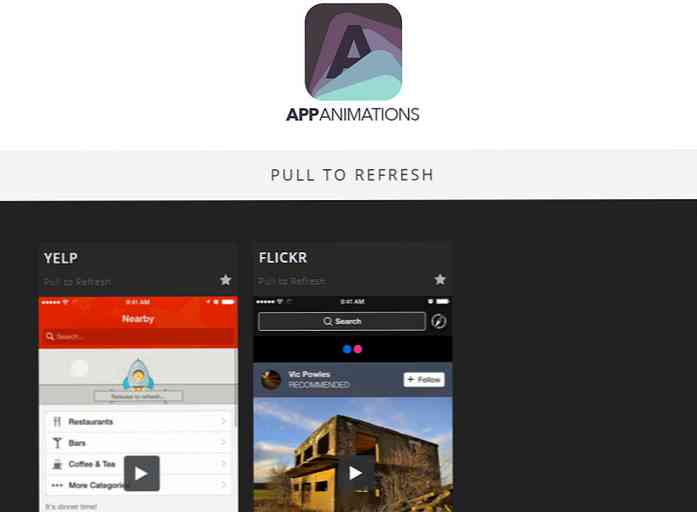
En het is nog zeldzamer om te vinden UI / UX-animatiegalerijen met animatie-effecten voor mobiele apps. Dat is waar App Animations echt schittert.
Deze gratis inspiratiegalerij beheert de beste iOS-app-animaties en organiseert ze op één plek. Elke animatie wordt opgeslagen als een lus-HTML5-video, zodat u kunt kiezen en kiezen welke animaties u wilt bekijken.

Ik heb het web doorzocht en moet nog zoiets anders vinden. Ik wou dat de galerij met app-animaties ook wat dingen van Android bevatte, maar dit is nog steeds vrij nieuw.
Als u een ontwerper van mobiele apps bent, moet u weten dat de microinteracties enorm zijn. Deze geven feedback aan de gebruiker en laten hem weten wanneer een erkende actie wordt uitgevoerd.
UX-animatie is de basis van elke micro-interactie. En de beste manier om geloofwaardige applicaties te maken, is geloofwaardige animaties maken.
Als je de hoofdpagina van de galerij bekijkt, kun je door allerlei stijlen bladeren, van 3D-effecten tot bounces, fades, flips, folds, noem maar op. Deze zijn allemaal georganiseerd onder de â ??  ?? stylesâ ??  ?? menu in de navigatie bovenaan.
Maar je kunt er ook in graven patronen op basis van het type elements je bent aan het animeren. Deze patronen omvatten knoppen, laadschermen, navigaties, pull-to-refresh-functies en nog veel meer.

Het beste deel van App-animaties is dat het cureert echte app-interfaces. Je zult in echte applicaties duiken en naar real-world animaties kijken vanuit de iOS App Store.
Als iemand anders de animaties gecodeerd heeft die je hier vindt, dan zou je in staat moeten zijn om iets soortgelijks te creëren.
Neem een kijkje in de app-animatiegalerij en zie wat je ervan vindt. Er is genoeg inspiratie om rond te draaien, zelfs voor Android-ontwerpers.