Ontwikkelaars 10 UX / UI-gereedschappen om in uw gereedschapskist te hebben
Er zijn veel verschillende tools die kunnen worden gebruikt om prototypes te bouwen. Sommige zijn van nature beter dan andere voor een bepaalde situatie, en anderen behoren tot de beste omdat ze in een breed scala van situaties kunnen worden gebruikt. Als het vinden van een eersteklas prototype-tool voor uw ontwerpwerk uw doel is, vindt u wat u zocht bij de tools die hier worden gepresenteerd.
Daarnaast zijn er verschillende tools voor prototypen die gebruikmaken van usability-testmogelijkheden, plus hulpmiddelen die speciaal zijn bedoeld voor dit type testen. Met bruikbaarheidstestmogelijkheden binnen handbereik biedt u de mogelijkheid om UI-elementen opnieuw in te stellen of verder te verfijnen. Het belang van usability-testen wordt maar al te vaak genegeerd of verkeerd begrepen. Over het algemeen moet u:
- Zorg ervoor dat uw zoekopdracht inhoudt dat u op bruikbaarheid kunt testen.
- Zorg ervoor dat de tool die u selecteert compatibel is met het eindproduct - website of mobiele of webapp.
- Zorg ervoor dat je de interactieve mogelijkheden krijgt die je nodig hebt.
- Zorg ervoor dat de tool die u selecteert compatibel is met de grootte van uw project of team.
InVision
Of u nu een individuele ontwerper bent of lid bent van een klein ontwerpteam, InVision is het ideale prototypingplatform dat u tot uw beschikking heeft. Niet alleen is het de toonaangevende UX / UI-ontwerp- en samenwerkingshulpprogramma op de markt, de bruikbaarheidstestmogelijkheden zijn moeilijk te evenaren.
Voor zeer grote teams, interdepartementale teams of grote en complexe projecten, kijk naar InVision Enterprise Edition. Voor gecompliceerde projecten waarbij veel belanghebbenden zijn betrokken, hebt u natuurlijk bijna perfecte prototyping- en samenwerkingsoplossingen nodig, en uw keuze voor een tool voor het testen van bruikbaarheid kan van cruciaal belang zijn.

De Enterprise Edition is de perfecte oplossing. Jij kan test uw prototypen rechtstreeks op de mobiele apparaten van de gebruiker, zonder beperking van het aantal tests of gebruikers. Omdat je hun stemmen kunt vastleggen en hun gezichten kunt zien, krijg je een kwalitatieve bruikbaarheid meten in aanvulling op alle kwantitatieve informatie die u misschien zoekt.
Met InVision zijn codeervaardigheden niet nodig en kunt u het eerste high-fidelity, clickable prototype gratis bouwen.
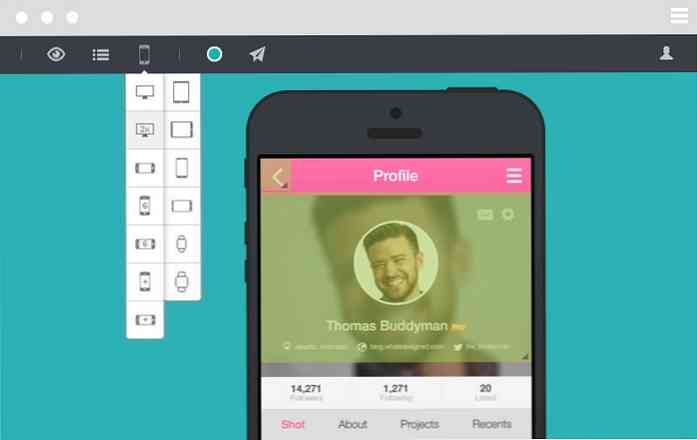
Proto.io
Proto.io is een geweldige aanvulling op uw webontwerpkit als u een prototype- en samenwerkende tool nodig heeft waarmee u zet high-fidelity prototypes in een zeer korte tijd neer. Met Proto.io kunt u produceren interactieve, geanimeerde, feature-rijke prototypen zonder codering.

Er zijn echter tijden dat zelfs de beste ontwerpinspanningen een paar hobbels op de weg hebben doorbroken door communicatiestoringen. De samenwerkingsfuncties die bij dit pakket horen, staan dit simpelweg niet toe. U kunt er op rekenen dat prototypes op tijd en zo realistisch worden geleverd dat projectmanagers en klanten ze niet van het echte werk kunnen onderscheiden..
Oorspronkelijke mobiele ontwerpelementen voor iOS en Android zijn van jou voor het gebruik, of je kunt importeer je eigen ontwerpen. U zult het leuk vinden wat Proto.io voor u kan betekenen en voor projecten voor prototypen van uw mobiele apps.
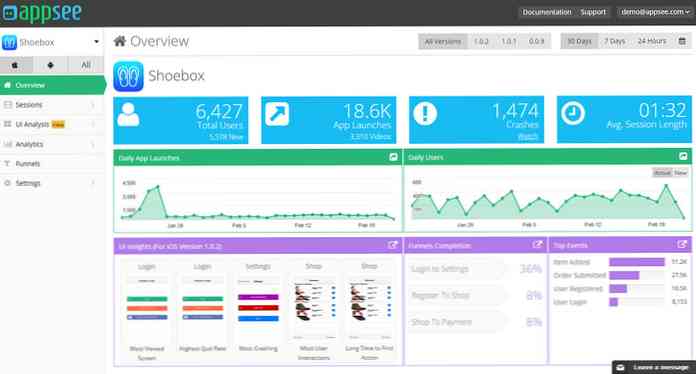
Appsee mobiele applicatie UX Analytics
Met zijn krachtige bruikbaarheidstestmogelijkheden die klaar zijn om u te gebruiken, zal Appsee Mobile App Analytics u helpen om keer op keer de ultieme app-gebruikerservaring te leveren. "Ultimate" kan moeilijk zo niet onmogelijk te bereiken zijn als usability testing slecht wordt uitgevoerd of helemaal niet wordt uitgevoerd.

De makers van Appsee erken de kracht van kwalitatieve gebruikersfeedback. Omdat mensen zo afhankelijk zijn van visuele informatie, bieden gebruikerssessie-opnamen, in combinatie met touch heatmap-gegevens, ontwerpers hiermee onschatbare feedback voor het wijzigen of verfijnen van UI-elementen of UX-functies of -functies.
Denk aan Appsee Mobile App Analytics als een reisgids die u meeneemt op visuele gebruikerservaring en die dingen benadrukt die van het grootste belang zijn. Dat is echt waar Appsee voor staat, en waarom je sterk zou moeten overwegen om je eigen exemplaar te hebben.
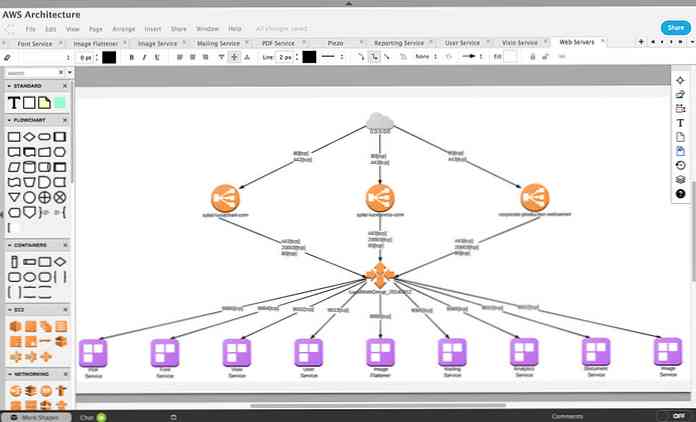
Lucidchart
Lucidchart is een online, drag-en-cloudgebaseerde applicatie voor schetsen, diagrammen en wireframing voor het ontwerpen van websites, tablets of telefoons. De grote, uitgebreide bibliotheek met moderne designelementen en -vormen stelt u in staat om alles op te bouwen van een draadmodel of mockup, naar deel informatie of bouw een mindmap op die je door een complex project zal leiden.

Lucidchart biedt ook een uitstekende oplossing voor uw stroomschema-oefeningen. Een van de vele handige functies zijn de hoofdpagina en de sneltoetsen voor het toetsenbord die u, wanneer u ze gebruikt, u de moeite besparen om voorbij werk te moeten herhalen.
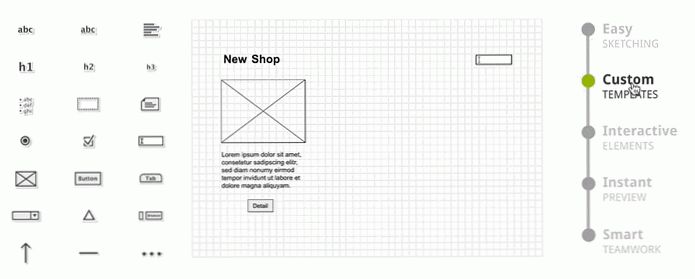
Pidoco
Het zou geen verrassing moeten zijn om Pidoco op deze lijst met top UX / UI-tools te vinden, omdat het de eerste keus is voor webontwerpers in 50 verschillende landen. Pidoco is een uiterst gebruiksvriendelijke web-app waarmee u prachtige wireframes of volledig interactieve UX-prototypen kunt maken.

U heb een selectie van meer dan 400 iconen en UI-elementen om mee te werken, en ontwerpfuncties die klik en aanraakinteracties omvatten, slepen en neerzetten beeldupload, schermovergangen en paginakoppelingen en live browsermogelijkheden en mobiele beoordelingsmogelijkheden. Prototyping wordt niet veel eenvoudiger.
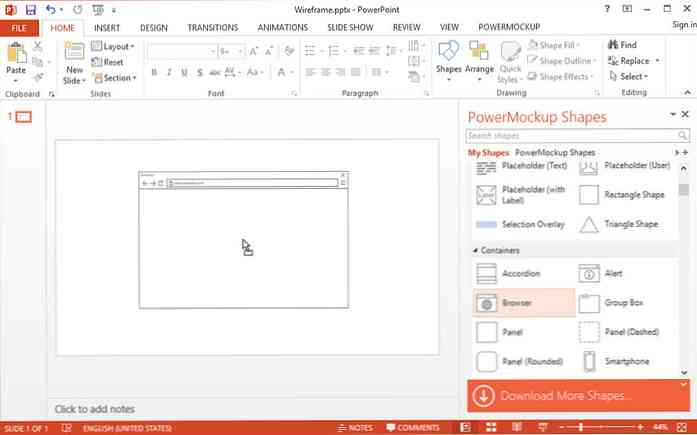
PowerMockup
Als u een toegewijde of zelfs toevallige PowerPoint-gebruiker bent, is PowerMockup precies de juiste oplossing voor uw behoeften op het gebied van prototypen. Om bijvoorbeeld een wireframe te maken, hoeft u alleen maar te doen selecteer de juiste pictogrammen en vormen die zich in de PowerMockup-bibliotheek bevinden, en sleep ze naar PowerPoint-dia's.

U hebt dan een PowerPoint-diavoorstelling die u kunt gebruiken presenteer je geanimeerde, interactieve prototype. Je kan zelfs voeg uw eigen vormen en pictogrammen toe naar de steeds groter wordende bibliotheek van PowerMockup en deel deze met anderen.
Notism
Projectsamenwerking is wat Notism Collaboration het beste doet, en het doet dit beter dan alle andere tools van hetzelfde type. Als u regelmatig aan projecten werkt waar communicatie tussen belanghebbende partijen is van cruciaal belang, dit is een hulpmiddel waar je niet zonder zou moeten zijn. Het kan van onschatbare waarde zijn om tot uw beschikking te staan wanneer u grote, complexe projecten of met grote teams aan het werk bent.

Notism Collaboration vult ook een vitale behoefte aan kleinere projecten waarin solide communicatie en feedback cruciaal zijn voor succes. Alles is gedeeld via real-time videopresentaties.
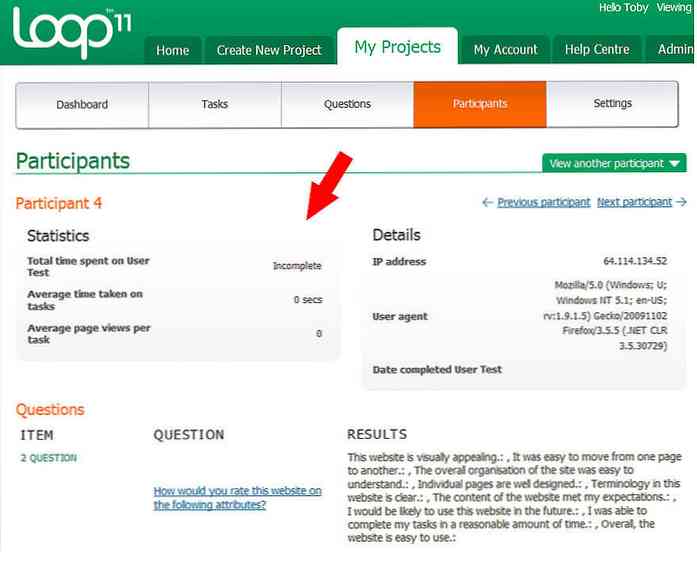
Loop11
Loop11 hoort in je gereedschapskist als je er naar op zoek was complementeer je ontwerptools met een volledig toegewijde usability testtool. Er zijn weinig of geen tools van dit type die u sneller bruikbare ontwerpfeedback kunnen geven UX-gebruikstests uitvoeren op uw app- of websiteontwerpen.

Loop11 kan tegelijkertijd met maximaal 999 testpersonen werken het verzamelen van clickstreams, heatmaps en padanalysegegevens. Deze tools worden aan u gepresenteerd in een continue feedbacklus. U hoeft niet langer belangrijke usability testen te vermijden uit angst dat het te gecompliceerd is, of teveel werk met zich meebrengt.
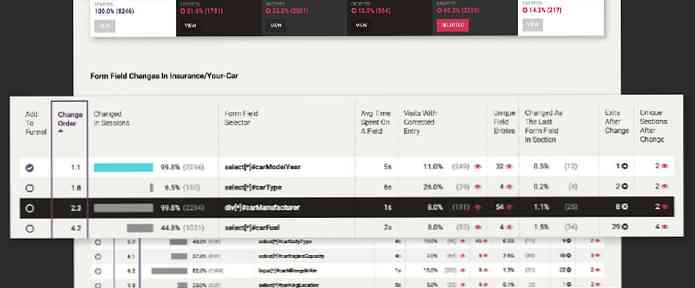
UseItBetter
Formulierenanalyse door UseItBetter richt zich op een kleine functie van uw webproduct, maar een functie die, indien defect, voor uw gebruikers problemen kan veroorzaken en zelfs meer dan een paar van hen kan uitschakelen.

Wat deze tool doet, kunt u doen onderzoek naar problemen in verband met formulieren en formuliervelden. Als u ooit hebt geprobeerd een onlineformulier in te vullen en daarbij problemen ondervindt, waarbij u uiteindelijk de taak opgeeft en de site verlaat, is het probleem dat u had met Forms Analytics-adressen. Als formulieren belangrijke UX-elementen zijn voor uw website of bedrijf, moet u deze tool bij de hand houden.
Patternry
Patternry is de ultieme tool voor het opslaan van uw ontwerpinformatie, inclusief alles van patronen en stijlgidsen tot ontwerpelementen en bouwstenen waarvan u verwacht dat ze in de toekomst behoefte zullen hebben aan.

Onnodig te zeggen, het vermogen om waardevolle ontwerpinformatie op te slaan en opnieuw te gebruiken kan u enorm veel tijd besparen, en het maakt het gemakkelijker om uw ontwerpinspanningen en ideeën met anderen te delen. Patternry is een productiviteitstool met een verschil. Het zal u helpen om een hoop repetitief werk te vermijden.
Gedachten beëindigen
Of u nu behoefte heeft aan een solide prototyping-tool, een met superieure samenwerkingsfuncties of een met de bruikbaarheidstestmogelijkheden die u zoekt, u vindt het hier.
In deze lijst hebben we al verschillende speciale hulpmiddelen, hulpprogramma's voor het testen van bruikbaarheid, een online bibliotheek voor het opslaan en hergebruiken van ontwerpwerk en een diagramgereedschap dat veel meer kan dan alleen stroomdiagrammen maken. Welke tool of tools u ook kiest, u bent in goede handen.




