Visualiseer uw kleurenpaletten online met Speculo
De typische mockup ontwerpproces kan voelen als een taak. U moet bladeren tussen Photoshop (of Sketch) om kleuren, lettertypen, stijlen te wijzigen en ze allemaal te vergelijken om te zien wat u het beste bevalt.
Als je met een tool zoals gaat Speculo je zult in staat zijn om studie en vergelijk kleurenpaletten dynamisch, recht in uw browser.

Deze app is volledig gratis en werkt in alle gangbare browsers van Chrome tot Edge. Het demo's zes verschillende soorten bestemmingspagina's, ontworpen als wireframes.
Standaard gebruiken ze eenvoudig kleurenschema's die de stijl van Bootstrap nabootsen. Je kunt elk van deze kleuren met gemak veranderen en ze zullen het doen automatisch bijwerken op de pagina.
Je kan ook verander de letterbeelden om te zien hoe ze eruitzien in elk ontwerp. Het zou leuk zijn als je je eigen site zou toevoegen ondersteunt slechts 7 verschillende lettertypen:
- Arvo
- Lato
- Open Sans
- Roboto
- Montserrat
- Helvetica Neue
- BLOKKNeue
De wireframes op de bestemmingspagina zijn niet erg gedetailleerd, dus deze app kan niet helpen in latere stadia van het ontwerpproces.
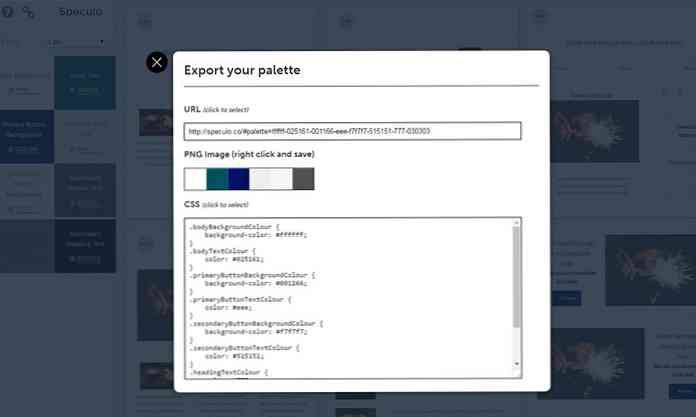
Maar ontwerpers die het gewoon willen vastleggen van snelle ideeën zal onmiddellijk verliefd worden op deze web-app. Hiermee kunt u kleuren wijzigen met HEX-codes je kunt zelfs exporteren met een aangepaste link om te delen.

Als u een van de wireframes zweeft, klikt u op in zoomen en bekijk het van dichtbij. Er wordt automatisch ingezoomd op een schermvullende weergave, zodat u de lettertypen en kleuren van dichtbij kunt bekijken.
Nogmaals, ik denk echt niet dat deze sjablonen gedetailleerd genoeg zijn om te helpen met projecten in de latere ontwikkelingsstadia. Maar als u dat bent vastgebonden voor ideeën en gewoon kijken speel met kleuren Speculo is een ongelooflijke tool.
U kunt door de bladeren broncode op GitHub om te zien hoe het is gemaakt. Als u ideeën of suggesties voor Speculo heeft, kunt u dit delen met de maker van de site, Ben Howdle.




