20 Wrist-Worthy Smartwatch UI Herontwerpen
Voor elke nieuwe hardware die wordt uitgebracht, de software en UI-ontwerp binnen maakt of breekt het product. Net zoals we een slecht ontworpen mobiele gebruikersinterface haten, voelen we ons aangetrokken tot gebruikersinterfaces die soepel werken, goed doordacht zijn en er mooi uitzien wanneer ze worden gebruikt.
Er zijn veel getalenteerde ontwerpers die hun kijk op het UI-ontwerp van smartwatch demonstreren. In dit bericht vindt u 20 voorbeelden. Sommige hiervan zijn conceptontwerpen voor bepaalde apps zoals de weer-app, klok-app, muziek-app en fitness-apps, terwijl anderen dat zijn volledige reimaginings van de bestaande gebruikersinterface.
Laat ons weten welke van de volgende dingen goed bij u resoneerden.
Weerkaart voor Android Wear door Abhinav Chhikara. Veeg omhoog om meer informatie over het weer te krijgen, of laat het standaard staan om alleen de weertemperatuur te zien.

Ebay voor Android Wear door Gary Keeler. Op deze gif kun je bevestiging zien van wat actie op Ebay. De animatie ziet er behoorlijk gaaf uit.

SUUNTO door Mihail Shelkunov. Op de afbeelding ziet u het opnieuw ontworpen concept van het Suunto-horloge. Hiermee kunt u nummers schakelen, uw locatie bepalen en de navigatie inschakelen.

3ANGLE door Rasam Rostami. 3ange is een concept van een sci-fi wijzerplaat. De hoeken van driehoek tonen de tijd en deze verandert elke 5 seconden.

Weer App door Jan Erik Waider. Deze weer-app toont drie dagen vooruit de temperatuur- en weersomstandigheden. Het verloop op de achtergrond moet zich aanpassen aan de huidige weersituatie en van kleur veranderen.

Klok-app voor Android Wear door Ramotion. Het gif laat zien hoe het horloge eruitziet als het tonen van de tijd en vervolgens naar boven een melding verschijnt.

Medisch app-ontwerp door Ramotion. Bekijk live gegevens over uw gezondheid op het scherm van uw smartwatch. Hier ziet u de bloeddrukgegevens weergegeven met een grafiek op de achtergrond.

Moto360 Redesign door Radek Jedynak. In deze gebruikersinterface wordt een lijst met contactpersonen weergegeven wanneer u een van de lijsten kiest. U kunt eenvoudig naar de persoon bellen of een bericht sturen.

Nike Running voor Android Wear door Riste Lazoroski. Het scherm toont het aantal kilometers dat de gebruiker heeft afgelegd, evenals de tijd. Dit wordt gebruikt met de Nike-app. De kleur is ook een verfrissend tintje.

Valuta-omzetter door Daniel Keller. Dit ontwerp van een app voor valutaomrekening is vlak en minimalistisch, maar eenvoudig is het beste als het gaat om het verwerken van getallen en cijfers.

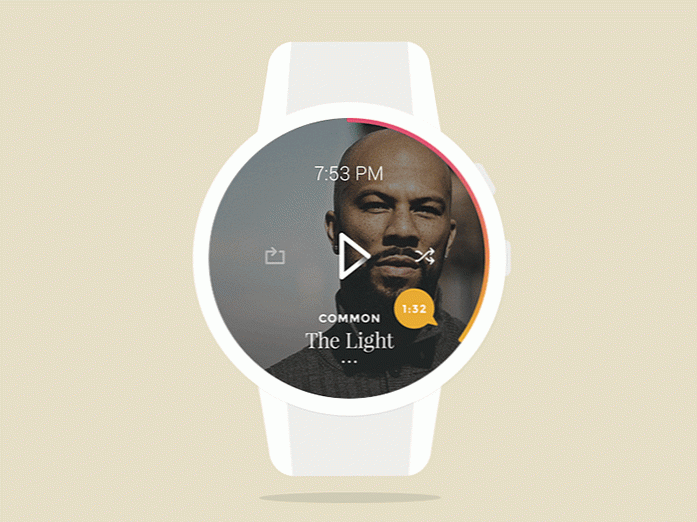
Muziek App door Amit Jakhu. Hier is een eenvoudig concept van een muziekspeler op een smartwatch. Het heeft de mogelijkheid nummers af te spelen, te pauzeren, te herhalen en in willekeurige volgorde af te spelen. De albumhoes op de achtergrond ziet er ook geweldig uit.

ongeveer door Ruben Rodrigues. Het scherm toont de tijd en de favoriete apps van de gebruiker op 8 punten dichtbij de rand van het scherm.

Wereldwijde SmartWatch door Studio-JQ. Enorme typografie die hier wordt gebruikt, zowel in lettertypen als in pictogrammen. Het beeld op de achtergrond is een mooie subtiele toets.

Yahoo Weather App door Impekable. Deze weer-app heeft een achtergrond van je huidige locatie, bijvoorbeeld San Francisco hier, plus de lokale weersinformatie. Witte typografie zorgt ervoor dat het hele ontwerp er minimalistisch en cool uitziet.

Moto360 door Carl Hauser. Het ziet eruit als een startscherm voor smartwatch. Een mooie achtergrond met informatie over tijd en weer. Dit ontwerp is beslist de bank in de minder is meer gevoel.

Framer.js Prototype door Steven David. Voor gebruikers die dagelijks medicatie nodig hebben, is dit een goede gebruikersinterface met de naam en de dosis van het medicijn, wanneer het tijd is om de volgende set pillen in te nemen.

Weer-app voor Moto360 door Nicolás J. Engler. Deze smartwatch-interface is schoon en informatief. Het toont weersomstandigheden en temperatuur op een mooie achtergrond.

E-Ink door Atif Ahmed Akkhor. Super schone en minimalistische gebruikersinterface in wit. Geïnspireerd door BRAUN-horloges geeft het scherm tijd, datum, weer en meldingen over gemiste oproepen en berichten weer.

Moto360 (minimaal) door Ali Attarwala. Slank, eenvoudig en plat, deze horloge-interface heeft een rode lijn op de rand als voortgangsbalk voor een proces.

Eenvoudig door Yecid Sanmartin. Hier is een mooi conceptontwerp met het uiterlijk van een tijd, weer en temperatuur die u normaal gesproken zou zien op een mobiele app in plaats van op een horloge.