35 Hulpmiddelen, scripts en plug-ins om prachtige HTML-tabellen te maken
Datavisualisatie is de sleutel om omvangrijke of gecompliceerde informatie beter te begrijpen. Er zijn veel manieren om visualiseer uw gegevens dat wil zeggen dat je coole infographics kunt ontwerpen of interactieve grafieken kunt maken ‐ het hangt allemaal af van uw gegevens en hoe u het wilt presenteren.
Mijn post van vandaag is echter alleen op het gebied van tabellen en sommige echt nuttige bronnen om verschillende soorten tabellen te maken. Hier zijn 35 tips, hulpmiddelen, scripts en plug-ins die u kunnen helpen bij het maken van verschillende tabellen om uw gegevens te presenteren. Laten we daarom elke resource in detail bespreken.
Tabel jQuery-fragmenten
Deze handige fragmenten en eenvoudige uitleg helpen bij het ontwikkelen van interactieve tabellen. Met deze fragmenten kunt u bijvoorbeeld rijen dynamisch toevoegen, cellenwaarden ophalen, enzovoort.

Stylingtabellen
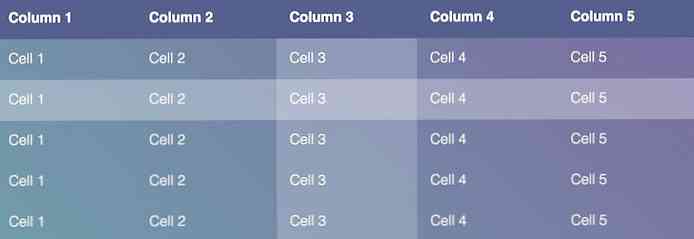
Een reeks tips en trucs die u helpen uw tabellen efficiënt vorm te geven door hun opmaak, typografie, uitlijning van tekst en nog veel meer te verbeteren. Bovendien vertelt het ook over kleuren en afbeeldingen toevoegen en bijschriften aanpassen samen met andere aspecten van de tafel.

Geen tabellen meer
Een fragment dat u helpt creëren mobiele responsieve tabellen die elke rij afzonderlijk weergeven op kleine schermen. U kunt ook de kleur, het lettertype en de tekengrootte, enzovoort, wijzigen met behulp van CSS.

Scrollbare tabel body
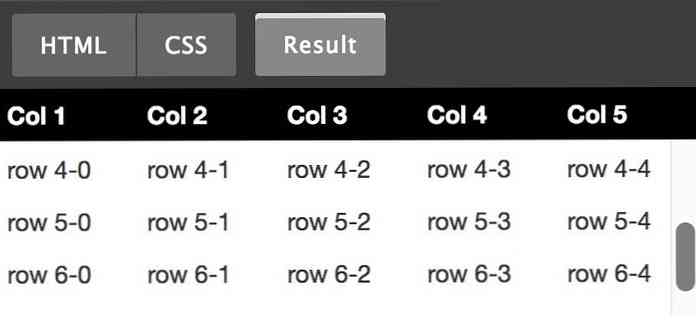
Met deze truc kan uw tabeltekst schuifbaar zijn - een functie die wordt gevonden in de meeste spreadsheethulpmiddelen zoals Google Spreadsheets. Dat betekent dat je het kunt corrigeer de tabelkop en het tabelgedeelte of de inhoud zal scrollen, zoals gewoonlijk, waardoor de tafel zichtbaarder wordt dan voorheen.

Vaste tabelkop
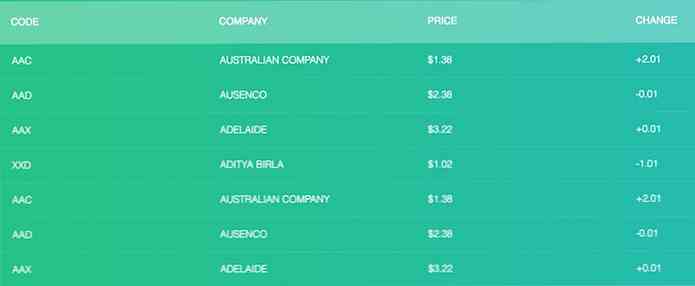
Een andere truc zoals bovenstaande, vaste tabelkop maakt een tabel met een vaste kop en schuifbare inhoud. Jij kan pas de tabel inclusief kleuren en lettertypen aan, maar deze truc is niet zo gedetailleerd en uitgelegd als Scrollable Table Body.

Pure CSS-tabel markeren
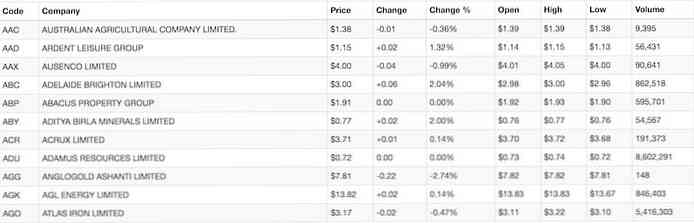
Een eenvoudige truc die je laat markeer een bepaalde cel tijdens zweven - zowel verticaal als horizontaal. Ook is de finaletafel personaliseerbaar met aangepaste kleuren en lettertypen. Ik vind deze truc het handigst als je cijfers op tafel wilt weergeven.

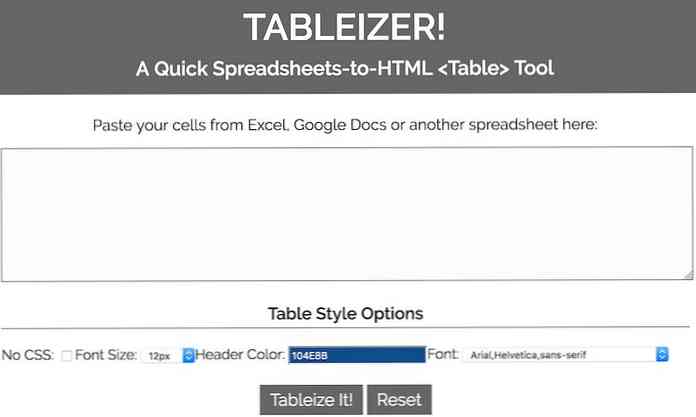
TABLEIZER!
TABLEIZER! is een online tool waarmee je kunt maak eenvoudige tabellen in HTML met behulp van gegevens uit Excel, Google Spreadsheets, of een andere spreadsheet-tool. Je kunt de finaletafel ook aanpassen met behulp van CSS, net als elke andere tabel in HTML.

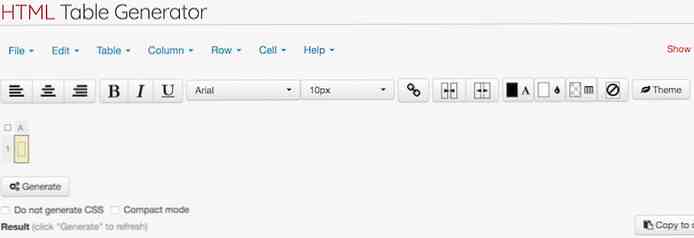
HTML-tabelgenerator
HTML Table Generator is een eenvoudige tabelgenerator die u helpt maak en pas bijna elk aspect van de tabel aan met behulp van opties op het scherm. Wat ik leuk vind, is dat je handmatig een tabel kunt maken, een CSV-bestand kunt uploaden of gegevens kunt importeren uit een spreadsheetprogramma zoals Excel. U kunt de tabel ook opmaken door een thema uit de set sjablonen te kiezen.

Quackit HTML Table Generator
Een andere online tabelgenerator die u helpt bij het maken van tabellen met een reeks aanpasbaarheidsopties. De styling opties omvatten grootte, kleur, rand, etc. Echter, de optie om gegevens te importeren ontbreekt, in tegenstelling tot de bovenstaande tabelgenerator.

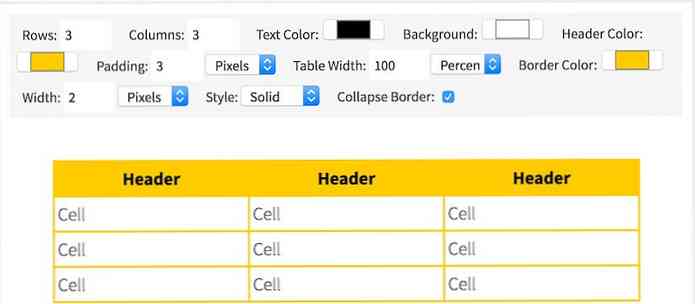
Rapid Tables HTML Table Generator
HTML Table Generator door Rapid Tables is nog een ander hulpmiddel zoals de bovenstaande tool. Het zorgt voor meer aanpassingsopties dan het bovenstaande gereedschap, zoals grootte, rand, kleur, uitlijning en nog een paar andere. Het ondersteunt echter, net als de bovenstaande tool de tabel handmatig maken en niet toestaan om bestanden te importeren of neem gegevens van een spreadsheet-tool zoals Google Docs.

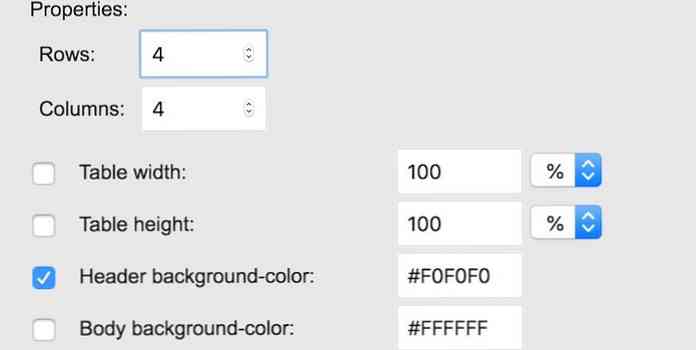
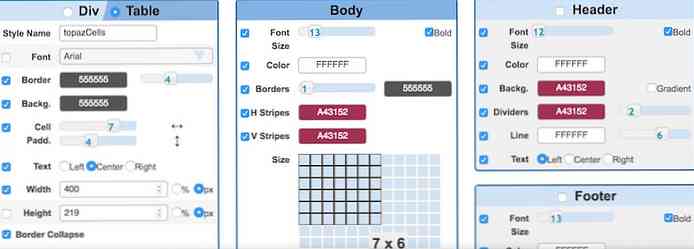
HTML Table Styler
Met een hulpmiddel voor het aanpassen van tabellen, HTML Table Styler, kunt u uw tabellen opmaken met behulp van opties op het scherm die CSS genereren voor uw tabel in HTML. Deze tool toont verrassend genoeg een live preview van de tafel, zodat je de stylingopties kunt testen en uitproberen. Ook biedt het thema's voor het snel stylen van een tafel, die je ook kunt aanpassen.

Conversietools
Conversion Tools is een nuttige website voor iedereen die dagelijks met tabellen en spreadsheets te maken heeft. Het helpt u bij het converteren van een HTML-tabel naar een CSV-bestand, een Excel-bestand naar een HTML-tabel, een Excel-bestand naar een CSV-bestand en nog veel meer conversies.

HTML-tabel naar div-converter
Met een online converteertool, HTML Table to Div Converter, kunt u traditionele tabellen converteren naar div-tabellen, d.w.z. tabellen die met 'div'-elementen zijn gemaakt. Het enige dat u hoeft te doen is kopieer en plak een tabel op de bijbehorende pagina en druk op de knop om een div-tabel te genereren.

Handsontable
Handsignable is een innovatieve spreadsheetcomponent voor web-apps waarmee u snel spreadsheets kunt ontwikkelen en aanbieden in uw apps. Het biedt een breed scala aan functies, zoals ondersteuning voor meerdere frameworks, hoge prestaties met enorme hoeveelheid data, noodzakelijke functies zoals zoeken, filteren, enz., waardoor ontwikkelaars snel kunnen bouwen.

Dynatable.js
Een interactieve tabelplugin, Dynatable.js gebruikt HTML, jQuery en JSON om tabellen en andere tabelachtige structuren te maken. U kunt tabellen rechtstreeks vanuit JSON maken en alle essentiële functies opnemen, zoals zoeken, filteren, recordtelling en paginering.

Bootstrap-tabel
Bootstrap Table is een uitgebreide versie van de tabel die wordt aangeboden met Bootstrap. Het minimaliseert uw tijd en moeite in het maken van tabellen en biedt een responsief ontwerp. Het brengt functies zoals schuifbare en vaste headers en functies zoals sorteren, paginering, enz.

List.js
List.js is een eenvoudige en krachtige JavaScript-plug-in waarmee u lijsten en kunt maken tabellen met flexibiliteit en functionele functies zoals filteren, zoeken en sorteren, enz. Ik vond dat het is gebouwd met behulp van vanilla JavaScript, dus je hebt geen bibliotheek van derden nodig.

JExcel
jExcel is een lichtgewicht jQuery-invoegtoepassing waarmee u kunt insluiten van een spreadsheet compatibel met Excel in uw webpagina. De plug-in helpt bij het maken van een Excel-achtige tabel, zodat u met sheetgegevens kunt verplaatsen, vergroten / verkleinen, kopiëren, plakken en nog veel meer kunt doen.

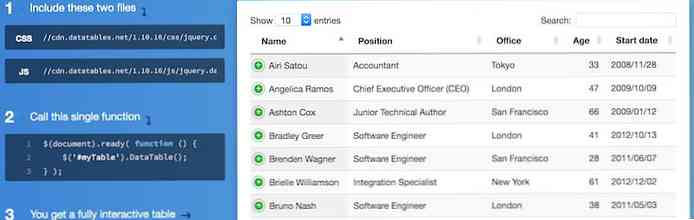
DataTables
Een superflexibele plug-in voor jQuery, met gegevenstabellen kunt u geavanceerde interactieregels toevoegen aan elke HTML-tabel. Het helpt u bij het toevoegen van paginering, zoekfunctie, thema's, enz. Ook biedt het een groot aantal extensies om meer functionaliteiten toe te voegen.

jQuery Bootgrid
jQuery Bootgrid is een slanke en intuïtieve plug-in voor het maken en beheren van rasters zoals tabellen. Het biedt functies zoals zoeken, paginering, enz. Samen met aanpasbare sjablonen.

jQuery-TablEdit
jQuery-Tabledit is een online-editor voor Bootstrap-compatibele HTML-tabellen waarmee gebruikers gegevens in de tabellen kunnen bewerken. Jij kunt zorgen knoppen om te schakelen tussen weergave- en bewerkingsmodus, omvat verwijder en terugzetknopen, en pas de lijsten aan gebruikend CSS.

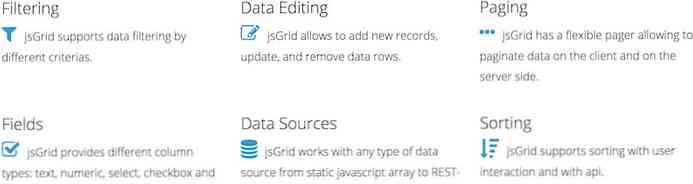
jsGrid
jsGrid is een lichtgewicht jQuery-plugin die helpt maken en beheren van data-rasters. Het ondersteunt verschillende bewerkingen op rasters zoals filteren, pagen, sorteren, enz. Het laat je ook het uiterlijk van de tafel en aanpassen ondersteunt internationalisering ook.

Slimme tafel
Een robuuste bibliotheek, Smart Table helpt u elke HTML-tabel te transformeren naar een slimmere tabel met opties zoals filteren, zoeken, sorteren, enz. Het is gekoppeld aan meer functies om te helpen bij het bouwen van een nuttige en professioneel uitziende tabel of dataraster met zijn plug-ins.

HighchartTable
HighchartTable zet HTML-tabellen automatisch om in diagrammen en grafieken. Het is ideaal om projectanalyses en statistieken in grafieken samen met numerieke gegevens in tabellen weer te geven.

TableExport
TableExport is een eenvoudige bibliotheek voor een HTML-tabel exporteren naar CSV-, TXT- of Excel-bestanden. Met behulp van deze bibliotheek kunt u gemakkelijk tabellen bouwen met de functie exporteren naar bestand.
tabulator
Tabulator is een jQuery-invoegtoepassing voor interactieve tafels maken van HTML-tabel, JavaScript-array, JSON, enz. Het ondersteunt bijna alle standaard tafelfuncties zoals zoeken, sorteren, filteren, enz. en biedt vele functies zoals thema's, callbacks en lokalisatie.

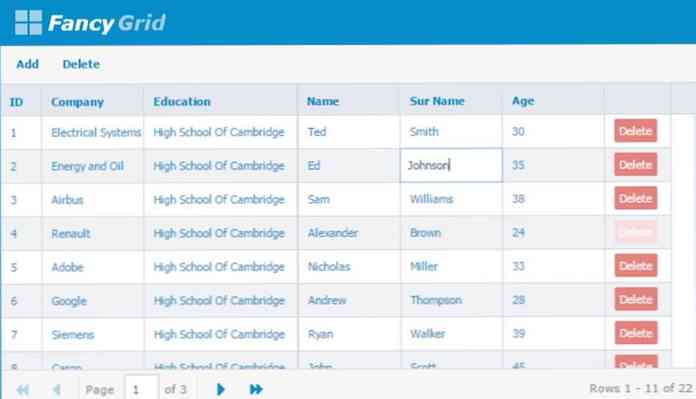
FancyGrid
Met een rasterbibliotheek kunt u met FancyGrid prachtige tabellen maken, samen met diagrammen en grafieken. Het ondersteunt veel gegevensbronnen, waaronder JSON, inclusief verschillende functies zoals sorteren, zoeken, enz., Toestaan theming en modularization, en brengt veel meer functies.

KingTable
KingTable laat je bouwen administratieve tabellen met minimale codering. Het wordt geleverd met een opmerkelijke hoeveelheid functies, waaronder zoeken, sorteren, filteren en meer algemene functies aan de client- of serverzijde. U kunt het uiterlijk van de tafel aanpassen, voeg aangepaste filters toe en exporteer de gegevens naar verschillende indelingen zoals CSV, JSON en Excel.
stacktable.js
Een jQuery-plug-in voor tabellen, stacktable.js biedt u de mogelijkheid zet elke breed ogende tabel om naar een sleutel / waardetabel met twee kolommen. Het is een ideale oplossing voor het weergeven van grote tabellen op kleine schermen zoals die van mobiele apparaten. U kunt ook rijen of kolommen stapelen zoals nodig.

Tabella.js
Tabella.js helpt u om responsieve tabellen met vaste headers en schuifbare gegevens te bouwen - zelfs horizontaal om veel veel kolommen op te nemen dan gewoonlijk mogelijk is. Bovendien kunt u meerdere tabellen op dezelfde pagina opnemen en ook multifunctionele tabellen maken.

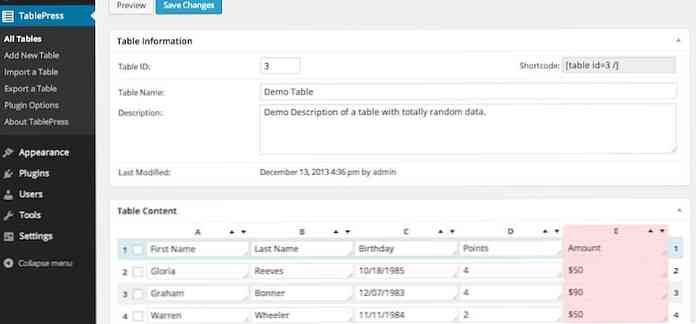
TablePress
TablePress is een fantastische plug-in voor WordPress die je laat spelen maak en embed tabellen in berichten, pagina's en tekst widgets met behulp van een shortcode. De tabellen kunnen worden bewerkt in een spreadsheet-achtige interface en kunnen alle soorten gegevens bevatten, inclusief formules. U kunt ook functies toevoegen zoals zoeken en sorteren en gegevens exporteren naar verschillende indelingen.

Data Tables Generator van Supsystic
Data Tables Generator helpt bij het maken en beheren van tabellen rechtstreeks vanuit het beheerdersvenster met behulp van een frontend-tabeleditor. Verrassend genoeg kunt u ook opnemen diagrammen en grafieken in uw tabellen, samen met bijschriften, koptekst en voettekst. Wat ik interessanter vind, is dat de tabellen volledig aanpasbaar en exporteerbaar zijn naar CSV-, Excel- of PDF-formaten.

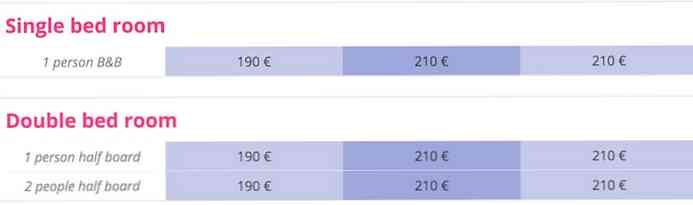
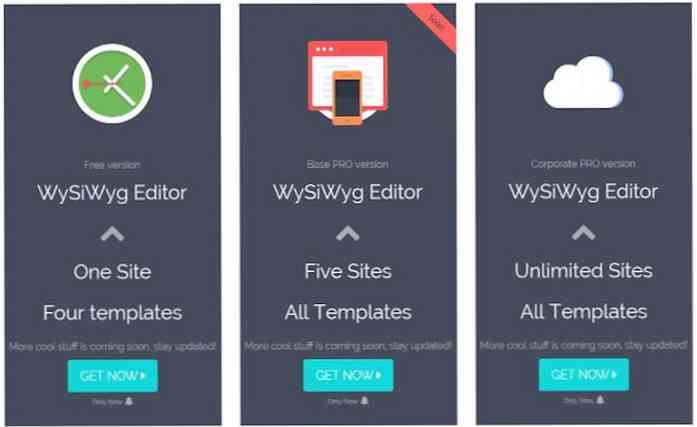
Prijzen tabel door Supsystic
Met een andere plug-in van Supsystic, Pricing Table kunt u prijstabellen creëren zonder hindernissen. Jij kan kies een sjabloon, bewerk de prijsinhoud en publiceer deze op uw WordPress. Bovendien zijn de tabellen die met deze plug-in zijn gemaakt, responsief en elegant op alle apparaten.

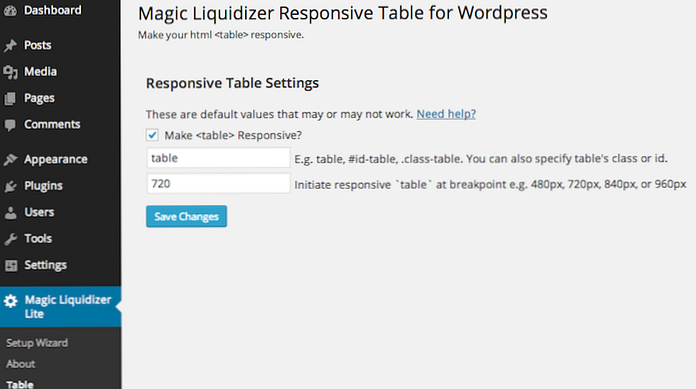
Responsible Table Magic Liquidizer
Een tabelplug-in voor WordPress, Responsible Table Magic Liquidizer transformeert elke gewone tabel in een mobiel responsieve tabel. U kunt afbeeldingen, teksten, enz. Invoegen in uw tabellen en ze weergeven zoals ze zijn op alle apparaten - zelfs die met kleine schermen.

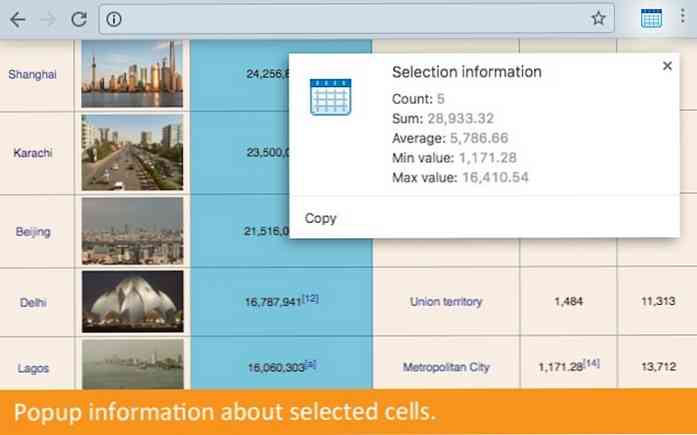
Copytables
Copytables is een extensie voor Google Chrome waarmee tabellen kunnen worden gekopieerd van webpagina's. Jij kan selecteer tabelcellen, rijen of kolommen op een webpagina en kopieer ze direct .