Een overzicht van het Slides Framework van Designmodo
Bestemmingspagina's en promotiewebsites zijn van vitaal belang voor het converteren van bezoekers naar gebruikers of klanten. Een kwaliteitsontwerp kan de sleutel zijn om verkoopcijfers te verbeteren en uw product in het middelpunt van de belangstelling te brengen.
Slides Framework is een reeks sjablonen voor het genereren van geanimeerde lay-outs met één pagina. Het pakket bevat alle HTML / CSS / jQuery-broncode en PSD / Sketch-bestanden voor ontwerpers.
Dit is gemakkelijk een van de meest uitputtende kaders voor het bouwen van een landingspagina met stijl. In dit bericht geef ik een overzicht van het Slides Framework, dat laat zien hoe het werkt en hoe het van toepassing kan zijn op uw eigen ontwerpprojecten.
Ermee beginnen
Het downloadpakket van Slides bevat een eenvoudige tutorial walkthrough voor nieuwe gebruikers. Dit heet “Eerste stappen” begeleidt u bij de eerste stappen van het maken van een website vanuit Slides Framework.
Designmodo heeft een volledige video van 8 minuten op YouTube waarin dit installatieproces wordt uitgelegd. Bekijk het als u wilt zien hoe dit visueel werkt.
Het beste deel over dia's is dat alles kan worden aangepast in uw webbrowser. Het heeft een installatiewizard die je door alles leidt en de uiteindelijke sjabloon in een ZIP-bestand compileert. Hiermee kan iedereen een presentatiesjabloon maken, de broncode downloaden en vervolgens rechtstreeks uploaden naar een webserver. Eenvoudig!
Elk set-uppakket bevat de volgende mappen:
- CSS voor alle CSS-activa
- JS voor de jQuery-bibliotheek en alle plug-ins
- Middelen bevat alle beeldmedia die vereist zijn voor afzonderlijke dia's
- Bibliotheek heeft codefragmenten voor panelen, dia's en aangepaste navigatie
- Sjabloon biedt vooraf gebouwde variaties op de lay-out voor verschillende projectideeën

De sjabloongenerator maakt het super eenvoudig om uw eigen aangepaste waarden te selecteren op basis van hoe u de lay-out wilt gedragen. Kies variaties op tekstplaatsing, afbeelding / video-achtergronden en zelfs animaties tussen dia's.
Als je problemen hebt met de generator, kun je altijd de handleiding Dia's online bezoeken. Dit is alleen toegankelijk voor diegenen die betalen voor een Slides-licentie, maar het leert u alles wat u moet weten.
Indrukwekkende presentaties
Ik ben het meest onder de indruk van hoe pittig en snel het framework werkt. Ongeacht welke browser u gebruikt, het voelt alsof Slides de modieuze bestemmingspagina is waar we allemaal naar hebben verlangd.
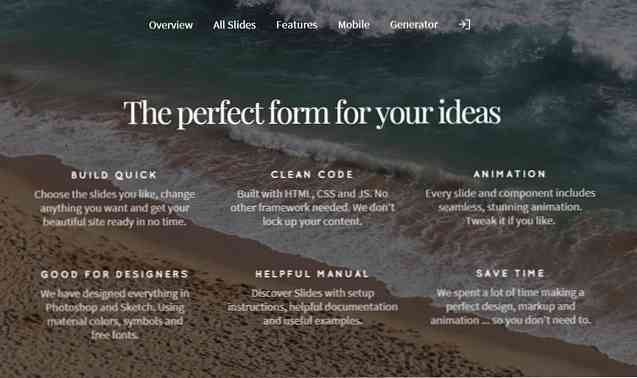
Het raamwerk bevat 60 verschillende dia's om uit te kiezen en aan te passen aan uw behoeften. Elke dia kan samen met elke andere dia worden samengevoegd tot één consistent lay-outontwerp. Dit geeft webontwerpers een breed scala aan opties bij het maken van een nieuwe presentatie voor dia's.
Bovendien zijn alle lettertypen en pictogrammen in het Slides Framework gratis te gebruiken op elke sjabloon die u ontwerpt. Hiermee kunnen ontwerpers ontwerpen in Photoshop of Sketch aanpassen met het doel hun ideeën aan ontwikkelaars over te dragen.

Slides Framework is bedoeld om tijd te besparen tijdens het ontwikkelen van geanimeerde landingspagina's. Eén licentie kan worden gebruikt voor onbeperkte websites, wat erg handig is voor freelancers of creatieve bureaus die met meerdere klanten werken.
Ga voor meer informatie naar de pagina Veelgestelde vragen die de meeste vragen over de werking van Dia's beantwoordt.
Pre-built Templates On Demand
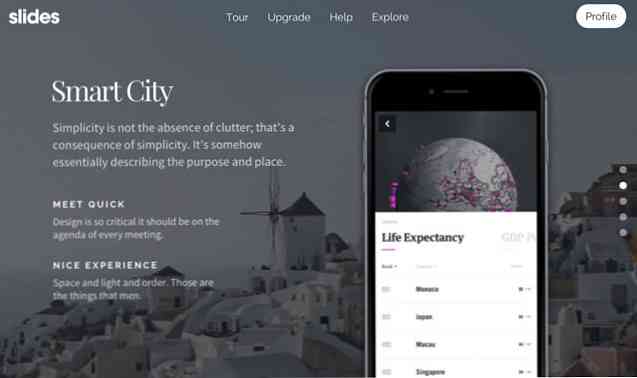
Als u tijd wilt besparen met dia's, kunt u ervoor kiezen om in plaats daarvan met een van de vooraf gemaakte sjablonen te werken. Deze komen in een breed scala aan ontwerpen, van achtergrondvideo's tot bestemmingspagina's van iOS-apps.
De Slides Templates-video biedt een fantastisch kijkje in de verschillende opties. Iedereen die het Dia's-raamwerk koopt, kan kiezen tussen het helemaal opnieuw aanpassen van een lay-out of het aanpassen van een van de 11 snelstart-sjablonen.
Elk goed raamwerk bevat een paar demo's en Slides heeft zelfs een eigen pagina met aangepaste voorbeelden vol oogverblindende lay-outs. Zodra u bent aangemeld bij de Slides-backend, kunt u deze voorbeelden bekijken en de broncode voor uw eigen project (en) ophalen.

Elke voorbeeldlay-out geeft de breedte en diepte weer die Slides te bieden hebben. U kunt achtergrondvideo's of foto's instellen, samen met aangepaste animaties ertussen. Als u weet hoe u een eenvoudig HTML-bestand kunt aanpassen, hebt u volledige controle over deze sjablonen en hoe ze werken.
Dia's aanpassen voor websites
Een handig aspect van Slides Framework is dat het wordt uitgevoerd met HTML / CSS / JS-code. Dit betekent dat je een landingspagina kunt bouwen op WordPress, Laravel, Django of zelfs Node.js. Er is echter geen back-endtaal vereist, omdat Presentaties kunnen worden uitgevoerd als een statische HTML / CSS-webpagina.
Dit geeft ontwikkelaars veel flexibiliteit bij het configureren van dia's om op een bepaalde website te worden uitgevoerd.
Iemand zou bijvoorbeeld willen dat een landingspagina wordt toegevoegd aan zijn WordPress-site maar niet wordt toegevoegd aan de startpagina. Dia's kunnen worden gebruikt als een WP-sjabloon toegepast op een enkele pagina zonder een andere pagina op de website te beïnvloeden.
Opgemerkt moet worden dat iedereen die een lay-out van een dia hoopt te bewerken een beetje HTML / CSS moet kennen. U hoeft geen WordPress of andere CMS te gebruiken, maar Presentaties werken wel op HTML / CSS-code. Het meeste JavaScript bevindt zich in plug-ins, maar een aantal instellingen, zoals animatie-effecten, kunnen ook handmatige bewerkingen vereisen.
Houd hier rekening mee als u met dia's wilt werken, omdat een bepaald niveau van HTML / CSS / JS-vaardigheid een lange weg zal gaan.
Al met al biedt de sjabloon voor dia's een ongelooflijke ervaring voor elke aangepaste bestemmingspagina. De generator voor dia's en vooraf gemaakte sjablonen kunnen veel tijd besparen bij het schrijven en herschrijven van code.
Het grootste punt om op te merken is dat Slides enige handmatige bewerking vereist als u een opmaak wilt aanpassen aan de behoeften van een specifiek project. Het is niet verplicht om een expert te zijn, maar u wilt een beetje meer weten over HTML / CSS om de juiste wijzigingen in een sjabloon aan te brengen.
Afronden
Er zijn zeer weinig (indien aanwezig) diepgaande kaders voor bestemmingspagina's die vergelijkbaar zijn met dia's. De code is voortreffelijk, maatwerk is fantastisch en de Dia-codegenerator kan urenlang zwoegen besparen.
Als je een live voorbeeld wilt zien, ga je naar de pagina Dia's plaatsen. Het bevat ook details over functies van Slides en wat u van het framework mag verwachten. Algehele dia's zijn dynamisch, lichtgewicht en perfect voor iedereen die een aangepaste promopagina of bestemmingspagina met pit wil maken.




