CSS Post-Processors voor beginners Tips en bronnen
CSS pre-processing is een concept dat de meeste webontwikkelaars al hebben geleerd of gelezen. We hebben het voorbewerken van CSS tot in detail behandeld om ontwikkelaars op de hoogte te houden van deze veel gebruikte technologie. Maar hoe zit het met post-processors?
Deze relatief nieuwe tools zijn vergelijkbaar in de zin dat ze invloed hebben op de webontwikkelingsworkflow, ze werken echter op de andere kant van CSS-ontwikkeling (“post” ontwikkeling).
In deze post wil ik het basisprincipes van nabewerking, hoe het werkt, waarom je het zou gebruiken en een paar bibliotheken / hulpmiddelen die je kunt gebruiken om je CSS-spel te gebruiken met nabewerking.
Post versus voorbewerking
De pre-processing revolutie gebeurde toen Sass / LESS raakt de scène. Met deze tools kunnen ontwikkelaars variabelen, loops, functies en mixins binnen CSS gebruiken. Dit maakt bijna standaard CSS-ontwikkeling vergelijkbaar met een programmeertaal met uitgebreide functionaliteit.
Nabewerking gebeurt nadat je al de gewone CSS hebt gemaakt en wilt breid het verder uit door automatisering. Dit kan omvatten verlengende klassenkiezers, of automatisch bijvoegsels voor bepaalde CSS-eigenschappen.
Over het algemeen heeft voorverwerking zijn eigen stylesheet-talen, zoals Sass en LESS, dat omzetten in pure CSS. Nabewerking neemt die basis-CSS, en past automatisering / herhaling toe.

Hier is een citaat uit een bericht dat ook de bron van de bovenstaande afbeelding is. Ik denk de auteur Stefan Baumgartner vat het verschil briljant samen.
In zekere zin lijken deze beide op automatiseringstools, maar werken ze op verschillende manieren. Een veelvoorkomende pijn die door nabewerking is opgelost, is bijvoorbeeld voeg automatisch voorvoegsels toe voor nieuwere CSS3-eigenschappen.
Maar dit kan ook gedaan worden in Sass met extensies. Dus is er echt een verschil? Hier is nog een geweldig citaat uit dezelfde post:
Hoewel dit in theoretische zin waar kan zijn, creëert de webontwikkelingsgemeenschap nog steeds een kloof tussen deze hulpmiddelen. Om deze reden zou ik zeer aanbevelen aan ontwikkelaars om op zijn minst te lezen over post-processors en om te weten wat ze kunnen doen.
Pas naverwerking aan in uw workflow
Bijna iedereen referenties PostCSS als de ultieme bron voor nabewerking. Het PostCSS-team heeft echter openlijk toegegeven op Twitter om hun titel veranderen omdat de woordenstroom niet echt meer logisch is.
PostCSS is niet langer alleen maar een pre-CSS of post-CSS tool. Het kan eigenlijk werk in beide gebieden! Dit verklaart het citaat van eerder dat alle CSS-tools op één ding komen - verwerken.

PostCSS gebruikt JavaScript-plug-ins voor automatiseer uw CSS-workflow, en je kunt zelfs je eigen JS-plugin schrijven om de PostCSS-bibliotheek uit te breiden. Als je aan de slag wilt met PostCSS, bekijk dan deze intro-tutorial over Smashing Magazine. Als je Sass al gebruikt en begrijpt, haal je snel Post CSS op.
Begin met het bouwen van uw eigen pre / post CSS-verwerkingsworkflow een lijst maken van je pijnpunten, zoals:
- CSS-overgangen automatisch vooraf coderen
- auto-organisatie voor CSS-regels
- polyfills toevoegen voor bepaalde eigenschappen
- het genereren van afbeeldingsafmetingen voor achtergrondafbeeldingen
Merk op dat al deze dingen kunnen worden gedaan in zowel pre- als post-processing. Het is belangrijk om te beseffen dat CSS voor / na verwerking snel samengaat om te worden een op hetzelfde.
In plaats van uw doelen in verschillende verwerkingsstadia op te splitsen, is het beter om dit te doen noem ze als doelstellingen, ga dan op a zoek naar de juiste tools.
Beste post-processing tools
Ik heb geprobeerd om in deze sectie geen extensies te vermelden, omdat Sass & PostCSS uit zoveel dingen kunnen kiezen. Eerlijk gezegd kan dat kom langs met alleen die bibliotheken, maar ik wil er ook wat aanbieden alternatieven voor meer specifieke oplossingen.
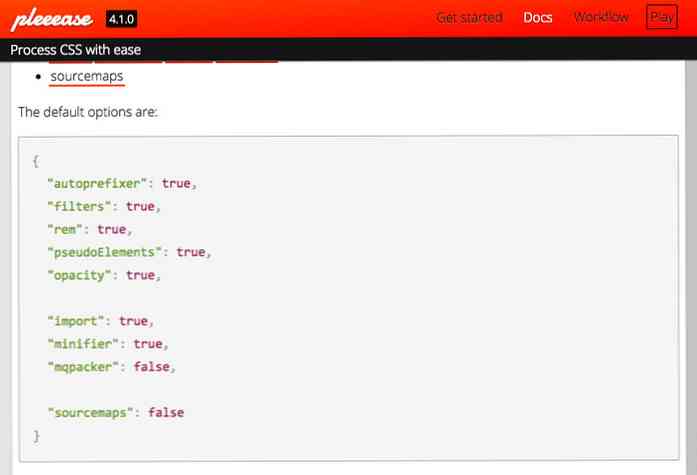
Pleeease
Als je al met Node.js werkt, lijkt Pleeease een voor de hand liggende keuze. Het heeft vele typische CSS-verwerkingsfuncties, zoals het importeren van bestanden, variabelen / functies, auto-minificatie en fallback-ondersteuning voor nieuwere elementen zoals SVG's.

De website heeft ook een interactieve speeltuin voor iedereen die de bibliotheek online wil proberen zonder lokaal een kopie te downloaden.
Zegenen
Ik herinner me dat Internet Explorer 6 nog steeds hinderlijk was, en het is goed om te weten dat de IE-ontwikkeling is verbeterd, maar niet zozeer. Hoewel ik je graag zou willen vertellen dat IE-gebruik in principe is verdwenen, lijkt dit gewoon niet waar te zijn.
Gelukkig is Bless CSS een oplossing die detecteert mogelijke IE-gerelateerde problemen in uw CSS, en creëert oplossingen met nabewerking. Het draait op Node.js, dus het past goed in de typische NPM / Gulp-workflow.

CSSNext
Hier is een hele gave bibliotheek die je in staat stelt CSS bouwen met meer geavanceerde functionaliteit dat wordt momenteel niet ondersteund. De CSSNext-bibliotheek bevat ondersteuning voor oneven CSS4-functies, zoals grijs(), die momenteel alleen aanwezig zijn in W3C-concepten.

Ik denk niet dat elke ontwikkelaar deze bibliotheek nodig heeft. Het is heel specifiek en lost geen alledaagse problemen op, maar het kan je wel een smaak van aankomende CSS4-specificaties tijdens het converteren van de syntax naar moderne CSS3.
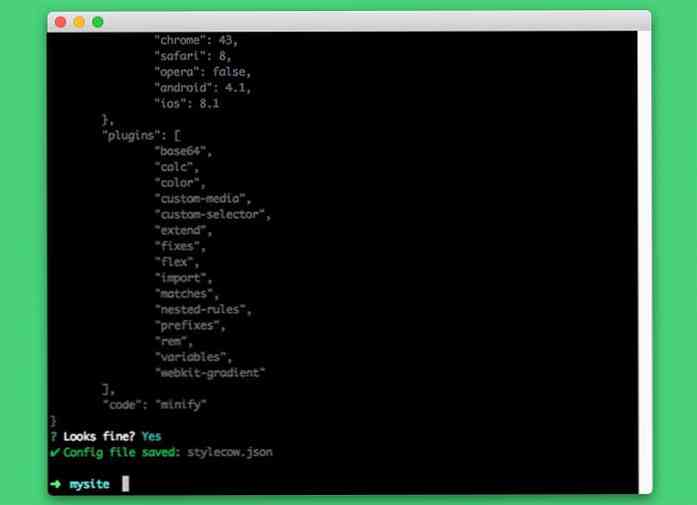
Stylecow
Als ondersteuning voor browsers is een probleem voor jou, dan is Stylecow een noodzaak. Met deze krachtige bibliotheek kunt u CSS ontwikkelen alleen voor je favoriete browser. Vervolgens kunt u het opdrachtregelhulpprogramma via knooppunt uitvoeren en uw CSS zal dat zijn bijgewerkt voor alle browsers die u wilt ondersteunen.
Je kunt Stylecow downloaden van GitHub en het wordt geleverd met een aantal ongelooflijk gedetailleerde documentatie.

-prefix-vrij
Ten slotte wil ik de -prefix-vrij bibliotheek die ook een geliefde tool is voor CSS-ontwikkeling, omdat u hiermee kunt werken gebruik onvervaste CSS-eigenschappen. Iedereen wil moderne CSS-eigenschappen gebruiken, zoals animaties en verlopen, maar niemand wil de uitgebreide code manueel kopiëren en plakken.
Met deze plug-in hoeft u uw CSS niet eens door een postprocessor op uw computer te laten lopen. Het kan ook werken zoals een browser die op de computer van de gebruiker wordt uitgevoerd automatisch CSS-bestanden bijwerken.

Autoprefixer, die deel uitmaakt van de PostCSS-bibliotheek, is waarschijnlijk zelfs een betere keuze voor lokale nabewerking. Dat is waarom ik eerder zei dat als je LESS of Sass samen met PostCSS gebruikt, je alles hebt wat je nodig hebt voor een indrukwekkende CSS-ontwikkelingsworkflow.
Afsluiten
Post-processing is meer een catch-zin dan een echte technologie, hoewel het wel zijn plaats heeft in de CSS-workflow, zoals het hele proces van het schrijven van moderne CSS is drastisch verbeterd door deze tools. Ik kan alleen maar aanraden dat ontwikkelaars dieper graven om te vinden wat voor hen het beste werkt.
Als u nog meer informatie over nabewerking zoekt, neemt u een kijkje in deze gerelateerde artikelen:
- Wat zal ons redden van de duistere kant van CSS Pre-Processors?
- Een blik in het schrijven van toekomstige CSS met PostCSS en cssnext
- CSS Preprocessing (SASS of LESS) versus CSS Postprocessing




