Gratis jQuery afbeeldingengalerijen en schuifregelaars - het beste van
Afbeeldingengalerijen en schuifregelaars behoren tot de meest populaire use-cases van jQuery. Hiermee kunt u de juiste hoeveelheid visuele informatie aan uw bezoekers terwijl kostbare ruimte besparen op uw website.
Als resultaat zal uw pagina dat doen kijk minder rommelig maar je kunt nog steeds voeg alle afbeeldingen toe je moet je boodschap overbrengen. Beeldgalerijen en schuifregelaars passen daar vooral goed bij portfolio pagina's en de productpagina's van eCommerce-websites.
In dit artikel hebben we het beste jQuery-afbeeldingsgalerijen en -schuifregelaars voor jou. Omdat het jQuery-plug-ins zijn, hoeft u dit alleen maar te doen voeg ze toe aan de hoofd sectie van uw HTML-pagina samen met de standaard jQuery-bibliotheek, Lok ze in de val volgens de documentatie (meestal slechts een paar regels code), en laat ze gaan.
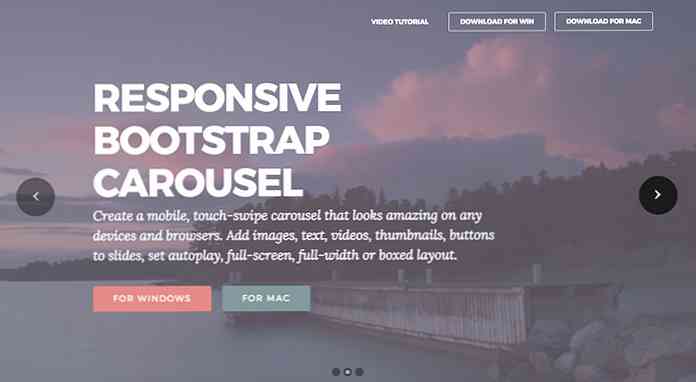
Bootstrap Slider
Bootstrap Slider is een gratis, voor mobiel geschikte, touch-swipe-beeldschuifregelaar die er fantastisch uitziet op elk scherm of in elke browser. U kunt afbeeldingen, video's, miniaturen, tekst, knoppen toevoegen aan dia's.

Product voorbeeld schuifregelaar
Product Preview Slider is gemaakt met volledig gebruik van jQuery, dat eruitziet en aanvoelt als een native applicatie op zich. De code van deze plug-in is schoon en zorgvuldig samengesteld.

Uitbreidbare afbeeldingengalerij
Expandable Image Gallery is een geweldige plug-in die met één muisklik in een galerij over de volledige breedte wordt uitgebreid. Deze plug-in kan worden gebruikt voor de sectie Over ons of productvoorbeeld, of product-extra details.

Fotorama
Fotorama is een responsieve galerij-plug-in voor jQuery die werkt in zowel desktop- als mobiele browsers. Het biedt meerdere opties om door de afbeeldingen te bladeren, inclusief miniaturen, vegen, vorige knoppen, diavoorstelling automatisch laden of opsommingsteken voor bullet.

Meeslepende schuifregelaar
Met de meeslepende schuifregelaar kunt u een unieke schuifervaring maken die overeenkomt met de kijkdia zoals u die ziet op de Googleâ ??  ?? s TV-website. U kunt de achtergrondafbeelding wijzigen en deze zal wazig zijn om de schuifregelaar scherp te stellen.

Leastjs
Leastjs is een responsieve jQuery-invoegtoepassing om een verbluffende galerij voor uw afbeeldingen te maken. Wanneer u met de muis over de afbeelding beweegt, verschijnt de zweeftekst met tekst. Wanneer u op de afbeelding klikt, wordt deze in de volle breedte groter.

Schuif panelen sjabloon
Deze plug-in is de perfecte keuze voor een portfolio van welke aard dan ook. Alle panelen met afbeeldingen bewegen langs de y-as (x-as op kleinere apparaten). Afbeeldingen verschijnen om de geselecteerde inhoud te tonen.

Squeezebox-portefeuillemalplaatje
Squeezebox-portfoliosjabloon is gemaakt tijdens het experimenteren met bewegingseffecten voor portfolio. Het intro-beeld (of blok) onthult om te pronken met de portfolio-items die wegschuiven.

Shuffle-afbeeldingen
Shuffle Images is een verbazingwekkende responsieve plug-in waarmee je een galerij kunt maken met afbeeldingen die willekeurig worden geschud als je met de muis overgaat.

Gratis jQuery Lightbox-plug-in
Met de gratis plug-in jQuery Lightbox kunt u een of meerdere afbeeldingen op dezelfde pagina weergeven. U kunt ook op de afbeelding inzoomen of de oorspronkelijke grootte herstellen.

PgwSlider â ??  ?? Responsieve schuifregelaar voor jQuery
PgwSlider is een minimalistische en unieke schuifregelaar voor het weergeven van afbeeldingen en niets meer. Het is minimaal omdat de jQuery-code licht is, waardoor het laden erg snel gaat.

Verspreide polaroids-galerij
Scattered Polaroids Gallery is een verbazingwekkende platte ontwerpschuifregelaar. De items in de container bewegen chaotisch en zien er fantastisch uit.

Bouncy Content Filter
Bouncy Content Filter is een perfecte oplossing voor online winkels of portefeuilles. Hiermee kunnen gebruikers snel overschakelen van de ene categorie afbeeldingen naar de andere.

Eenvoudige jQuery-schuifregelaar
Eenvoudige jQuery-schuifregelaar zegt voor de naam. Deze plug-in bestaat uit een klein beetje JavaScript, wat HTML5 en een vleugje CSS3. De standaarddemo toont alleen een tekstschuifregelaar, maar met een paar aanpassingen kunt u visuele inhoud, bijvoorbeeld foto's en video's, toevoegen.

Glide JS
Glide JS is een eenvoudige, schone, snelle, soepele en responsieve plug-in voor jQuery-sliders. De plug-in is licht van gewicht en eenvoudig in te stellen.

Volledig scherm drag-slider met parallax
Deze geweldige jQuery-schuifregelaar met zweeftekst, tekst en afbeelding is geschikt voor elk type website, van portfolio tot bedrijf. Het zorgt voor soepel parallax scrollen en langzaam verschijnen van de tekst.

Sliiide
De functionaliteit van deze fantastische plug-in gaat veel verder dan de basisbehoeften. Sliiide helpt u om interactieve menu-items te maken, zodat u een schuifmenu kunt opgeven onderaan, bovenaan, links en rechts van een pagina.

Zoomschuifregelaar
Dit is een eenvoudige schuifregelaargalerij met zoomfunctie. Zodra u op een zoomknop klikt, wordt de afbeelding geschaald. Ita¢Â ?? Â? S een perfecte oplossing voor online winkels.

Prism Effect Slider
Prism Effect Slider is een geweldig idee voor bloggers. Deze schuif voegt een prismalogo toe aan elke afbeelding en deze verandert wanneer je scrolt.

Responsieve Parallax Drag-slider met transparante letters
Deze geweldige schuifregelaar bevat woorden met enorme hoofdletters. U kunt het lettertype, de tekengrootte, de letterkleur en de animatiesnelheid eenvoudig wijzigen.