Verse hulpbronnen voor webontwerpers en ontwikkelaars (december 2012)
We zijn al in december; de tijd lijkt te snel te lopen, toch? Net zoals de afgelopen paar maanden zullen we een aantal nuttige bronnen voor webontwerper en -ontwikkelaars bevatten.
Deze keer hebben we een aantal coole bronnen van een die in staat is snijden van je ontwerp in Photoshop voor sommigen verse nieuwe jQuery-plug-ins met verbluffende effecten.
Bekijk al onze verse hulpbronnen (volgens maand):
- Oktober 2012
- November 2012
PFOLD
Vouweffect met jQuery is niets nieuws in de webontwikkelwereld. Er zijn veel gratis plug-ins beschikbaar om dergelijke visuele effecten te creëren. Maar met PFold kunnen we dat ontvouw en vouw het doelelement terug net zoals hoe we het doen op papier.
We zijn ook in staat om de vouwrichting te richten. Bekijk de demo hier beter.

Grid-A-Licious
Pinterest wint aan populariteit en in tegenstelling tot andere sociale media presenteert het de lay-out in het raster. Nu kunt u vergelijkbare grid-lay-outs maken met deze plug-in voor jQuery genaamd Grid-a-licious. Maar deze plug-in doet het beter. Het is nu responsief.

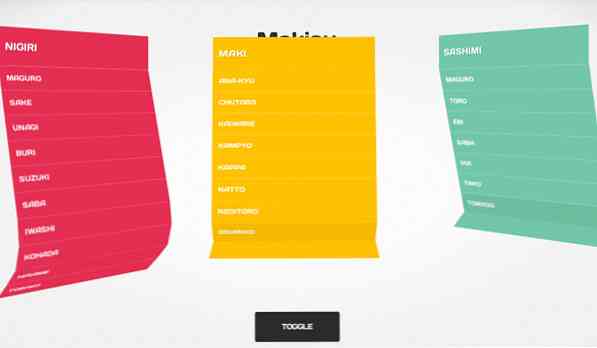
makisu
makisu is een plug-in voor licht jQuery om een dropdown-effect in 3D te maken. Zoals de naam al aangeeft, lijkt het effect op Makisu wanneer het wordt neergeklapt. Makisu is een mat geweven van bamboe en katoenen touw dat wordt gebruikt bij de bereiding van voedsel, het is hoe je sushi meestal rolt.
Een ding dat het vermelden waard is, is omdat het 3D-effect is gebouwd op CSS 3D Transformation, het effect kan alleen in een zeer moderne browser worden bekekens. Bekijk de demo hier.

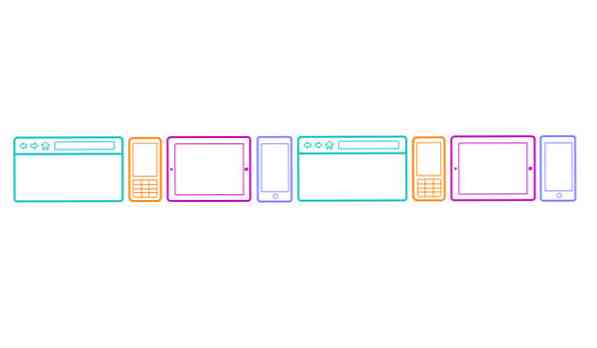
Interface-schetsen
Als we websites of webapps bouwen, moeten we de ideeën vaak op papier zetten voordat we aan de codes werken. Om dat te doen, kunt u gebruik speciale sjablonen van Interface Sketches.
Het biedt schets-sjablonen voor verschillende apparaten en schermen: Desktop, iPad, iPhone, Nexus en Windows Phone.

jQuery Countdown
jQuery Countdown is een jQuery-plugin voor het creëren van dat coole flip clock-effects. U kunt dit instellen voor de dag, het uur, de minuut en zelfs de seconde. Deze plug-in is perfect voor het maken van dingen zoals een Coming Soon Page of Product-pagina met een beperkte tijdaanbieding. Je kunt de demo hier bekijken.

Zo vers
Al die tijd, elke keer dat we de CSS veranderen, we moeten de browser vernieuwen om het effect te zient. So Fresh gebruiken, jij niet meer hoeft te doen dat.
U kunt selecteren welk CSS-bestand u aan het bewerken bent en So Fresh zal de browser automatisch vernieuwen wanneer de wijzigingen zijn doorgevoerd.

Tiny PNG
Elk bit telt en snelheid is belangrijk. Een van de manieren om onze website sneller te laten laden, is door de bestandsgrootte van de afbeelding te optimaliseren. Zoals we al wisten, kleinere afmetingen hebben de neiging sneller te laden. Als u PNG-afbeeldingen op uw website hebt, kunt u Tiny PNG gebruiken om hun formaat kleiner te maken.