Verse bronnen voor webontwerpers en ontwikkelaars (januari 2015)
Het is hier! We zijn eindelijk uit het tumultueuze jaar 2014 en als we een nieuw begin met het nieuwe jaar inluiden, hebben we nieuwe hoop, wensen en zeker nieuwe tools om uit te proberen. In deze post hebben we samengesteld een handvol perfecte gereedschappen en plug-ins om dit te laten rollen.
Van een handige online testtool tot iets voor eenvoudige toegang tot mobiele ontwerppatronen, er zijn nogal wat keuzes om uw 2015 op de goede weg te krijgen.
Seti UI
Seti UI is een Sublieme Tekst-thema, niet te verwarren met Sublime Text Colour Scheme. Het thema in Sublime-tekst beïnvloedt de interface van de app, zoals het tabblad en de zijbalk. Seti UI is een geport thema. De platte look is echt leuk om naar te kijken. Een perfecte keuze voor een thema als u Sublime Text in Yosemite in Windows 8 of OS X gebruikt.

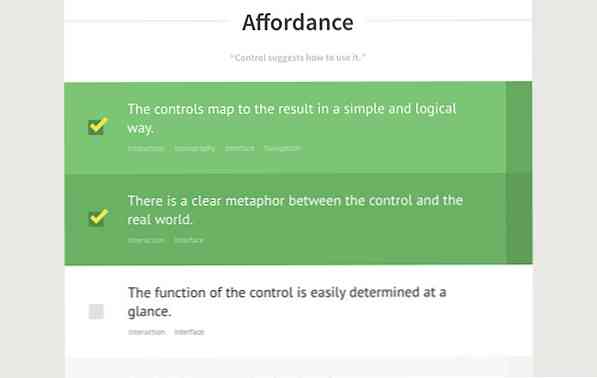
IXD Checklist
Het hebben van een checklist kan u helpen bijhouden wat er is gedaan en wat komen gaat. Als u een UI-ontwerper bent, zou u waarschijnlijk moeten toevoegen IXD Checklist in je bladwijzer.
IXD Checklist bevat een verzameling gemeenschappelijke takenlijsten om te controleren. Elk item wordt ondersteund met verwijzingen naar links, zodat u ook kunt leren waarom het in de lijst voorkomt. Als u wilt, is er een klein knopje aan de linkerkant waar u de pagina kunt afdrukken en de lijst offline kunt bekijken.

Coolors
Welnu, we hebben een handvol tools om al een kleurenschema uit te zoeken. Maar geen enkele is zo eenvoudig als deze tool, genaamd Coolors. Druk op de spatietoets en er verschijnt een nieuw kleurenschema. Het genereert oneindig nieuw kleurenschema, afgeleid van zijn algoritme en uitbesteed aan zijn gebruikersbijdragers, terwijl je herhaalt dat je de Spatie-toets raakt.

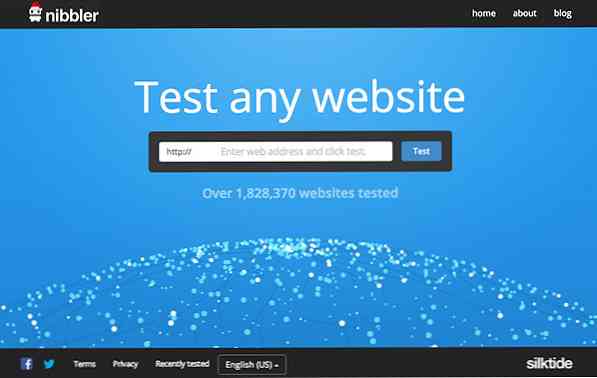
Nibbler
Nibbler is een online testtool dat uw website evalueert en scoort voor verschillende factoren, waaronder codekwaliteit, mobiele compatibiliteit en toegankelijkheid. Het is handig als u voor de lancering een laatste controle voor uw website wilt uitvoeren.

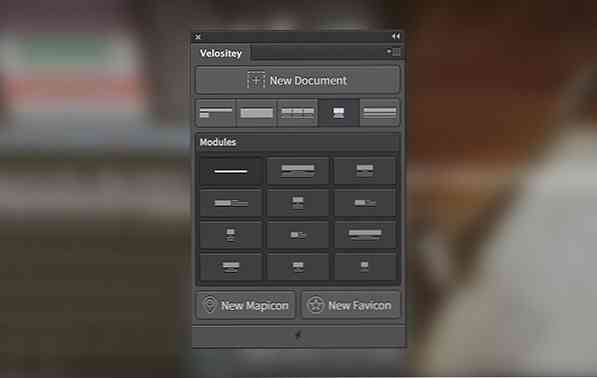
Velositey
Velositey is een Photoshop-plug-in om het maken van een website-prototype in Photoshop eenvoudig en snel te maken. Met deze plug-in kunt u snel een nieuw document maken met een vooraf ingesteld raster, vooraf ingestelde webcomponenten toevoegen en pictogrammen of favicons genereren. Een onmisbare Photohop-plug-in voor elke webontwerper.

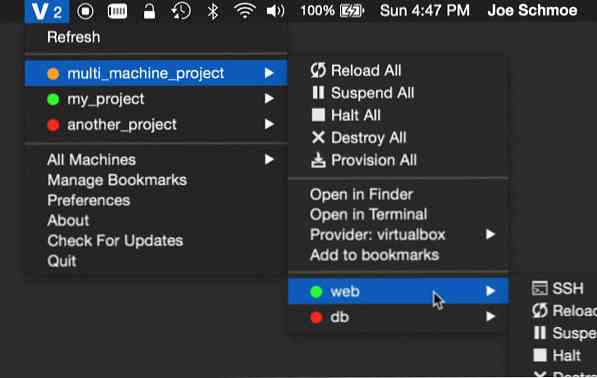
Vagrant Manager
Als u Vagrant in OS X gebruikt, installeer dan Vagrant Manager. Met deze app kun je meerdere omgevingen op een gemakkelijkere manier beheren. Nadat het is geïnstalleerd, wordt een nieuw pictogram in de taakbalk van OS X toegevoegd, waarmee u uw virtuele machines met slechts een paar klikken kunt controleren en beheren. Nooit meer rommelen met opdrachtregels.

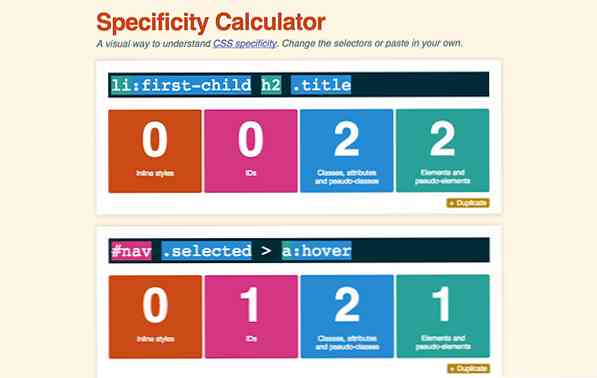
CSS-specificiteit
CSS-specificatie is een berucht onderwerp van CSS dat niet gemakkelijk te verteren is. Deze tool is gemaakt om te illustreren hoe dit specificiteitconcept op een interactieve manier werkt. Teken verschillende selectors en het zal u vertellen welke selector moet worden toegepast.

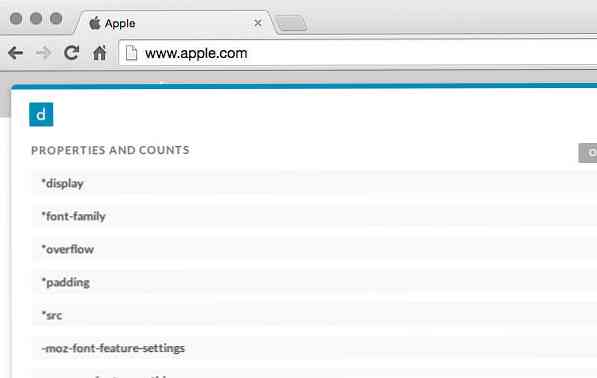
CSS Dig
CSS Dig is een Chrome-extensie. En zoals de naam al aangeeft, zal het in uw website graven en de CSS analyseren. Het zal u een rapport tonen dat u kunt evalueren om de vereiste optimalisaties uit te voeren.

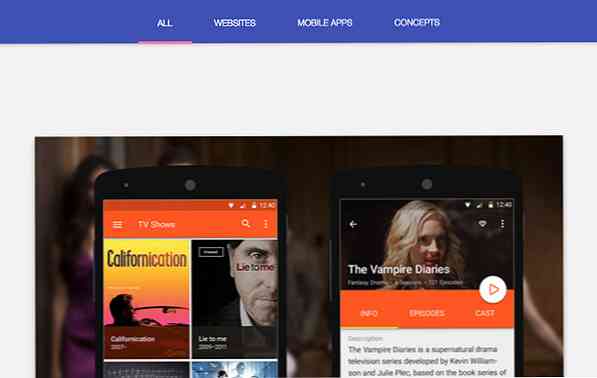
Materiaal omhoog
Voor degenen onder u die er misschien niet van op de hoogte zijn, heeft Google zojuist Material geïntroduceerd, een nieuwe filosofie van het productontwerp. Materiaal omhoog is een verzameling apps en websites die deze nieuwe filosofie al hebben overgenomen. Een goede inspiratiebron voor webontwerpers.

Tindddle
Tindddle helpt je op een meer gestroomlijnde manier van Dribbble te genieten. Het zal je voeden met een selectie van de beste “shots” van Dribbble. Als je de betreffende Shot niet leuk vindt, druk dan op de linkerpijltoets van je toetsenbord en als je wilt, raak je de rechterpijltoets aan. Alle foto's die je leuk vond, verschijnen in je Dribbble-account - hier is een voorbeeld.

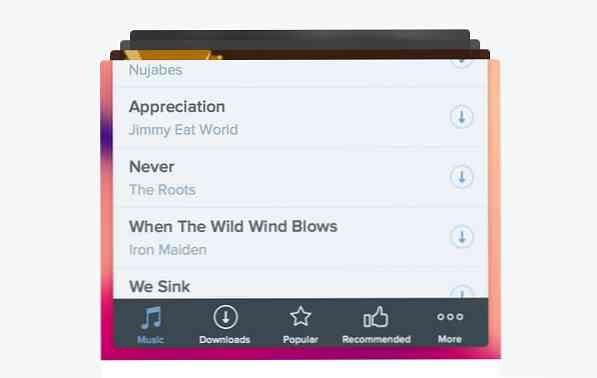
Mobiel ontwerppatroon
De Mobiel ontwerppatroon book is een verzameling van geselecteerde algemene mobiele ontwerppatronen toegepast in mobiel in 2014. Het is niet alleen een bron van inspiratie, het boek behandelt ook de beslissing en redenering achter een dergelijk ontwerp. Een goed boek dat op de digitale boekenplank van elke web- en app-ontwerper zou moeten staan.

FontAwesome Photoshop
FontAwesome is ... geweldig. Om het nog leuker te maken, installeert u deze plug-in in Photoshop, zodat u deze snel aan uw ontwerp kunt toevoegen.