Verse bronnen voor webontwerpers en ontwikkelaars (juni 2018)
In dit deel van de nieuwe bronnen hebben we een gevarieerd aanbod aan bronnen in de lijst. Afgezien van wat op code gebaseerde hulpmiddelen zoals nieuwe JavaScript-bibliotheken en frameworks, we hebben ook een paar handige toegevoegd GUI-toepassingen dat weet ik zeker dat zowel ontwikkelaars als ontwerpers zullen waarderen.
Laten we de lijst in detail bekijken en laat me weten welke je favoriet is in de comments hieronder.
Uniek
Een hulpmiddel om vind unieke lettertypen dat is misschien nog maar zelden ergens anders te zien, Unique is handig voor het maken van een logo of gewoon om met een paar klikken een juiste unieke lettercombinatie voor uw document te vinden. Als je eenmaal je voorkeuren hebt gekozen, kan dat download en noem het uw eigen lettertype. Dat is echt cool!

Duotones
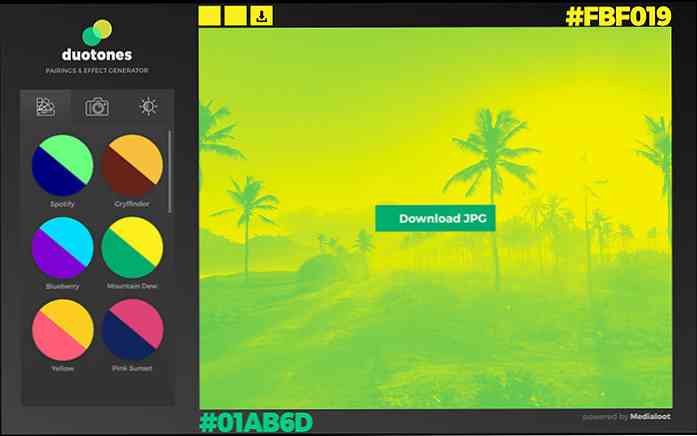
Een eenvoudige web-app die dat zal doen verander elke foto in duotones; een monochrome foto bestaande uit twee contrasterende kleuren. U kunt uw eigen foto's uploaden of de foto's selecteren die de tool biedt om het resultaat te bewerken en te downloaden. Een goede hulpmiddel voor het creëren van een opvallende achtergrondafbeelding op uw websites.

MDX
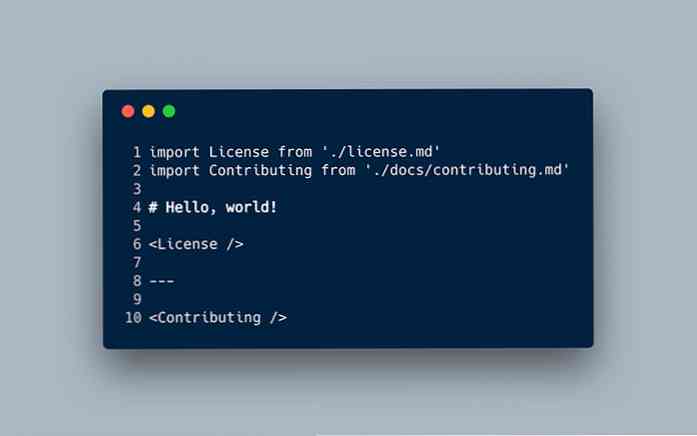
MDX is een specificatie die combineert Markdown en JSX. Hiermee kun je gekke dingen doen die nog nooit eerder zijn gedaan, zoals het importeren van Markdown-bestanden, gebruik het Markdown-bestand als een op zichzelf staande component om in de andere bestanden op te nemen en een component React erin te gebruiken.

FontDrop
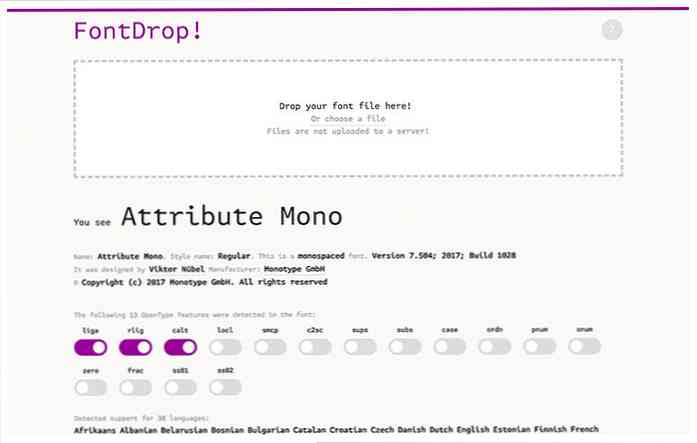
Een handig hulpmiddel om gedetailleerde informatie over het lettertype weer te geven. Plaats eenvoudig het lettertype, het toont onder andere de naam, stijl, versie, auteursrechtinformatie, glyphs, ondersteunde taal, etc..

DOM-testbibliotheek
Een JavaScript-bibliotheek om de DOM (Document Object Model) te testen. U kunt dit gebruiken om schrijf een testeenheid voor uw web UI-componenten, ervoor te zorgen dat de gebruikersinterface werkt zoals de echte gebruiker het gebruikt. Dit helpt ook om de gebruikersinterface-functionaliteit van de gebruikersinterface tijdens het refactoren van de code te behouden.

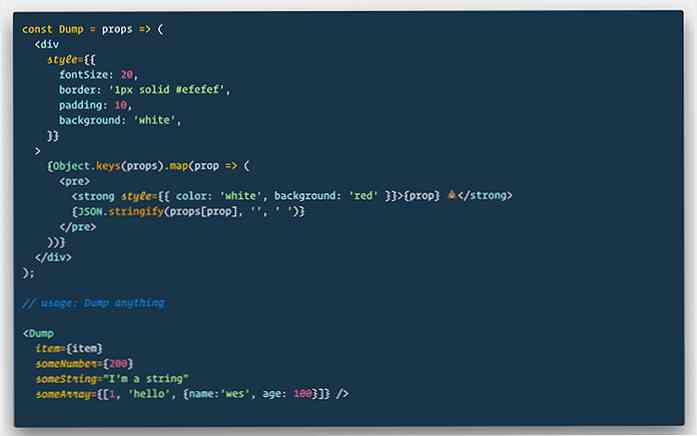
stortplaats
Een eenvoudig React-onderdeel voor dump of log output rechtstreeks in de browser in plaats van in de browser console met console.log. De tool is gemaakt door Wes Bos, een van de meest populaire docenten in React.

Etser
Een handige app voor flashende OS-images naar een opstartbare flash-disk. Dit proces was vrij moeilijk te volgen. Met Etcher is het zo eenvoudig als 1-2-3. Deze tool ondersteunt bijna alle belangrijke besturingssystemen, waaronder Windows, Linux en macOS.

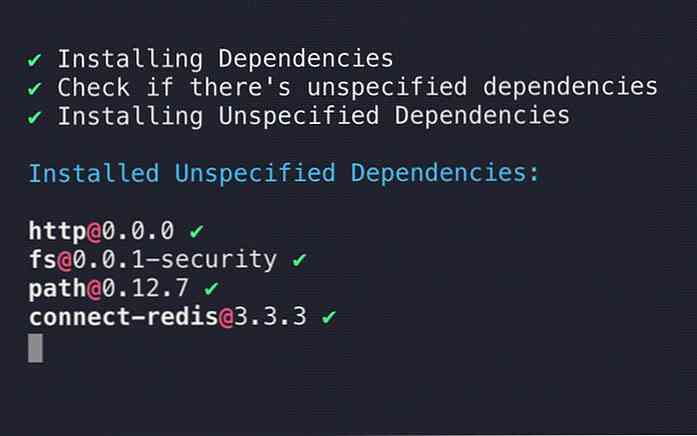
Ni
Een alternatief betere manier om NPM-pakketten te installeren, Ni kan ontbrekende afhankelijkheden van de package.json het dossier, toon de verouderde afhankelijkheden, en een algeheel betere interface.

Cuttlebelle
Een statische site generator voor React.js. Cuttlebelle biedt grotere uitbreidbaarheid op een manier die u kunt breid de pagina-indeling uit met op React gebaseerde componenten. Als u al bekend bent met React.js, kunt u eenvoudig een nieuwe lay-out maken en deze gebruiken in elk mogelijk Markdown-bestand.

ImgBlur
Een eenvoudige JavaScript-component om afbeeldingen op een moderne manier te laden, ImgBlur wordt geleverd met een CLI om een wazig beeld van de originele afbeelding te genereren. De wazige afbeelding heeft een klein formaat dat eerst wordt geladen voordat het origineel wordt geladen. Bekijk de demo om dit onderdeel in actie te zien.

Dinero.js
Een JavaScript-bibliotheek om geld te maken, berekenen en opmaken, Dinero.s. ondersteunt out-of-the-box alle internationale valuta. U kunt de bibliotheek gebruiken in een Node.js-omgeving door deze in de browsers te laden, met CommonJS of EcmaScript 6.

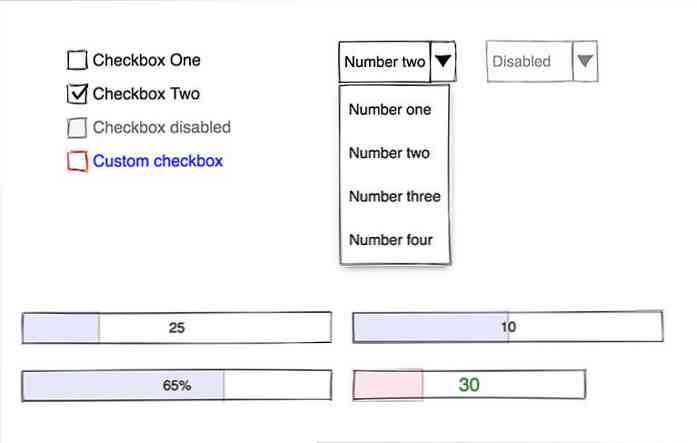
WiredJS
WiredJS is gebouwd met native “Web componenten”. Het is een unieke UI-bibliotheek met een schetsmatige uitstraling. Wat cool is aan deze bibliotheek is dat de elementen beroerte worden willekeurig getrokken, wat betekent dat geen twee elementen precies hetzelfde zullen zijn. Een perfecte bibliotheek voor het maken van wireframes of mockups.

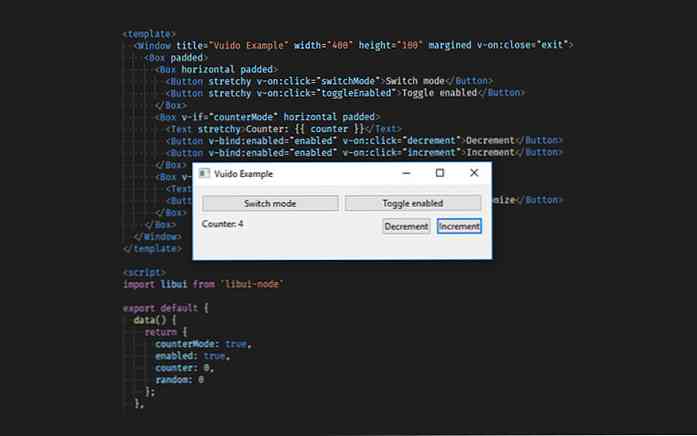
Vuido
Vuido is een lichtgewicht desktoptoepassingsraamwerk met Vue.js. U kunt de Vue.js API en veel van de add-ons zoals Vuex gebruiken, bijvoorbeeld voor bouw een desktop-applicatie voor Windows, Linux en macOS. Het is een geweldig alternatief voor Electron.

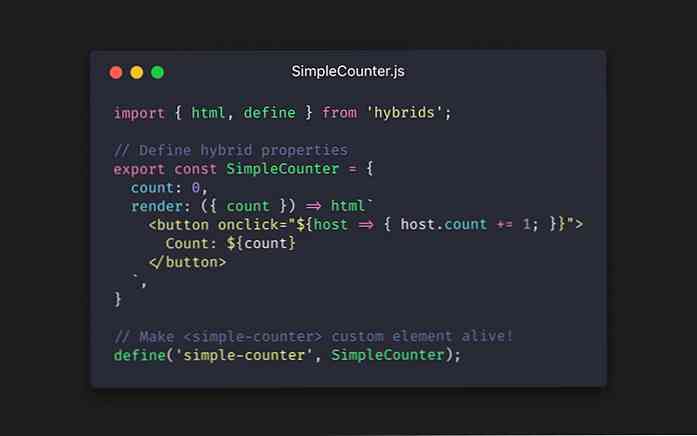
hybriden
Een JavaScript-bibliotheek om een aangepast HTML-element te maken met native Web Components met vriendelijkere API. De bibliotheek biedt een eenvoudigere API vergelijkbaar met die in Vue.js of React.js.

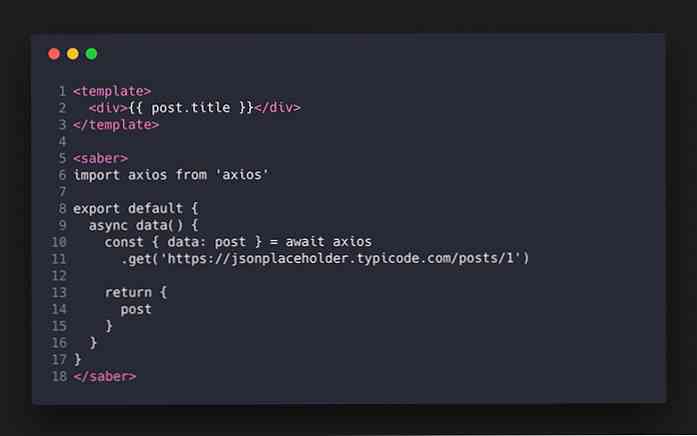
Saber.js
EEN static site generator gebouwd voor Vue.js. Saber.js komt niet met mooie dingen zoals in Nuxt.js. Opties en configuraties zijn minimaal, waardoor het een geweldig alternatief is als u alleen een statische website wilt hebben die gemakkelijk te onderhouden is.

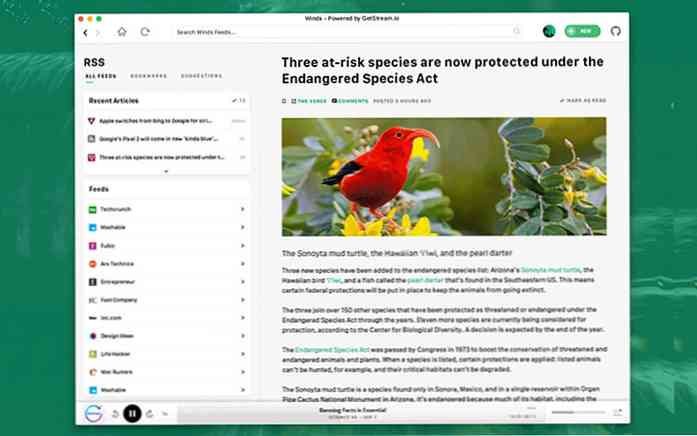
Winds
Een moderne RSS- en Podcast-lezer, Winds is beschikbaar voor Windows, macOSv en Linux. De app ziet er mooi en modern uit met elfen doosschaduw, ronde hoeken, hellingen en wat niet. Dit is goed app om uw siteabonnementen te beheren om deze snel veranderende industrie bij te houden.

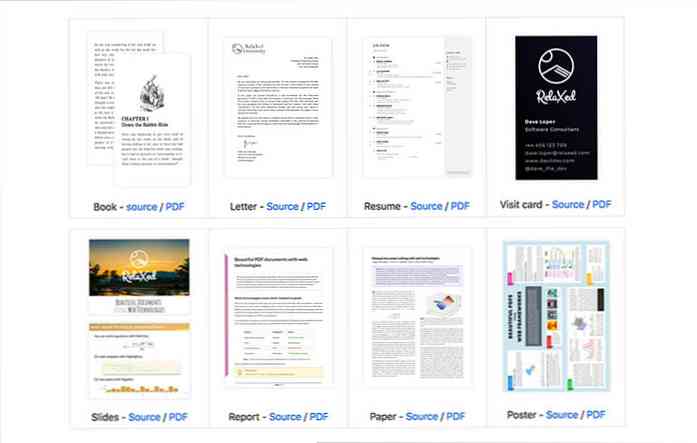
Ontspannen
Een converter die HTML of Pug in PDF omzet. Je kunt een maken complexe lay-out met HTML, CSS, JavaScript en Markdown gebruiken om de hoofdinhoud op te schrijven. Daarbovenop kunt u ook een JavaScript-bibliotheek gebruiken, zoals Chart.js om diagram toe te voegen en MathJax om wiskundige opmaak toe te voegen.

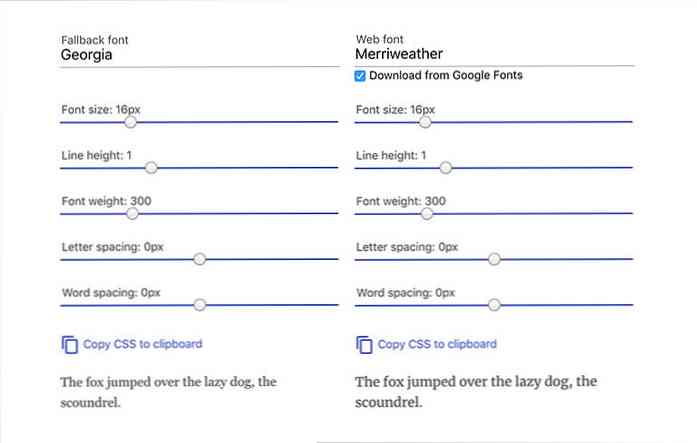
Tekenstijl Matcher
Een tool om twee Google-lettertypen en native lettertypen te selecteren die op de computer zijn geïnstalleerd met dezelfde uiterlijk. Dit is een handig hulpmiddel voor webontwikkelaars om die lelijke FOUC (flash van niet-gestileerde inhoud) te verminderen wanneer de Google-lettertypen nog niet volledig zijn geladen.

PWA WP
Een initiatief om breng PWA (Progressive Web Application) naar WordPress Core. Ten tijde van dit schrijven staat dit project nog in de kinderschoenen. Dit is een interessant project om te volgen, vooral als je voornamelijk in het WordPress-ecosysteem werkt.

Blueprint.js
Een op React gebaseerde UI-bibliotheek, Blueprint.js bevat een aantal vaste klanten, zoals de knop en tabbladen, en andere UI-componenten die doorgaans nodig zijn voor het bouwen van moderne webtoepassingen Omnibar; een zwevend zoekvak lijkt veel op de Spotlight- of Alfred-app in macOS.