Verse hulpbronnen voor webontwerpers en ontwikkelaars (november 2015)
We naderen het einde van 2015. Het afgelopen jaar hebben we elke maand onafgebroken verschillende tools en bronnen voor webontwikkelaars getoond. In november hebben we er nog een paar samengesteld.
In deze opstelling hebben we er een paar animatiebibliotheken, een JavaScript-bibliotheek voor afbeeldingen netjes ordenen, en een geweldige screensaver-app die biedt u prachtige luchtfoto's van grote steden. Laten we kijken naar de compilatie van november.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
CSSGram
CSSGram is een verzameling van beeldfilters ala Instagram, dankzij SSL3-filters levensvatbaar gemaakt. Deze CSS-bibliotheek bevat een aantal inloopklassen die u toevoegt aan de afbeeldingen om het effect toe te passen. Bekijk ons bericht op CSSGram voor meer informatie over hoe dit werkt.

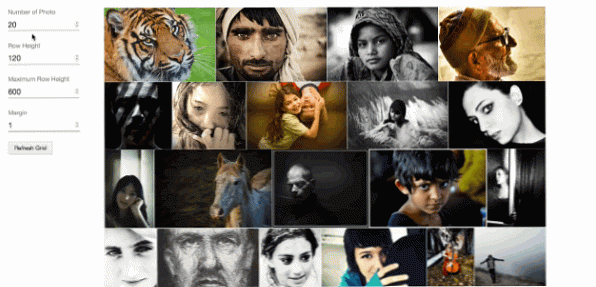
JustifiedJS
JustifiedJS is een prachtige JavaScript-bibliotheek, waarmee je je afbeeldingengalerij in een vierkant kader kunt plaatsen, terwijl de verhoudingen intact blijven. De bibliotheek heeft vele opties, waaronder het beeldpad om afbeeldingen van verschillende grootte op te halen; het dient de kleinste afbeelding wanneer dat nodig is.

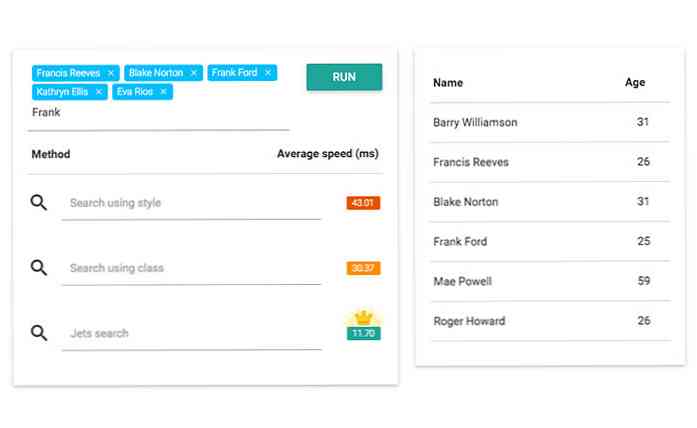
jets
jets is een kleine bibliotheek waarmee we door een lijst met gegevensverzamelingen kunnen zoeken. De belangrijkste capaciteit van deze bibliotheek, zoals de naam al aangeeft, is de snelheid. In vergelijking met verschillende andere methoden triomfeert Jets, waardoor de resultaten gemiddeld 10ms worden weergegeven. Het is een goede keuze voor een bibliotheek als u een grote lijst met gegevens hebt.

Neutron
Neutron is een nieuw op Sass gebaseerd raamwerk dat zich richt op de semantische DOM-structuur. In plaats van het kolomnummer te definiëren in de div element, bijvoorbeeld, we kunnen gewoon de Mixins opnemen via het stylesheet en het element vrij laten van de rommel die afkomstig is van extra klassen.

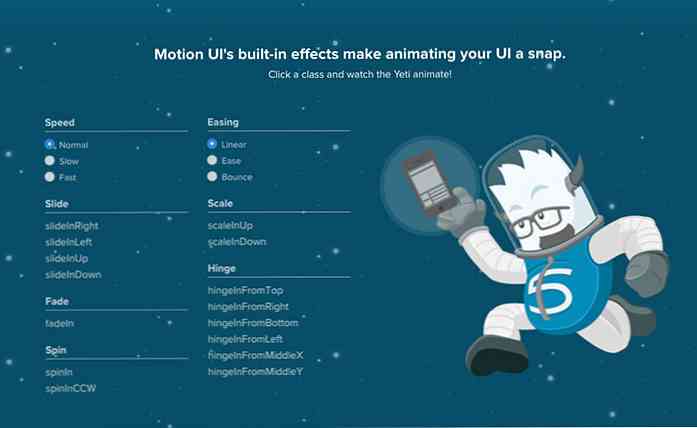
Motion UI
Motion UI, voorheen alleen intern gebruikt in Zurb, is nu vrijgegeven voor het publiek. Het is een verzameling animaties: CSS3 Transformeren, Overgangen en Animatie. Toepassingen kunnen worden gedaan via de drop-in-klassen, Mixins of Javascript.

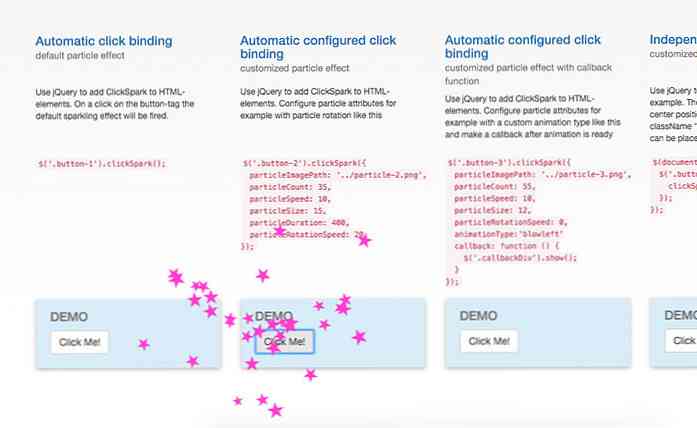
ClickSpark
Deze bibliotheek is vrij uniek. Het laat je knop sprankelen met sterren. Een leuke bibliotheek als u de knoppen op uw website een verrassingselement wilt geven.

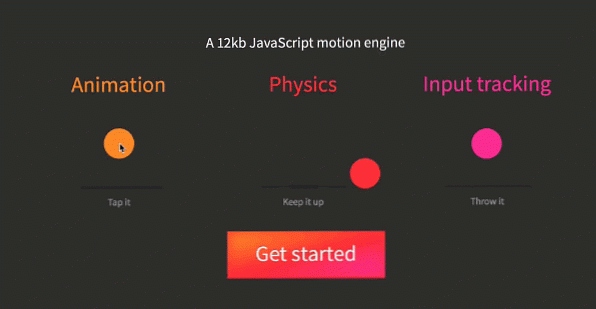
Popmotion
Popmotion is een animatiemotor. Met Popmotion kun je een gebruikersinterface maken met een zeer natuurlijke animatie, waardoor de gebruikersinterface vloeiend en levend wordt.

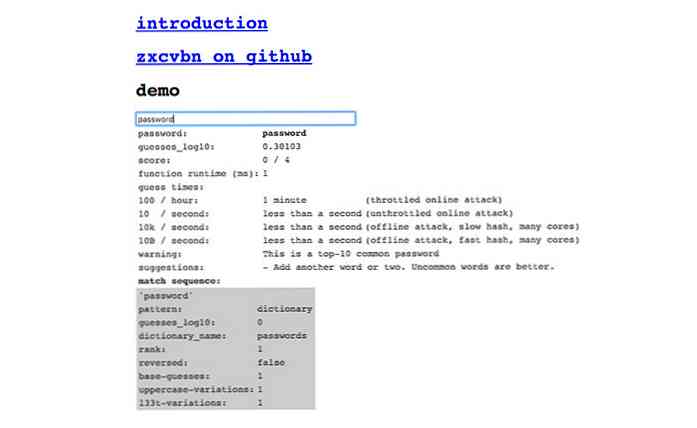
zxcvbn
Zxcvbn zijn de letters in de onderste rij van het toetsenbord en het is een evaluator voor wachtwoordsterkte van Dropbox. Het evalueert of het wachtwoord zwak of sterk genoeg is tegen hacking, d.w.z. brute force zonder ons te dwingen meer te kiezen dan alleen het gebruik van letters in het wachtwoord.

antenne
antenne is een schermbeveiligingsapp voor OS X. Geïnspireerd op Apple TV, wordt een luchtweergave weergegeven wanneer uw Mac inactief is. U kunt de uitzichten op populaire steden zoals San Fransisco, New York, Tokio, Hawaï en China kiezen, evenals het uitzicht op de nacht of de dag kiezen.

CodeFace
Hier is een verzameling monospace-lettertypen voor het weergeven van vooraf opgemaakte tekst zoals codes. Er staan nogal wat op de lijst, waarschijnlijk meer dan genoeg om ieders voorkeuren, code-editors, IDE's en OS's te dekken.