Verse hulpbronnen voor webontwerpers en ontwikkelaars (september 2015)
Vorige maand hebben we een aantal nieuwe hulpprogramma's, bibliotheken en apps weergegeven die zijn bedoeld om uw workflow en productiviteit te verbeteren als webontwikkelaars. Deze maand hebben we er nog een paar met je te delen.
Deze ronde hebben we een trendy mooie forum-software, een jQuery-plug-in om een mooie ronde voortgangsbalk te bouwen, en een paar gratis handige apps voor het verder verbeteren van je productiviteit - plus een die het kan hinderen, maar je krijgt het waarschijnlijk nog steeds.
Laten we ze eens bekijken.
Klik voor meer bronnenKlik voor meer bronnen
Ontdek onze volledige verzameling aanbevolen bronnen en de beste beschikbare hulpmiddelen voor webontwerp en -ontwikkeling.
WP-Papi
WP-Papi is een verzameling klassen waarmee WordPress-ontwikkelaars kunnen maken aangepaste paginatypes. Terwijl we een nieuwe pagina maken, geeft WP-Papi opties weer van de typen die we hebben geregistreerd via WP-Papi Classes en API's. Gebruikers kunnen selecteren welk type ze moeten gebruiken voordat ze hun pagina's maken. Deze klassen maken het ook heel gemakkelijk om te doen aangepaste metaboxen toevoegen net zoals verwijder bestaande in het paginatype.

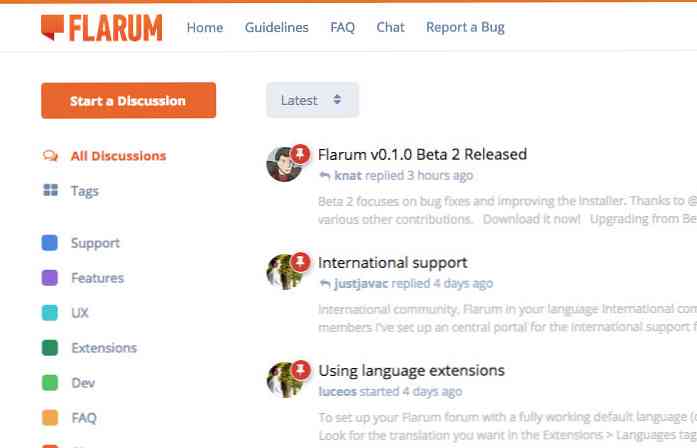
Flarum
Flarum is een nieuwe open source forumsoftware gebouwd met PHP en Laravel. Flarum bevindt zich nog in de beginfase, maar heeft in Github steeds meer grip gekregen en wordt een van de populairste PHP-projecten. In tegenstelling tot veel van gevestigde forum-software die meestal wordt geleverd met een vreselijk ogende standaardthema, Flarum is gewoon prachtig en het is responsief. Probeer het zelf uit.

Percircle
Percircle is een jQuery-invoegtoepassing voor bouw een circulaire voortgangsinterface. Deze plug-in is aanpasbaar via enkele inloop-HTML-klassen. Als u bijvoorbeeld de cirkel groot wilt maken, kunt u de groot klasse; als je het in roze wilt, voeg je de roze klasse. Percircle is heel gemakkelijk in gebruik genomen, zelfs voor beginners.

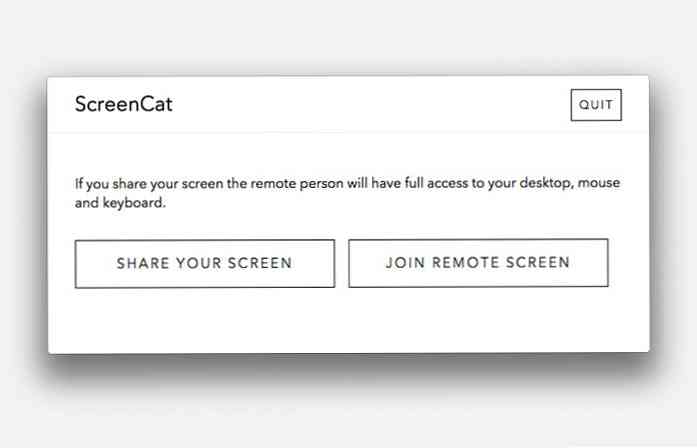
ScreenCat
ScreenCat is een gratis samenwerking op afstand en app voor het delen van schermen voor Mac. Hoewel ScreenCat nog steeds in de alpha-fase verkeert, werkt het op het moment van schrijven net zo goed als sommige van de populaire apps en is het feitelijk eenvoudig te gebruiken. Terwijl u de app start, dient deze u met geheime codes, die u kunt delen met uw collega geef ze toegang tot uw scherm.

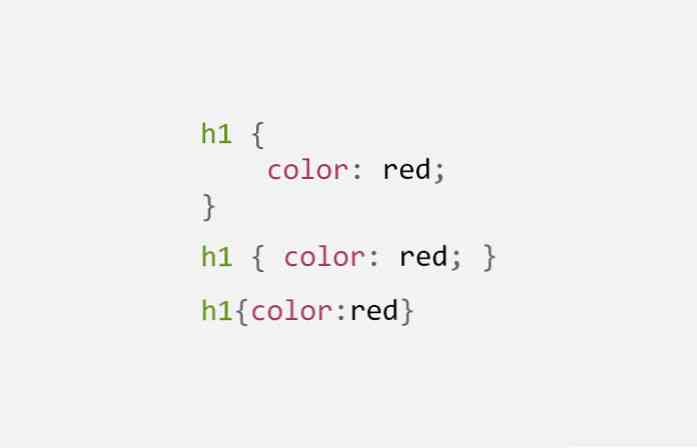
Perfectionist
Hier is een Node.js-module om CSS-uitvoer te verfraaien. Hiermee kunt u uw CSS-opmaakuitvoer automatiseren. Perfectionist kan worden gebruikt als een op zichzelf staande module, in samenwerking met PostCSS, of als plug-in van Sublime Text en Atom. Een geweldige tool voor iedereen wiens CSS-schrijfopmaak een van hun grootste zorgen is.

CSS Grid Polyfills
In CSS3, de tonen eigenschappen zijn uitgebreid met nieuwe waarden, inclusief de rooster. De waarde doet precies dat, om een rasterlay-out gemaakt door rijen en kolommen te maken. Deze waarde is experimenteel, en zoals met veel andere experimentele functies, is de rooster waarde werkt niet in sommige browsers. dat is waar polyfill komt binnen. Je kunt verwijzen naar ons vorige bericht, HTML5 Shiv en Polyfills, om een polyfill bibliotheek.

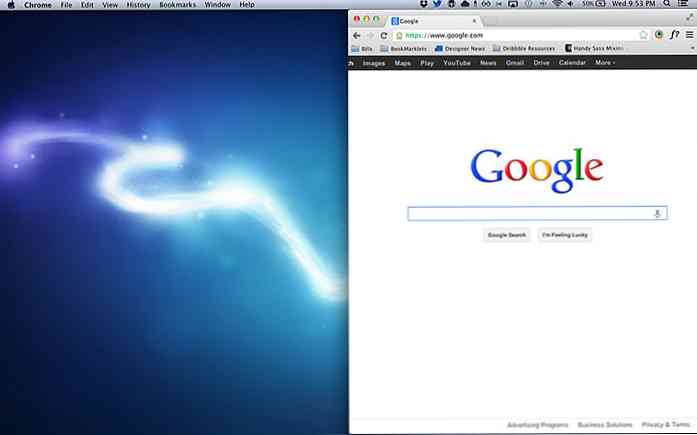
Helium
Helium is een unieke zwevende browser voor OS X. Het blijft zichtbaar bovenop andere actieve apps en vensters. Als je bijvoorbeeld een video op YouTube wilt bekijken terwijl je aan iets werkt, zal deze browser zeker van pas komen. Het heeft ook een doorschijnende modus die geen "muisklikken" onderschept, waardoor u kunt communiceren met wat zich op de achtergrond bevindt (achter de browser).

SpectacleApp
In Windows kunt u het app-venster naar de hoeken vastzetten om de vensters te splitsen om de helft van uw scherm verticaal of horizontaal te dekken. Mac heeft geen ingebouwde functionaliteit (de gesplitste weergave in El Capitan is een ander concept). Spectacle is een gratis app waarmee je deze functie naar OS X kunt brengen. Je kunt snelkoppelingen slepen of gebruiken om je venster-apps te ordenen ala ramen.

Github CV
Als je je wilt GitHub-profiel om je portfolio te zijn, verander het in je cv met deze handige tool. Deze URL genereert een cv op basis van uw Github-profiel. Het cv zal bevat je profiel samen met je populaire repositories, zet je al je vaardigheden in programmeertalen op een rij, evenals de Github-organisaties waar je bij betrokken bent.

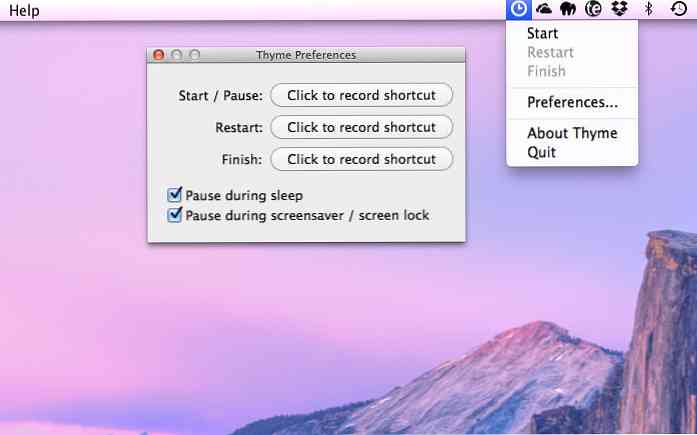
Tijm
Tijm is een OS X-app voor tijdregistratie. Het is handig voor freelancers wiens servicetarief per uur wordt berekend. Het heeft vier basiscommando's, start, pauze, herstart en afwerking waarvoor u snelkoppelingen kunt instellen. Tijm is gratis en echt eenvoudig te gebruiken.