Webontwerpers vergeten vaak afdrukken omdat het tegenwoordig veel minder nodig lijkt. En dit kan waar zijn voor digitale sites zoals BuzzFeed. Echter, op informatieve websites het is nog steeds een...
Webontwerp - Pagina 26
Meest code exporteren tools zijn onhandig en niet erg betrouwbaar. Echter, Slinky is een ander soort exporteur voor Sketch, dat uw ontwerpen omzet in volledig compatibele nieuwsbriefsjablonen. Het is gemakkelijk...
WebP, of onofficieel uitgesproken als weppy, is een afbeeldingsindeling die ongeveer 5 jaar geleden is geïntroduceerd door Google Developers. als u een webontwerper bent, of een ontwikkelaar die ernaar streeft...
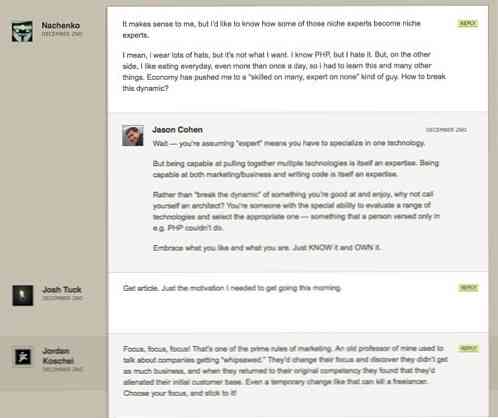
Commentenstijling is een vaak over het hoofd gezien onderdeel van het blogontwerp. Ze staan immers onderaan de pagina, niet zichtbaar totdat bezoekers al een indruk van uw site hebben en...
Nadenken over het bouwen van een website? Welkom bij de club van "gelukkige website-eigenaren" - waar de hoofdpijn van het maken van websites ons dagelijks achtervolgt. Zelfs als u een...
Oproep tot actieknoppen op websites worden vaak verwaarloosd. Ontwerpers begrijpen soms niet precies wat een goede call-to-action-knop maakt die aantrekkelijk is en aansluit bij het algehele ontwerp. Maar call-to-action-knoppen zijn...
Flexbox is een hot topic voor ontwikkelaars van frontend omdat het een moderne benadering van CSS-alignementen. De meeste websitelay-outs zijn afhankelijk van CSS-drijvers of vaste percentages om inhoudsblokken op één...
Het gebruik van een frontend framework kan uw webdesign-workflow op verschillende manieren verbeteren. Het kan u helpen moderne ontwerpprincipes te volgen zoals mobile-first approach, semantische markup en responsive design. Jij...