Showcase van webontwerpen met mooie typografie
Typografie, de kunst van het type in een ontwerp, is ongetwijfeld een van de meest essentiële elementen van goed webdesign. Het is de visuele kunst die ons helpt een mooi en net ontwerp te maken dat gewoon werkt. Het feit dat het op de kop kan zijn, is dat het een van de belangrijkste elementen is, maar het wordt nog steeds door velen over het hoofd gezien.
Goede typografie maakt een ontwerp aantrekkelijker en leidt een lezer door de hele webpagina op basis van het belang van verschillende tekst, maar het gaat niet alleen om de stijl, de grootte en de familie van het lettertype. Het gaat over het realiseren van het hoge niveau van visuele hiërarchie dat kan worden bereikt met behulp van typografie.
Sinds een screenshot van duizend woorden, zijn we in deze post bereid om u tips te geven over het verbeteren van typografie in uw webontwerp en uiteindelijk 16 website-screenshots met geweldige typografie toegepast, en de middelen die uw typografievaardigheid naar een hoger niveau zullen brengen.
Pure typografie (beeldloos)
Hoewel de mooiste websites spelen met een mix van typografie en grafische afbeeldingen, is er nog steeds ruimte om prachtige websites te maken met pure typografie. De reden hierachter is de 'eenvoud' factor. Het is zeer effectief in ontwerp, maar toch is het maken van een geweldig ontwerp met geweldige typografie geen gemakkelijke taak en in de meeste gevallen is het zelfs uitdagender, omdat je de neiging hebt om meer te verdienen met minder.

Een goede tip voor ontwerpers om typografie in webdesign onder de knie te krijgen leer de basisstructuur van typografie want het kan een groot deel van het visuele van een webontwerp bieden. Het volgende zal zijn begrijp de relatie tussen alle ontwerpelementen en typografie. Het helpt u bij het kiezen van de juiste kleuren, afbeeldingen, typen en de grootte, om een goed ontwerp te creëren. Probeer experimenteer en realiseer het effect van alle soorten in een webontwerp.
Sommige websites gebruiken een zwarte achtergrond en grote lettertypen in witte kleur om de leesbaarheid te vergroten, terwijl anderen een sterke of felle kleur gebruiken om de nadruk te leggen op de kop. Ook heeft elk modern ontwerp iets minimaal erin, voor minimalistisch webdesign laat typografie opvallen en vestigt de aandacht van de lezer op de inhoud.
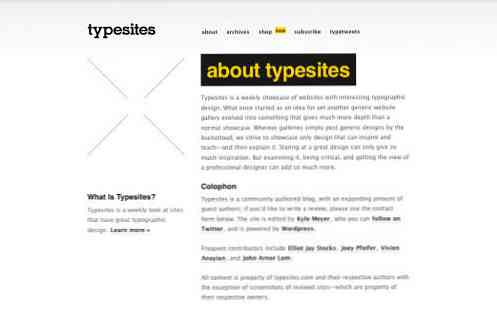
Een webontwerp is alleen aantrekkelijker als de ontwerper de typografie goed gebruikt. Voor typografieonderzoek worden I Love Typography en Type Sites aanbevolen. Als je typografie wilt leren, kun je het lettertypegame op een leuke manier uitproberen. Op zoek naar nog meer middelen? Bekijk onze inzichtelijke handleiding voor betere typografie voor moderne websites en maak een korte handleiding voor typografie!
De kunst van typografie
Bestudeer website met prachtige typografie de creativiteit van een ontwerper verbeteren en laat hem zijn ontwerpen verbeteren door kleuren, typen en andere objecten op een efficiëntere manier te gebruiken. Dat gezegd hebbende, laten we 16 websites verkennen die zijn ontworpen met prachtige typografie met unieke visuele kenmerken.
Helveticons
Ontworpen met prachtige typografie, biedt deze website pictogrammen met premium kwaliteit, en goodies zoals pictogrammen voor bureaubladmappen, social media-pictogrammen en Helveticons-achtergronden.

Type Daily
Type Daily is eigenlijk een verzameling andere typografiegerelateerde inhoud op internet. De RSS-feeds werken de inhoud bij met de nieuwste zodra ze online zijn.

Analoog
Analoog kan een van die ontwerpen zijn die ontwerper de contrastfactor begrijpt en het type gebruikt dat heel goed aansluit op het thema van de site. De grote rol die typografie op de site heeft gespeeld, is dat deze de smaak van de kleuren en de typen heeft verbeterd.

SimpleBits
Deze gebruiksvriendelijke site gebruikte het type met zo'n georganiseerde manier dat het een heel nette en aantrekkelijke uitstraling geeft. De navigatie in het bovenste menu heeft een gedurfd hoofdlettertype toegepast dat er bij het beschrijvingstype heel goed uitziet.

Informatie Highwayman
Soms kan de achtergrond enorm worden verbeterd door er typografische kunst in te zetten, waardoor de site er nog artistieker en aantrekkelijker uitziet.

Jason Santa Maria
Typografie is het enige hulpmiddel om mee gespeeld te worden als je een minimalistisch ontwerp hebt. De grote titels van de artikelen trekken gemakkelijk de aandacht.

Elysium Burns
Je ziet dat er veel elementen in dit ontwerp zitten, maar ze zijn zo gerangschikt dat het hele ontwerp er zo netjes en schoon uitziet.

De New Yorker
Deze tijdschriftwebsite handhaaft de goodwill van hun merk met de hulp van dergelijke goede gebruik van de types op hun ontwerp. Het gebruik van de typen geeft de lezer het gevoel dat het tijdschrift al lang gevestigd en toch stijlvol is.

Black Estate
Wit kleurtype met donkere achtergrond is een van de beste combinaties in minimalistisch design. Het ontwerp zoals hieronder getoond, vergroot ook de leesbaarheid van de tekst.

Een lijst uit elkaar
De typografie is hier inspirerend op A List Apart vanwege de manier waarop de ontwerpelementen zijn gecentreerd en de benadering van minimalistisch design. Door het briljante gebruik van spatiëring kan de lezer de kleuren en titels gemakkelijk identificeren.

Goed
Goed gebruik van schone en uitstekend uit elkaar geplaatste typen om een mooi en leesbaar ontwerp te vormen.

The Darling Tree
Het briljante gebruik van verschillende soorten door de Darling Tree draagt in grote mate bij aan het ontwerp.

Onregelmatige wijsheid
Zwarte achtergrond en vette typografie werken echt goed wanneer ze correct worden gebruikt.

Schakel MediaWorks
Ongelooflijke mix van typografie en visuele elementen op een zeer minimale manier, praten over meer te krijgen van minder.

Hongerige man
De hongerige man lijkt ook honger te hebben naar werk. Een echt onderscheidend ontwerp met een klein beetje retro-uiterlijk.

Iepenhout
Effectief gebruik van typografie voor promotionele doeleinden. Het gaat tenslotte allemaal om indruk maken op mensen, toch??

Meer
Ben je op zoek naar meer inspiratie en wijsheid van typografie? Hier zijn vindingrijke berichten die je creativiteit zullen doen ontbranden, die je graag laten inspireren!
- Betere typografie voor moderne websites
- Creatieve typografie in printadvertenties
- Leer typografie en laat je inspireren
- Beste typografie-plugins voor WordPress-site
- Typografie: Mooi door Helvetica geïnspireerd kunstwerk