Hoe WordPress aangepaste velden zonder plugins te creëren
WordPress heeft het voor ontwikkelaars gemakkelijk gemaakt om pas WordPress op zoveel verschillende manieren aan om aan hun aangepaste behoeften te voldoen, inclusief verhuurontwikkelaars die binnen een post nieuwe metadata toewijzen. Op die manier kan de ontwikkelaar worden weergegeven extra resultaten binnen hun thema's of plug-ins bovenop standaardgegevens zoals de titel van het bericht, de inhoud van het bericht en de auteur van het bericht.
Er zijn verschillende methoden om aangepaste meta te maken, u kunt een plug-in gebruiken of bovenop een framework werken, of u kunt het helemaal zelf doen. In dit bericht zullen we bekijken hoe je vanaf het begin aangepaste meta kunt maken (het is niet zo moeilijk als je zou denken) en gebruik het om een gesponsord bericht weer te geven.
Een aangepaste metadata toevoegen
Ga eerst naar de berichteditor. Meestal kunt u reguliere invoervelden zoals de titel, de inhoud, de categorie en het vak met de tag daar vinden. Er zijn ook enkele verborgen velden, waaronder een Aangepaste velden-editor, die we kunnen gebruiken om onze aangepaste meta toe te voegen.
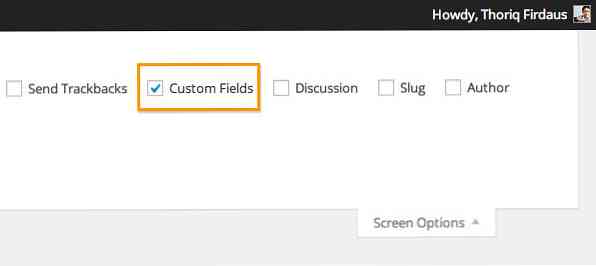
Om het weer te geven, klikt u op Schermopties en vink het aan Aangepaste velden keuze.

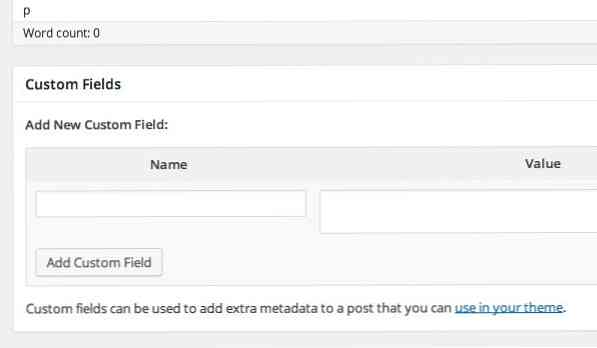
Het veld Aangepast veld zou nu moeten verschijnen verschijnen onderaan de berichtcontenteditor. Nu kunnen we onze aangepaste metagegevens toevoegen.
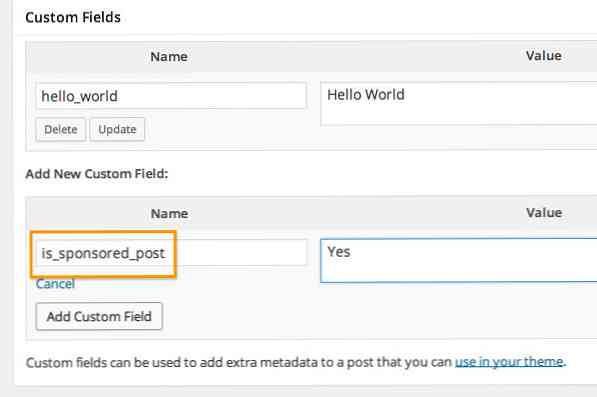
Een enkele metagegevens worden afgehandeld met sleutelnaam / waarde-paren. Daarom, zoals u hieronder kunt zien, bestaat het vak Aangepaste velden uit twee invoervelden: naam en waarde.

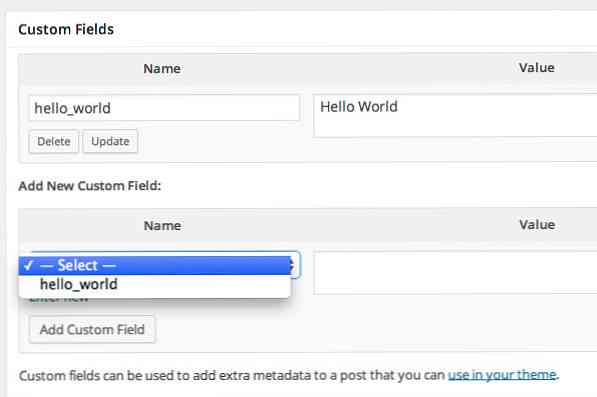
In dit volgende voorbeeld zal ik een nieuwe metadata specificeren voor de post die ik aan het bewerken ben, met Hallo Wereld als de sleutel en Hallo Wereld als de waarde.
Klik op Aangepast veld toevoegen om ze in het bericht toe te voegen. U kunt deze metagegevens later bijwerken of verwijderen. Ook, aangezien u eerder een sleutelnaam hebt ingevoerd, zal WordPress de naam opslaan en een naam geven in een vervolgkeuzemenu, zodat u de sleutel opnieuw kunt gebruiken zonder alles opnieuw te hoeven typen.

Ophalen van de metadata
Als u de metagegevensset hebt, kunt u nu uw thema single.php-bestand weergeven, wat het bestand is om single-post-inhoud weer te geven. Je kunt de waarde van oproepen Hallo Wereld toets met behulp van de get_post_meta () functie. zoals zo.
Maar houd er rekening mee dat deze metadata niet in alle post beschikbaar zullen zijn, dus we zullen deze functie moeten uitvoeren binnen een voorwaardelijke verklaring; met andere woorden, we zouden deze functie alleen moeten aanroepen als de metadata in de post is ingesteld, anders geeft het een foutmelding.
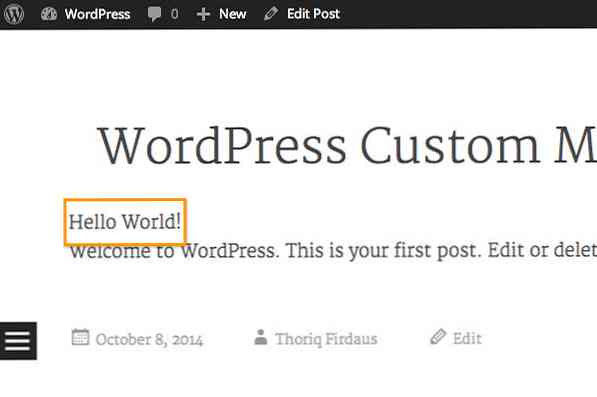
Gezien het bovenstaande codefragment zou u de Hallo Wereld! van de sleutelwaarde die boven de berichtinhoud wordt weergegeven.

Laten zien “Gesponsorde bericht” Doos
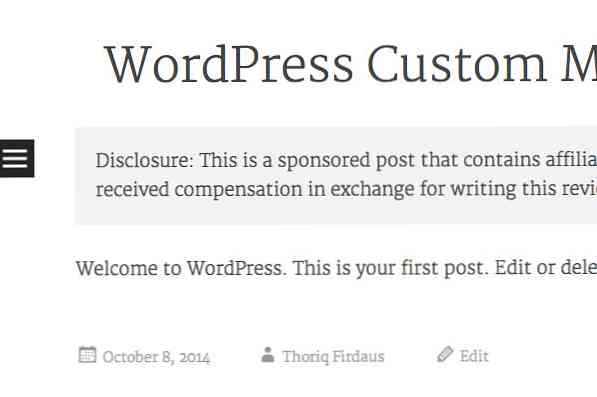
Laten we het nu in een echt voorbeeld gebruiken. Ervan uitgaande dat we een gesponsorde post gaan publiceren en we willen een disclaimer laten zien in een vak boven de inhoud van de post, kunnen we dit doen door de metadata genaamd is_sponsored_post en vervolgens het waardeveld instellen op Ja, zoals zo.

We zullen het vak weergeven als de waarde van is_sponsored_post ingesteld op Ja door de voorwaardelijke verklaring, net als in het vorige voorbeeld.
Openbaarmaking: dit is een gesponsorde post met gelieerde links. Einde post: ik ontving een vergoeding in ruil voor het schrijven van deze recensie.
En zo ziet het eruit als het bericht wordt weergegeven.