Installatie van Google Custom Search Engine (CSE) op WordPress Site
Als u niet tevreden bent met de zwakke functionaliteit van de native zoekfunctie van WordPress, dan is hier een alternatieve oplossing. U kunt de Aangepaste zoekmachine geleverd door Google zelf op uw WordPress-website.
Met de zoekmachine-eigenschappen van Google zullen uw sitebezoekers een betere ervaring hebben tijdens het maken van zoekopdrachten. U kunt CSE gebruiken in zijbalk- / voettekst of op een hele pagina. Deze zelfstudie helpt u bij het eenvoudig implementeren van Google CSE op uw WordPress-website.
Uw eigen zoekopdracht maken
Aanmelden voor CSE is net zo eenvoudig als aanmelden voor een e-mailaccount. U moet enkele details invullen die uw zoekmachine definiëren en CSE is klaar. Hier zijn de vereiste stappen.
Klik op de pagina Google Aangepast zoeken op de Maak een Custom Search Engine knop. U wordt omgeleid naar de aanmeldingspagina van CSE (als u nog niet bent ingelogd). Voer de inloggegevens van uw Google-account in en klik op Aanmelden knop. Als u geen Google-account heeft, is het tijd om er een te maken!
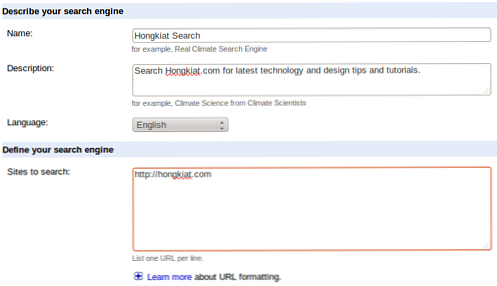
Voer uw zoekmachine details in: Naam, Beschrijving, Taal en Sites om te doorzoeken. Je moet een lijst maken van alle sites in de Sites om te zoeken om de parameters in te stellen voor uw aangepaste zoekmachine om te crawlen en resultaten te geven.

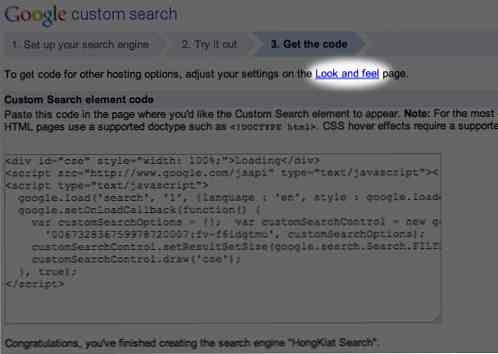
Kies uw editie van CSE (de standaardeditie kost niets anders dan Site Search is beschikbaar voor $ 100 per jaar) en ga vervolgens akkoord met de Servicevoorwaarden voordat u op Volgende klikt. Bij de Probeer het (ontwerp) pagina, klik op 'Kijk en voel', geschreven in de eerste regel van de pagina.

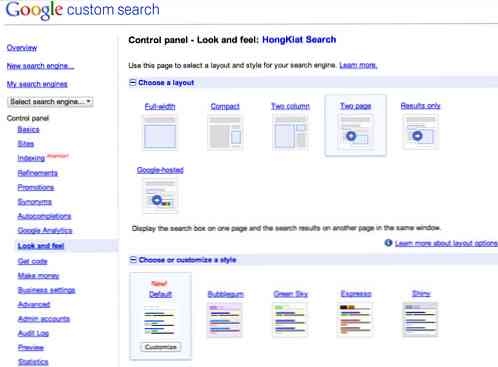
Kies op de pagina Lay-out een lay-out voor de CSE op de site. Druk op de Opslaan en code ophalen ... knop. Hou dit Ga naar de codepagina geopend in uw browser. Bekijk hieronder hoe u CSE in verschillende lay-outs op uw WordPress-site kunt implementeren.

Sjablonen implementeren
We zullen WordPress paginasjablonen gebruiken om CSE in sommige lay-outs te implementeren. U hebt deze sjabloon nodig om CSE op uw yoru-site te implementeren. WordPress-sjablonen zijn hulpmiddelen om de functionaliteit van WordPress-pagina's uit te breiden om dynamische of geprogrammeerde inhoud weer te geven.
Hier is een snelle manier om een sjabloon voor uw CSE te maken. Plak deze code in een kladblok of teksteditor hieronder; merk op dat een enkele spatiëring die misplaatst is, de code onbruikbaar kan maken. Sla het bestand op als pagina-template-cse.php op jouw computer.
hook (main_before); ?>hook (content_before); ?> / * Plak je CSE-Bar-code onder deze regel. * / / * Plak je CSE-Bar-code boven deze regel. * / / * Plak je CSE-resultatencode onder deze regel. * / / * Plak je CSE-resultatencode boven deze regel. * / hook (content_after); ?>hook (main_after); ?>
Implementatie van Google CSE op uw site
Volledige breedte
Open page-template-cse.php en plak de gekopieerde inhoud in de plaats waar deze is geschreven om de CSE-Bar-code te plakken. Sla het bestand op. Upload het bestand in de WordPress installatiemap van uw website via de Bestandsbeheerder van uw hostingaccount.
Log in op het dashboard van uw website en maak een nieuwe pagina aan. Voer andere details in zoals Paginanaam en / of SEO-opties, maar niets in de paginaraam.
Zoek naar de Sjabloon optie (rechterkant). Kiezen Google CSE in het vervolgkeuzemenu. Bewaar of publiceer de pagina.
Alleen Compact / Resultaten / Door Google gehost
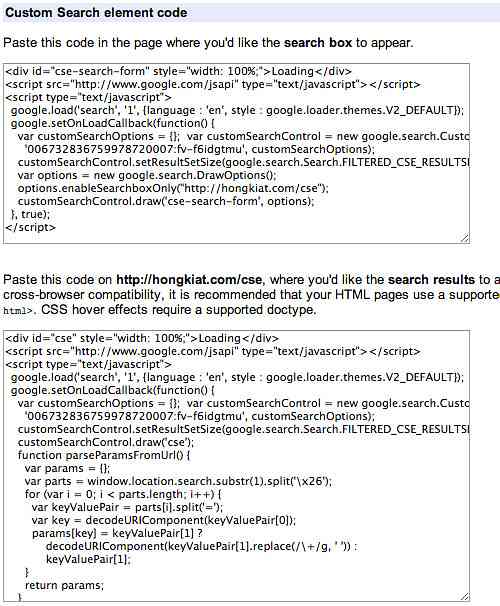
Kopieer de beslissende Google Search Element-code uit de Ga naar de codepagina. Log in op het dashboard van uw website en ga naar Uiterlijk> Widgets. kiezen Tekst widget en sleep het naar de zijbalk of voettekst, waar u het ook wilt plaatsen. Plak de gekopieerde inhoud in de tekstwidget en klik Opslaan.
Twee pagina's
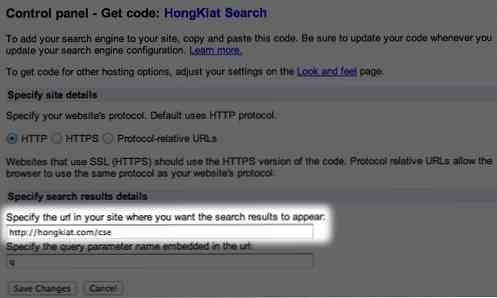
Geef de URL op waar de zoekresultaten van uw CSE op uw site worden weergegeven. Nadat u deze paginanaam of slug hebt opgegeven, moet u dezelfde slug gebruiken tijdens het maken van de pagina. Het formaat moet http: // zijn

Kopieer de CSE-Bar-code van de Krijg code pagina. Log in op het dashboard van uw website en ga naar Uiterlijk> Widgets. kiezen Tekst widget en sleep het naar de zijbalk of voettekst, waar u het ook wilt plaatsen. Plak de gekopieerde inhoud in de tekstwidget en klik Opslaan. Kopieer de CSE-resultatencode van de Krijg code pagina.

Open de sjabloon die u hebt opgeslagen als pagina-template-cse.php en plak de gekopieerde inhoud waar deze is geschreven om de CSE-resultatencode te plakken. Bewaar en upload het bestand. Log in op het dashboard van uw website en maak een nieuwe pagina aan. Voer andere gegevens in, zoals de paginanaam en / of SEO-opties.
Houd de slug dezelfde als die u in het vakje van de pagina-URL hebt ingevoerd, maar voer niets in de paginaraam in. Zoek naar de Sjabloon optie aan de rechterkant. Kiezen Google CSE van dropdown-menu. Bewaar / publiceer de pagina.
Conclusie
Google CSE is een goed hulpmiddel om uw site te verbeteren. Bezoekers krijgen betere zoekresultaten. Bovendien kunt u inkomsten genereren met uw siteresultaten met Google Adsense. Ik hoop dat deze zelfstudie nuttig was en dat je gemakkelijk Google CSE op je WordPress-website kon implementeren. Als u problemen ondervindt, laat het me weten in de opmerkingen.




