SSL inschakelen voor Localhost met behulp van MAMP
Een SSL (Socket Secure Layer) installeren is een manier om uw website te beveiligen. In principe versleutelt SSL datatransacties tussen de browser en de server. U zou dus waarschijnlijk uw website in een SSL-omgeving willen testen zo vroeg als tijdens de ontwikkelingsstadia.
URL's en andere websiteassets zoals CSS en JavaScript zijn correct aangegeven via de https protocol. Dus, hoe kunnen we SSL inschakelen in onze localhost? Het vereist enkele opdrachtregels, bestandswijzigingen, configuraties en een paar meer omslachtige stappen. Maar laten we dat allemaal omzeilen en in plaats daarvan MAMP Pro gebruiken.
De SSL inschakelen
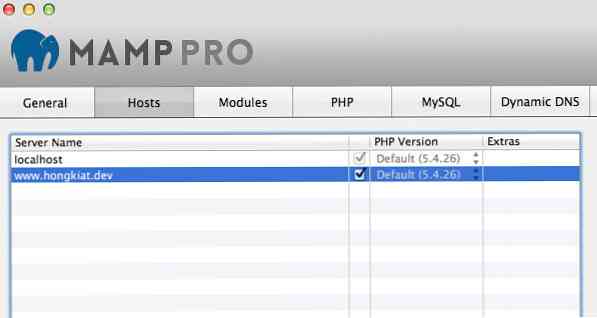
Start MAMP en maak een VirtualHost met een aangepast domein; dit domein kan worden ingesteld in een extensie zoals .dev of .lokaal. In dit geval heb ik gemaakt www.hongkiat.dev die wordt gebruikt om te hosten www.hongkiat.com ontwikkeling.

Elk van de VirtualHost die u in MAMP maakt, heeft individuele opties waarop u enkele configuraties kunt uitvoeren.
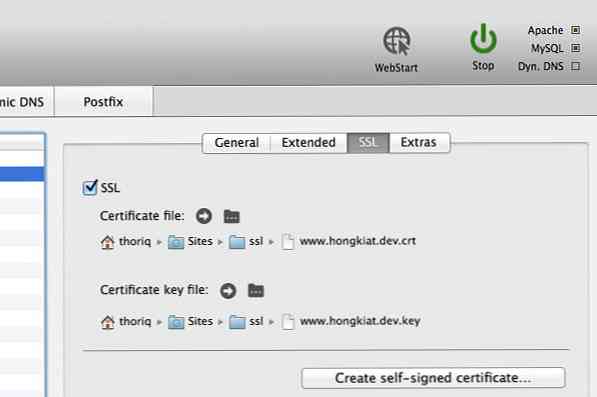
Als u SSL voor de VirtualHost wilt inschakelen, gaat u naar het tabblad SSL en vink de SSL-optie aan. Daarna zou u de SSL-certificaatbestanden moeten lokaliseren. Als je er een hebt, zoek en wijs je de bestanden toe. Als dat niet het geval is, klikt u op de knop Zelfondertekend certificaat maken om MAMP de certificaten voor u te laten maken.
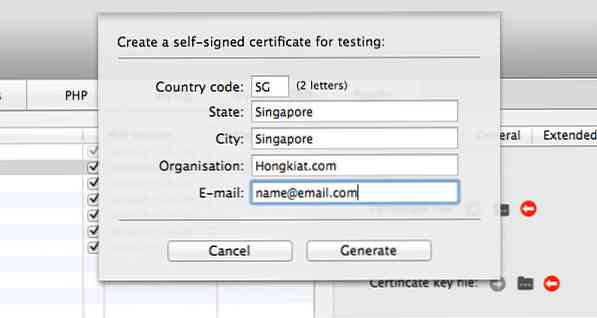
Om er een te maken, zal MAMP u wat informatie vragen, zoals de landcode en status die in het certificaat moet worden toegekend, zoals:

Sla het bestand op in een juiste map en SSL is ingesteld.

Zorg dat Chrome uw website vertrouwt
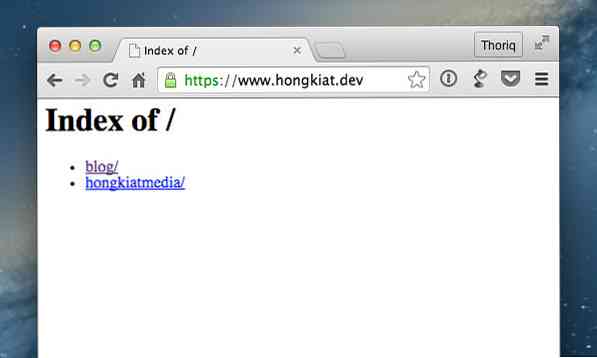
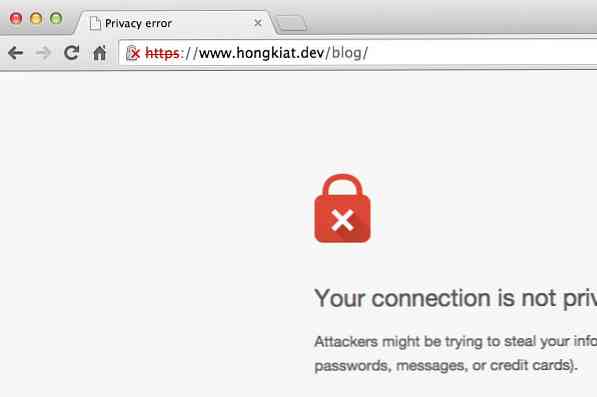
Zodra SSL is ingesteld, zou u nu uw website moeten kunnen bekijken via de https protocol. Maar wacht even, in plaats daarvan zie je een foutmelding (zoals hieronder) omdat het SSL-certificaat in dit geval niet door de browsers wordt herkend, Chrome. Notitie dat als je op WordPress gebaseerde websites draait, je de SITEURL en huis toegang van de wp_options tabel in de database.

Tenzij je een vertrouwensprobleem hebt met jezelf, kun je gewoon naar de gevorderd optie en klik Ga verder naar uw website naam om uw website te bekijken.
Als u geïrriteerd bent over het rode kruisje in Chrome, moet u dat doen dwingen Chrome om uw gegenereerde certificaat te vertrouwen:
Klik eerst op dat doorgestreepte hangslotpictogram en klik vervolgens op Informatie over het certificaat link. Chrome toont u een pop-up met alle informatie over het SSL-certificaat dat op de website is toegewezen. Versleep het certificaatpictogram naar uw bureaublad.
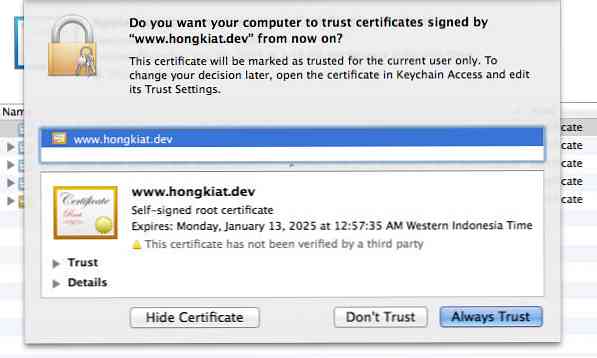
Als u OS X draait, brengt het openen van dit certificaatbestand u naar de Keychain Access-app.

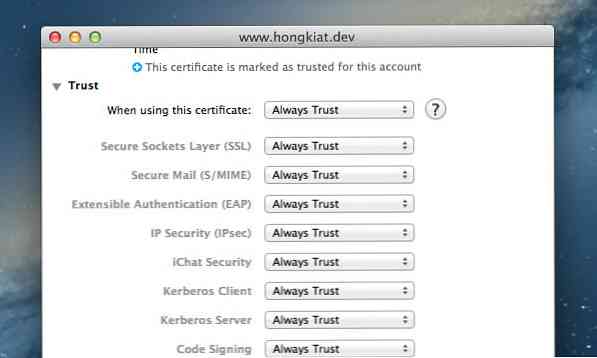
En, zoals je zou verwachten, moet je altijd vertrouwen selecteren. Selecteer uw website certificaat en klik vervolgens op [ik] om de details van het certificaat te onthullen Vertrouwen niveau. Binnen de Vertrouwen tabblad, ziet u de optie 'Bij gebruik van dit certificaat'. De standaardwaarde is in dit stadium ingesteld op 'Aangepaste instellingen gebruiken'. Maak uw certificaat vertrouwd, door deze optie in te stellen op 'Altijd vertrouwen'; u wordt één keer om uw wachtwoord gevraagd om deze instelling bij te werken.

We zijn er allemaal klaar voor. Open de website opnieuw in Chrome en u ziet nu het groene hangslot. Gefeliciteerd, uw SSL-certificaat is nu vertrouwd.