7 Hulpmiddelen voor het snel en gemakkelijk bouwen van portfolio's
Het selecteren van precies de juiste tools om een website of een portfolio te bouwen, is niet altijd een gemakkelijke taak. Een deel van het probleem is de overvloed aan keuze; alles doorzoeken om erachter te komen wat het beste werkt, kan een uitdaging zijn. De website en de tools voor het maken van portfolio's die we hier hebben genoemd, zijn zo goed als u ze overal zult vinden - beter zelfs, omdat ze bekend en vertrouwd zijn binnen de webontwerpgemeenschap.
Wat deze hulpmiddelen gemeen hebben, is eenvoud van gebruik, betaalbaarheid, innovatief en tijdbesparende functionaliteiten. U zult niet worden belast door een groot aantal functies waarvoor u weinig of geen nut hebt. Sommige op de lijst zijn gericht op het bouwen van een portfolio, maar met de juiste tools is the sky's the limit.
Deze tools stellen ontwerpers in staat die dat wel kunnen geen code-savvy zijn om een zelfstandige website te bouwen zonder de hulp van ontwikkelaars in te roepen, waardoor bespaard wordt op ontwikkelingskosten. Zelfs ontwikkelaars zullen merken dat een of meer van deze tools een plaats in hun toolkit verdienen.
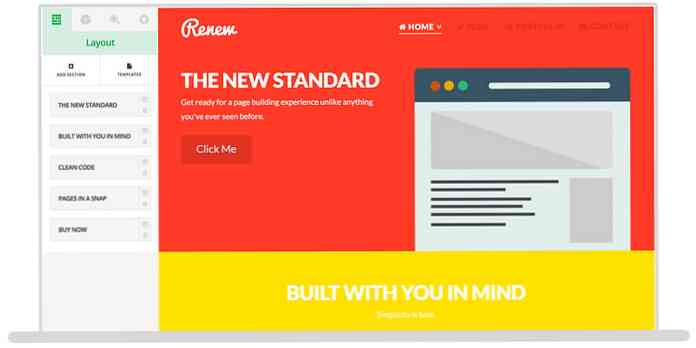
Cornerstone
Cornerstone werd in eerste instantie vrijgegeven als premium nieuwe WordPress-thema's nieuwe en innovatieve paginabuilder en -editor. Het kreeg bijna onmiddellijk populariteit en Themeco bracht het al snel uit als een op zichzelf staande tool. Cornerstone sprak een beroep op degenen die liever werkten met deze tijdbesparende, productiviteitsverhogende frontend paginabuilder. De interactieve en realtime interface van CornerstoneVoorvertoning en bewerking van displays voorkomt een herhaalde en tijdrovende edit-save-review-routine.

Hoewel we deze website- en portfolio-bouwtool sterk aanbevelen als een op zichzelf staande tool, kunt u genieten van het beste van twee werelden door ook te investeren in X, Het moederthema van Cornerstone. Deze pagina-bouwer heeft een uitgebreide bibliotheek die regelmatig wordt bijgewerkt en uitgebreid, onder een breed scala van andere full-fledge-functies die ontwerpers en ontwikkelaars geweldig zouden vinden.
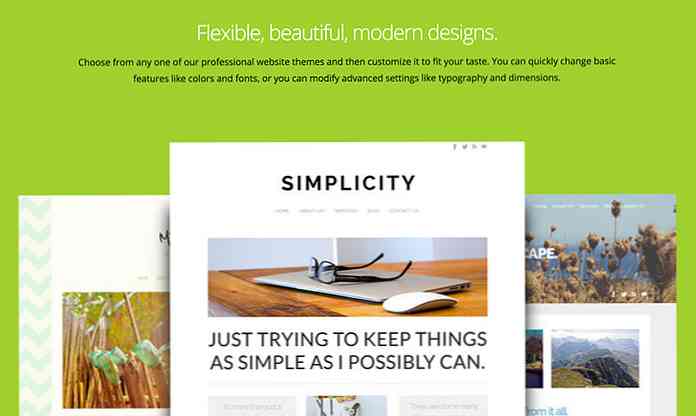
SnapPages
SnapPages doet zijn naam eer aan. Deze eenvoudig te gebruiken pagina-editor maakt het bouwen van een website echt een fluitje van een cent. Het enige dat u hoeft te doen, is een van de professioneel ontworpen, moderne thema's kiezen en deze naar wens van u of uw klant aanpassen. Je zult het leuk vinden om met de HTML5 slepen-en-neerzetten-editor te werken, om nog maar te zwijgen over SnapPages ' touchscreen functionaliteit - ideaal om vanaf je laptop of tablet te werken.

De HTML5-aanduiding betekent niet dat u een programmeerliefhebber bent om van de voordelen van deze tool te genieten. Zoals elke andere in deze lijst, coderen is niet vereist om websites, blogs, portefeuilles, eCommerce-sites, enz. te bouwen. Het auteurs- en ondersteuningsteam zorgt zelfs voor hosting en servers, waardoor u tijd en zorgen bespaart.
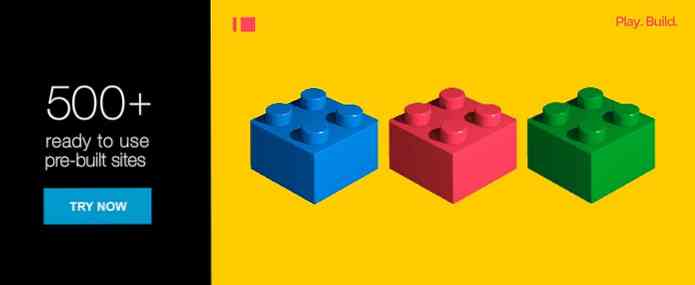
XPRS
Als je het leuk vond om dingen te bouwen met Lego-blokken, dan hou je ervan om websites te bouwen met XPRS door IM Creator. Dat is de manier waarop deze tool zijn werk doet. Blader door de portfolio van vooraf gebouwde thema's, die smaakvol zijn ingedeeld in 18 populaire categorieën. Als u er een of meer kiest, ziet u hoe u met XPRS een thema kunt verdelen in strips die u kunt gebruiken aanpassen, mixen en matchen. Dit is waar de bouwsteenanalogie in komt.

Studenten, kunstenaars en non-profitorganisaties kunnen XPRS gratis gebruiken. Degenen die het commerciële plan kiezen, hoeven slechts een kleine maandelijkse vergoeding van $ 7,95 te betalen. Webontwerpers die een groot aantal klanten bedienen, hebben echt geluk! Voor een jaarlijkse vergoeding van $ 250 hebben ze toegang tot de white label-editie met het onbeperkte aantal licenties. De kosten per licentie worden gelijk, waardoor dit een investering is voor de lange termijn.
Themify Builder
Themify is een andere paginabuilder die u kunt slepen en neerzetten en die met elk WordPress-thema kan worden gebruikt. Met de bewerkingsmogelijkheden aan de voorkant kunt u dit doen zie hoe je ontwerp evolueert terwijl je je toevoegingen of bewerkingen in realtime bekijkt. Kennis van coderen is niet nodig. Het enige dat u hoeft te doen om aan de slag te gaan, is door een thema te kiezen.

Wees er zeker van en bekijk de promotionele kortingen voordat je dit echter doet. U bespaart tijd en geld. Themify wordt geleverd met parallax scrollen, achtergrondvideo, animaties, en een paar andere goodies.
AllYou.net
AllYou.net is ontworpen om de grind weg te halen uit het samenstellen van een website van het portefeuilletype. Het maalelement komt in het spel omdat portfoliowebsites moeten eenvoudig navigeerbaar zijn, wat voor een ontwerper niet altijd gemakkelijk is om te bereiken. AllYou.net zorgt voor het grunt werk voor jou.

Dit frontend drag-and-drop bewerkingsgereedschap, met zijn selectie van aanpasbare sjablonen, maakt het mogelijk om in een verbazingwekkend korte tijd een oogverblindende portfolio samen te stellen. Het enige dat u hoeft te doen, is de inhoud bij de hand hebben. Profiteer van de 14 dagen gratis proefversie; u kunt de prijsplannen later bekijken.
Divi Builder
De Divi Builder is een van de meeste innovatieve paginabouwers op de markt. Toen het voor het eerst werd geïntroduceerd als de paginabuilder / editor van Divi WordPress theme van keuze, werd dit populaire thema snel en direct nog meer.

De Divi Builder-plug-in kan met elk WordPress-thema worden gebruikt. De demo op de homepage van ElegantThemes Divi Builder is een uitstekende illustratie van hoe krachtig en gemakkelijk te gebruiken deze ontwerptool is.
Portfoliobox
Het werd elders opgemerkt hoe moeilijk het kan zijn om een goed gestructureerde, goed navigeerbare website te bouwen of een online portfolio. Dat is niet het geval als je dat hebt gedaan Portfoliobox binnen handbereik. Selecteer een van zijn trendy sjablonen of lay-outs om goed van start te gaan, en laat de geavanceerde functionaliteit van dit webbuilding-tool van daar verder gaan.

Codering en Portfoliobox zijn niet nodig komt met hosting en een gratis domein. U kunt een gratis account openen om te beginnen en u later aanmelden voor een pro-account als u dat wilt.
Conclusie
Deze hulpmiddelen hebben verschillende dingen gemeen. Zij zijn extreem eenvoudig te gebruiken, zij zijn portable, bijna allemaal functie slepen en neerzetten functionaliteit, en zij zijn betaalbare. Verschillende hebben frontend-editors en zelfs een touchscreen-functionaliteit. Twee zijn portefeuillewebsite georiënteerd, hoewel u elk van deze hulpmiddelen kunt gebruiken om een sprankelende portfolio te bouwen.
Probeer de demo's, de gratis proefaanbiedingen of de hulpprogramma's met een gratis account. Vertel ons dan in de comments hieronder wat je denkt.