Code To Go - moderne JavaScript-codefragmenten op één plaats
Als er één ding is waar ontwikkelaars van houden, bespaart het tijd. Met de juiste codefragmenten kunt u uren besparen op uw workflow en het is nog eenvoudiger met de juiste IDE.
Het echte probleem is echter om met codefragmenten te komen. Doorgaans bewaren ontwikkelaars fragmenten uit hun projecten, maar er zijn ook tal van sites online met gratis codefragmenten voor dagelijks gebruik.
Code To Go is de nieuwste site die ik heb gevonden en het is waarschijnlijk de coolste. Deze site beheert de beste JavaScript-codefragmenten, allemaal gratis en georganiseerd met duidelijke beschrijvingen.

Als u de pagina met hoofdfragmenten bezoekt, krijgt u een lijst met alle codefragmenten die zijn gerangschikt op de nieuwste release. Niet de gemakkelijkste manier om te bladeren, maar zeker een complete lijst.
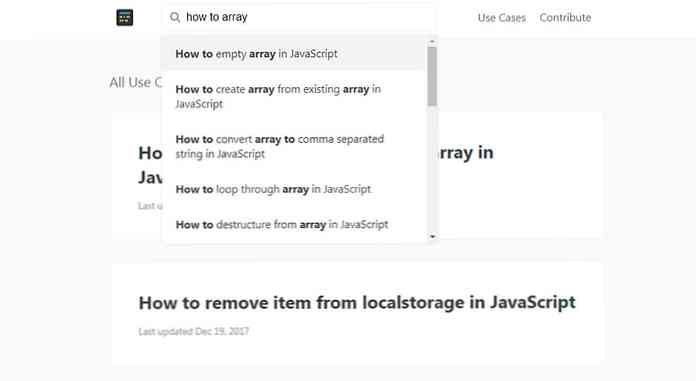
Wat je zult opvallen, is dat elk fragment is georganiseerd met een titel in de vorm van een how-to. Dit helpt heel veel als u op zoek bent naar een zeer specifiek codefragment en niet zeker weet hoe u moet zoeken.
dankbaar de meeste van deze codes zijn vrij eenvoudig. Dingen zoals het vinden van het volgende element zijn vele malen opgelost met eenvoudige jQuery-methoden.
Maar als u de voorkeur geeft aan Vanilla JavaScript, dan is er een goede reden om deze codes te bewaren. Waarom het wiel opnieuw uitvinden? Code To Go is misschien wel de grootste verzameling fragmenten met de meeste waarde voor webontwikkelaars.
Als je echt niet zeker weet wat je nodig hebt, probeer het dan de zoekbalk op de top. Begin gewoon met het typen van zoekwoorden en het voert automatisch gerelateerde zoekopdrachten in om u te helpen precies te vinden wat u zoekt.

Zie dit als een Stack Overflow, behalve dat de pagina's geen Q & A's zijn, eigenlijk alleen maar A's. En elk fragment is gebaseerd op modern JavaScript / ECMAScript met alle codes bijgewerkt naar de meest moderne editie. Echt een waardevolle bron voor JS-programmeurs van alle niveaus.




