Evil Icons - A Clean SVG Line Icon Pack voor webontwikkelaars
Met een naam als Kwade iconen, je weet misschien niet zeker wat je kunt verwachten. Maar het project is onschadelijk en verrassend nuttig!
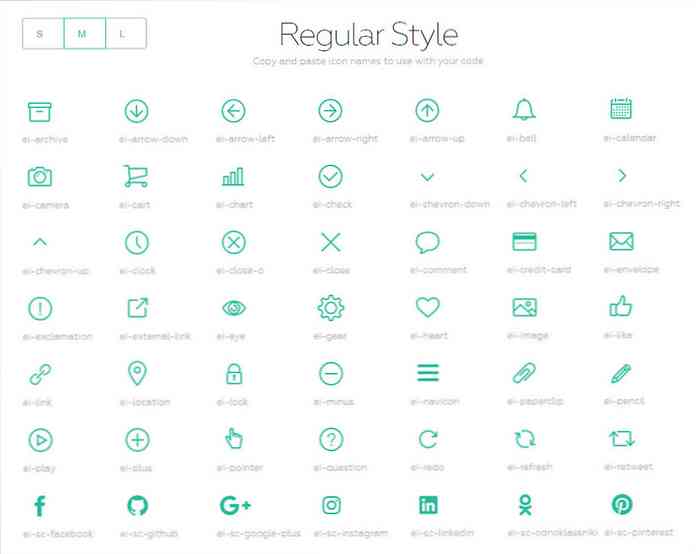
De Evil Icons-pakket biedt een assortiment aan een paar dozijn pictogrammen in de stijl van het lijnpictogram. Deze gebruiken dunne vormen met transparante centra, het maken van op maat gemaakte pictogrammen voor interface-UI's en schone, minimalistische websites.
Alles wat u moet weten, kunt u vinden op de hoofdsite of op de officiële site GitHub repo.
U kunt deze pictogrammen downloaden als eenvoudige SVG-bestanden en exporteren naar PNG's zoals nodig. Of je kan trek ze rechtstreeks door een Ruby-edelsteen, een knooppuntpakket, of door taaklopers zoals Gulp of Grunt.
Hoewel het pictogrampakket zichzelf presenteert als SVG-only, it ondersteunt de originele bronbestanden, te. Op de startpagina kun je de pictogrammen daadwerkelijk downloaden drie verschillende bestandstypen:
- SVG
- Schetsen
- Illustrator (AI)
Met de originele bronbestanden, kunt u eenvoudig de pictogrammen bewerken of zelfs voeg je eigen toe aan de mix. De makers Alexander Madyankin en Roman Shamin onderhouden nog steeds het project, dus je kunt zelfs nieuwe extra pictogrammen in het pakket voorstellen.
Maar het mooie aan Evil Icons is dat je niets hoeft te doen als je dat niet wilt. Met CDN-bestanden voor het stylesheet en het JS-script, kunt u embed deze pictogrammen rechtstreeks in uw pagina en gebruik ze meteen.
Elk pictogram heeft een CSS-klasse die je op de hoofddemonstratiepagina vindt door ze te laten zweven. Jij kan voeg deze klasse toe via HTML of doelelementen dynamisch met JavaScript.

Met een hoop van verschillende maten, aangepaste animaties, en onbewerkte bronbestanden om te bewerken, Evil Icons moet vandaag een van de meest vrij beschikbare iconsets op het web zijn. Briljant voor elk type project en perfect voor zowel ontwerpers als ontwikkelaars.