De gratis web-app Kleur Hunt is een door de gebruiker beheerde bron die het beste kleurenpaletten gestemd door gebruikers. Deze paletten zijn ook gemaakt door gebruikers en de site wordt...
Toolkit - Pagina 18
Je kunt veel leren door case studies te lezen. Deze voelen vaak als journies door middel van meer complexe projecten waar je kunt nieuwe technieken oppikken en leer hoe met...
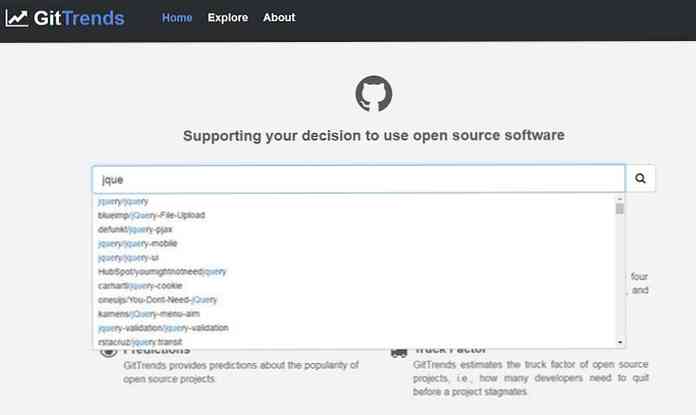
Tientallen nieuwe open source-projecten word gepost op GitHub elke dag. Door de jaren heen creëerde dit een enorme bibliotheek met projecten en het kan moeilijk zijn alles doorzoeken. Maar de...
De hoeveelheid gegevens op internet is duizelingwekkend en dat lijkt het wel groter worden elk jaar. Dit leidt tot nieuwe industrieën, zoals big data, met behulp van analyses om gebeurtenissen...
Met een naam als Kwade iconen, je weet misschien niet zeker wat je kunt verwachten. Maar het project is onschadelijk en verrassend nuttig! De Evil Icons-pakket biedt een assortiment aan...
Elke ontwikkelaar moet hiervan op de hoogte zijn Kan ik gebruiken. Het is een geweldige bron die catalogiseert de nieuwste HTML-, CSS- en JavaScript-specificaties zoals ze zijn geadopteerd door het...
Als je een mockup ontwerpen, u wilt focus eerst op de interface en minder op de esthetiek. Hetzelfde geldt voor wireframing en coderen van een web-layout vanuit het niets. Veel...
We weten allemaal over CSS-raamwerken en de kracht die ze ontwikkelaars bieden. Maar hoe zit het met SCSS-raamwerken die aansluiten op de Sass-workflow? Er zijn niet veel van deze kaders...