10 E-commerce UX-tips om gefilterde navigatie te optimaliseren
Gefilterde navigatie is een populaire website-functie die deze dagen is routinematig gebruikt op e-commercesites. Het dient om klanten te helpen vind het product waarnaar ze op zoek zijn in grote gegevenssets.
Denk aan de filters die u kunt instellen voor een product zoeken op eBay of Amazon, zoals de categorie, het materiaal of het merk van een product.
Als u een online winkel wilt converteren, is gefilterde navigatie bijna een noodzaak, niet alleen omdat vergemakkelijkt on-site navigatie, en versnelt het zoeken, maar ook omdat online klanten zijn er al aan gewend geraakt op grote e-commerce sites.
1. Kies de optimale plaats
Op de meeste e-commercesites is gefilterde navigatie geplaatst op de linker zijbalk naast de inhoud, zoals je kunt zien op Amazon of eBay. Het is echter niet altijd de beste keuze.
Baymard Institute's usability-onderzoek naar filteren wees uit dat een horizontale navigatie bovenaan de inhoud kan in veel gevallen beter presteren.
Horizontale navigatie werkt meestal goed voor e-commerce websites die hebben minder productfilters, zo zijn gebruikers minder kans om de filters over het hoofd te zien.
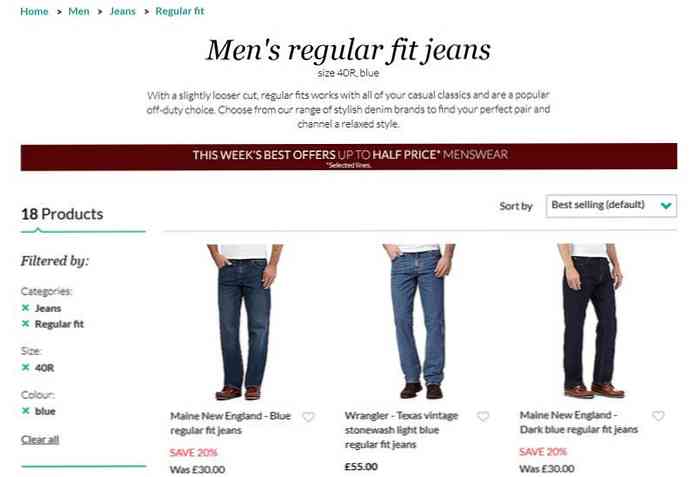
Het is altijd de moeite waard om te testen waar de gefilterde navigatie moet worden geplaatst, omdat er grote verschillen kunnen zijn tussen de succespercentages. De website van Crate & Barrel, een meubel- en woonwinkelketen, biedt een mooi voorbeeld voor een horizontaal geplaatste gefilterde navigatie.

2. Geef relevante filters op
Hoewel het de moeite waard is om de filters te bekijken die uw concurrenten gebruiken, moeten filters dat altijd zijn relevant jouw producten en jouw publiek, en die van niemand anders. Het is niet altijd even gemakkelijk als je eerst zou denken, omdat je filters daarvoor nodig hebt beantwoord de vragen die klanten stellen wanneer ze op zoek zijn naar uw producten.
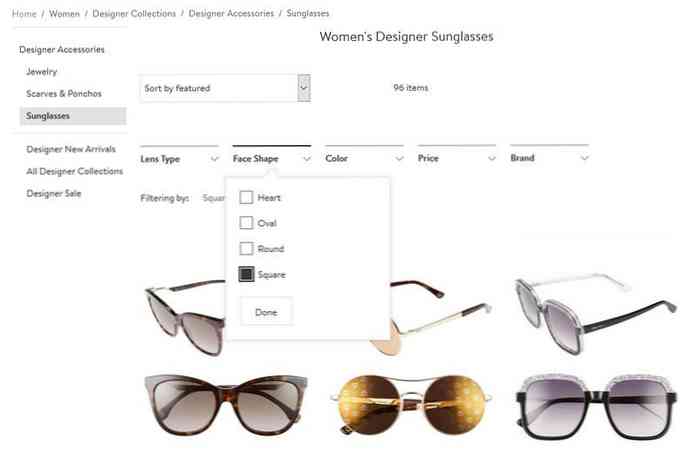
Zo biedt Nordstrom hun klanten bijvoorbeeld zorgvuldig geselecteerde filters voor elke productcategorie, zoals “lens type”, “gezichtsvorm”, “kleur”, “prijs”, en “merk” voor zonnebrillen.

3. Laat klanten meerdere filters selecteren
Hoewel sommige gebruikers zomaar op uw site browsen, komen veel van hen aan met duidelijke ideeën en duidelijk omschreven behoeften. Deze klantengroep meestal wil meerdere filters tegelijkertijd gebruiken om een query uit te voeren gelijktijdig voor verschillende kwaliteiten, zoals kleur, prijs en materiaal.
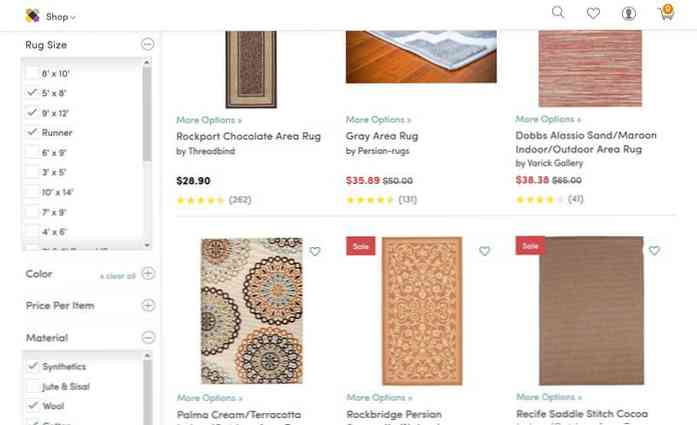
Het is niet alleen nodig om ze verschillende filters te laten selecteren van meerdere filtergroepen, maar ook van hetzelfde type. De online thuiswinkel Wayfair biedt een professionele gebruikerservaring door hun klanten toe te laten zoek naar zoveel filters als ze willen.

4. Schakel indien nodig handmatige invoer in
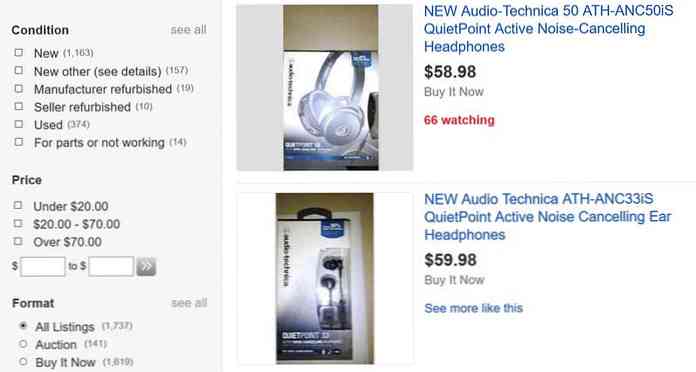
Selectievakjes zijn een prima manier om filterwaarden op te halen, maar soms is het ook een goed idee om klanten te laten weten filters handmatig instellen, zoals in het geval van prijsinvoervelden. Elke klant zoekt naar producten in een ander prijsklasse, dus het is niet altijd gemakkelijk om prijsfilters correct in te stellen.
eBay heeft een prijsfilterende gebruikersinterface bedient twee klantgroepen op hetzelfde moment: degenen die in orde zijn snel een vooraf ingesteld prijsbereik aankruisen, en degenen die liever kies hun eigen minimum- en maximumprijzen, en typ ze handmatig in de opgegeven tekstinvoervelden.

5. Geef een productteller weer
Door een productteller weer te geven, houdt u uw klanten niet alleen op de juiste manier op de hoogte, wat natuurlijk is creëert een gevoel van vertrouwen, maar laat ze ook weten hoe “goed” ze presteerden met hun filterinspanningen. Elke klant heeft een aantal producten die hij wil hebben uitchecken voor een aankoopbeslissing. Idealiter, filteren brengt hen dicht bij dit nummer. Als je ze een productenteller geeft, weten ze het meteen als ze genoeg filters instellen of moet voer de query opnieuw uit.
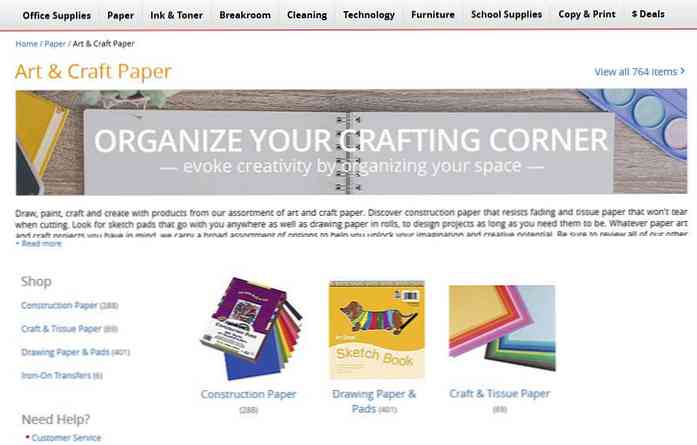
Het is belangrijk om te laten zien hoeveel producten behoren tot een bepaalde filterconfiguratie op elke e-Commerce-site. Office Depot tilt deze functie naar een hoger niveau en geeft een productteller weer naast elke beschikbare categorie, dat geeft klanten een natuurlijke duw om verder te gaan met hun productzoekopdracht.

6. Maak filtergroepen die logisch zijn
Op een goed converterende e-Commerce-site is het een must-have om klanten van alle filters te voorzien ze moeten een verantwoorde aankoopbeslissing nemen-dit is vooral belangrijk als u premiumproducten op de markt brengt. Om de gefilterde navigatie netjes en gebruikersvriendelijk te houden, is het cruciaal om dit te doen groepeer de filters op een manier die logisch is.
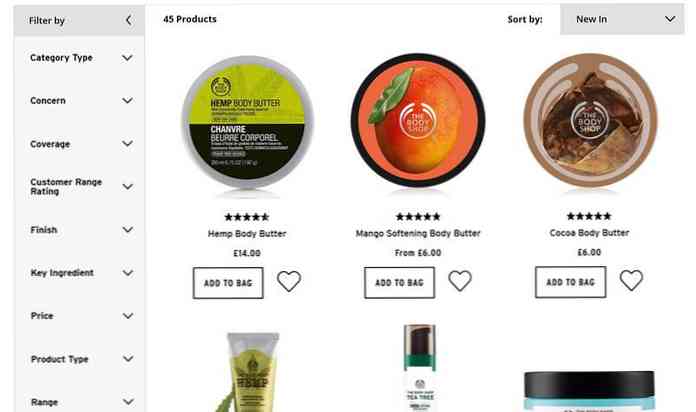
De online winkel van The Body Shop heeft waarschijnlijk een beetje meer filters die nodig zouden zijn, maar omdat de filters goed gegroepeerd zijn, wordt de gebruikerservaring niet verbroken door superlong en ondoorgrondelijke filterlijsten.

7. Maak filtergroepen schakelbaar
Als je te veel opties hebt, is het de moeite waard om dit te overwegen maak filtergroepen schakelbaar om gebruikers toe te staan om snel de verschillende groepen te openen en te sluiten. Het is ook een goede oplossing voor mobiele lay-outs, als op kleine scherm gefilterde navigatie kan veel te lang worden, zelfs tot het gevreesde punt van niet-bruikbaarheid.
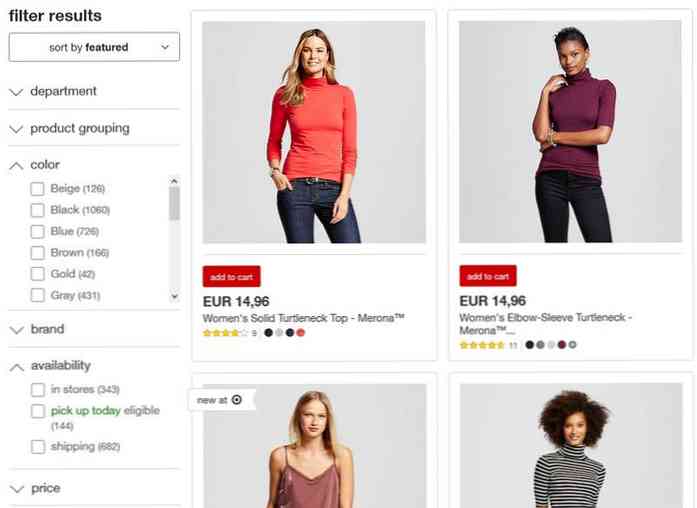
De gefilterde navigatie van Target gebruikt de bekend patroon van pijlen op en neer om toggleability aan te geven, bovendien wanneer de filterlijst binnen een groep te lang wordt (zoals in het geval van kleuren), een schuifbalk is toegevoegd ook. Beide functies verbeteren mobiele bruikbaarheid.

8. Overweeg thematische filters
Thematische filters zijn een ander soort productfilters waarmee klanten query's kunnen uitvoeren op basis van verschillende thema's dat reageren op veelgestelde vragen, zoals “zomer aankomsten”, “in de uitverkoop”, “informele stijl”, of “last-minute deals”. Baymard Insitute's usability-onderzoek samengevat in Smashing Magazine bleek dat thematische filtering dat wel is niet altijd gebruikt, zelfs op grote e-Commerce-sites.
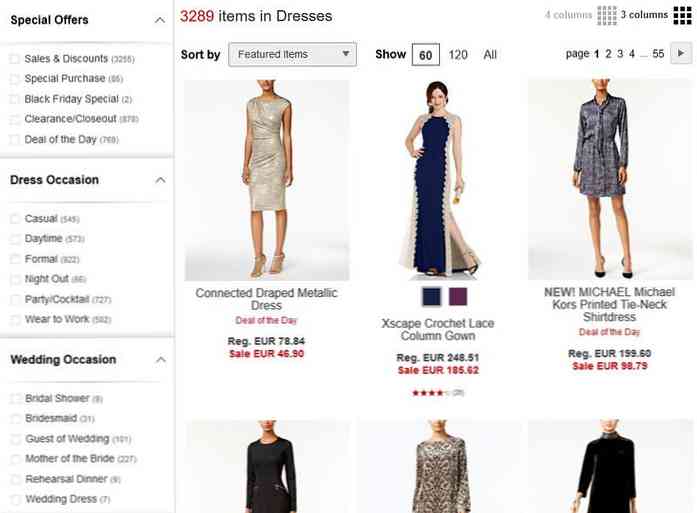
Het is altijd de moeite waard om te overwegen of er eventuele thematische filters zijn gebruik in je eigen winkel. Macy's kunnen een goed voorbeeld zijn voor een genuanceerde gefilterde navigatie. In de “Jurken” categorie, het biedt filters voor zorgvuldig geselecteerde thema's, zoals “Speciale aanbiedingen”, “Jurk gelegenheid”, en “Bruiloft gelegenheid”. Als je een diepgaande analyse van de filtering UI van Macy wilt lezen, bekijk dan dit onderzoek.

9. Toon toegepaste filters
Zoals veel mensen vergeten wat ze zojuist hebben gezocht, de filters weergeven die ze hebben toegepast naast de queryresultaten is een functie die de gebruikerservaring aanzienlijk kan verbeteren. Op deze manier zullen uw klanten dat doen voel minder verloren, omdat ze op elk gewenst moment de filters kunnen controleren die ze eerder hebben geselecteerd, en ze kunnen aanpassen wanneer dit nodig is.
Debenhams doet dat niet alleen toon de toegepaste filters bovenop de gefilterde navigatie, maar ook groepeert ze wanneer meerdere filters worden toegepast, waardoor een nog opvallender visueel signaal wordt geboden.

10. Toon populaire filters bovenaan
Elke e-commerce site heeft zijn populaire thema's, zoals een trend, een seizoen of een speciale aanbieding. Jij kan een thematisch filter toepassen voor elk van deze thema's, en plaats het bovenop de gefilterde navigatie om uw klanten te helpen deze te vinden.
Als je nog professioneler wilt zijn, dan kan dat verander je populaire filters na verloop van tijd, gebaseerd op de veranderende patronen van klantgewoonten op uw site.

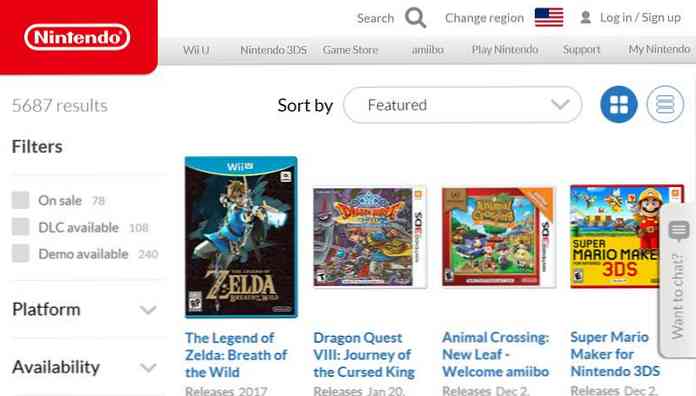
De Nintendo Game Store biedt momenteel drie populaire filters, “Te koop”, “DLC beschikbaar”, en “Demo beschikbaar”, en geeft ze weer bovenop alle andere opties om zelfs aarzelende gebruikers te verleiden voer een snelle vraag uit dat alleen kost een minimale inspanning.