Als je een ontwerper bent, of een online marketeer, of je toevallig toevallig een website hebt waar je iets probeert te verkopen, zul je op een gegeven moment een goede...
UI / UX - Pagina 10
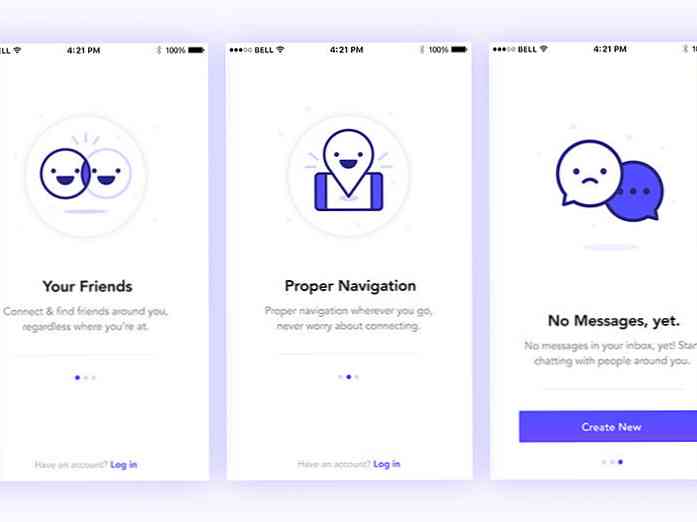
Bij het starten met een nieuwe mobiele app komen we enkele lege statusschermen tegen. Het is een staat waar er is geen inhoud die nog moet worden getoond, in situaties...
Content-accordeons vormen een nuttig ontwerppatroon. Je kunt ze voor veel verschillende dingen gebruiken: voor menu's, lijsten, afbeeldingen, artikelfragmenten, tekstfragmenten en zelfs video's De meeste accordeons vertrouwen daar op JavaScript, voornamelijk...
We denken vaak over formulieren als eenvoudig middel om gebruikersgegevens te verzamelen, maar ze zijn soms ook een manier de enige manier, voor onze gebruikers Verbind je met ons. Het...
De beste manier om het volume te veranderen, is met een knop of wijzerplaat. Het biedt een veel grotere controle over het geluidsniveau, en ze kunnen er ook erg esthetisch...
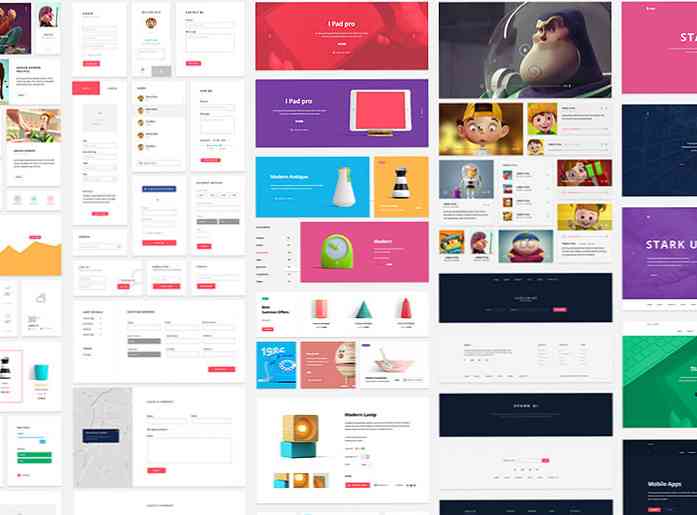
Het ontwikkelen van een nieuw webontwerpproject vanaf de grond is een uitdaging, daarom houden ontwerpers zoals jij en ik van gratis UI-kits. Deze bronnen kunnen ons aanzienlijk helpen in ons...
Een hamburger-menu in de eerste plaats activeert een glijdende lade-navigatie die links naar pagina's op de hele website bevat. Schuifladekastnavigatiemenu's zijn geweldig voor een responsief ontwerp, maar ze kunnen ook...
Voor elke nieuwe hardware die wordt uitgebracht, de software en UI-ontwerp binnen maakt of breekt het product. Net zoals we een slecht ontworpen mobiele gebruikersinterface haten, voelen we ons aangetrokken...