Hoe SSL en HTTPS in WordPress gratis te implementeren
Het implementeren van SSL biedt verschillende voordelen voor uw website. Afgezien van het verbeteren van de veiligheid van websites, zou SSL gebruikers ook helpen het vertrouwen van een website te winnen en de algehele rangorde in zoekresultaten van Google te vergroten.
Wanneer deze wordt geïmplementeerd, loopt uw website onder https met de groene hangslotbadge in de adresbalk van de browser.
Het hebben van SSL in uw website kost echter traditioneel een paar honderd per jaar, afhankelijk van het type certificaat. Het vereist ook onvermijdelijk een technische installatie op uw server, wat vaak een moeizaam proces is.
Maar wat als ik u nu zou vertellen dat u een geldige SSL kunt inzetten? gratis met minder moeite om uw WordPress-site op te zetten? Hier is hoe.
Ermee beginnen
CloudFlare, een van de toonaangevende CDN- en internetbeveiligingsservices, heeft nu hun functie met SSL uitgebreid naar al hun klanten, zelfs voor mensen met het gratis abonnement. We zullen die van hen gebruiken om SSL gratis te implementeren.
Hier meld je je aan voor een account. Voeg vervolgens uw website toe aan CloudFlare. U wordt gevraagd om uw NS (naamserver) te vervangen door de meegeleverde, bijvoorbeeld:
ANDY.NS.CLOUDFLARE.COM LOLA.NS.CLOUDFLARE.COM
Het proces om dit te doen zal variëren, afhankelijk van uw hostingprovider. Neem daarom contact op met de klantenservice van uw hosting. Nadat u de DNS hebt gewijzigd, loopt uw website door de CloudFlare-infrastructuur. Uw pagina's worden in de cache opgeslagen en worden via hun CDN weergegeven, wat vervolgens uw paginalaadprestaties zal verbeteren.
SSL implementeren
Volg nu deze stappen om SSL te implementeren op uw website:
-
Log in op uw CloudFlare-account. Ga naar de crypto pagina en stel de SSL (met SPDY) naar Flexibele.

-
Login op uw website Dashboard. Installeer en activeer CloudFlare Flexible SSL. Deze plug-in lost problemen op, waaronder de “omleidingslus” dat zal gebeuren wanneer wij dwingen een websiteadres om het te gebruiken
httpsprotocol. -
Onze website wordt nu via het CloudFlare-netwerk bediend, waardoor het nu ook elk bezoek aan HTTPS kan omleiden. Ga hiervoor naar CloudFlare Dashboard> Paginaregels en schakel de Gebruik altijd https keuze.

-
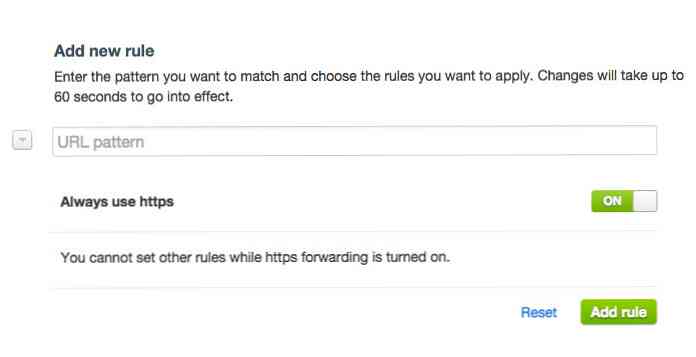
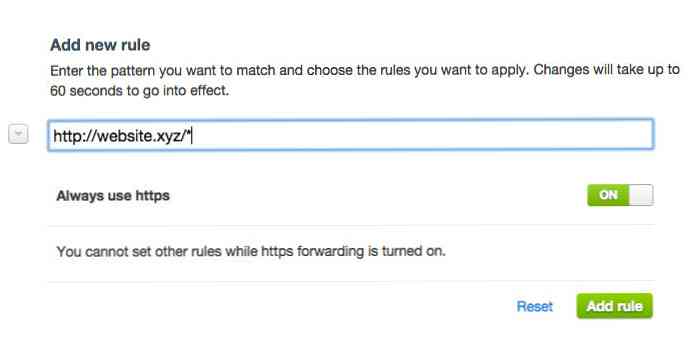
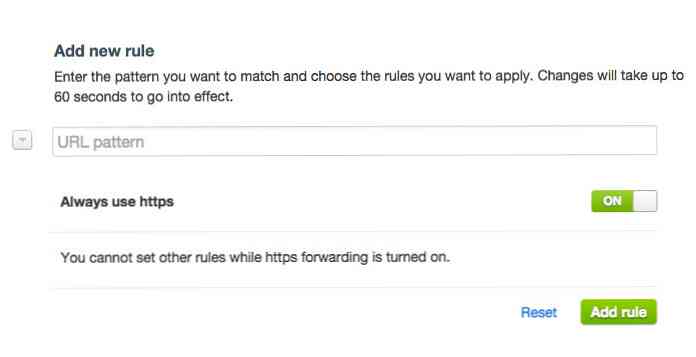
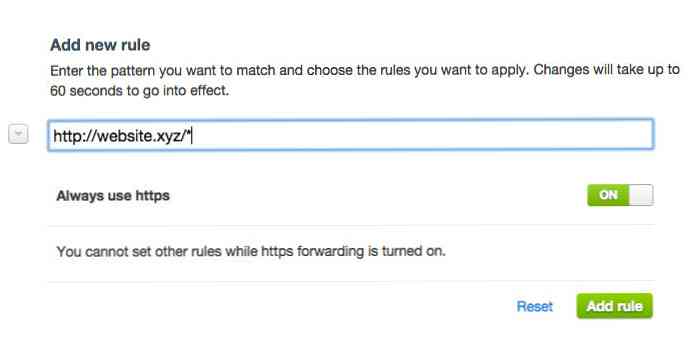
Nu moeten we het URL-patroon instellen dat via HTTPS moet worden weergegeven. U wilt dit misschien instellen
http://website.xyz/wp-login.php, bijvoorbeeld, of naar alle pagina's in plaats daarvan methttp://website.xyz/*.
-
Vergeet niet om op te klikken Regel toevoegen om de regel toe te passen.
Wacht een paar minuten tot 24 uur voor de instelling om uw website te beïnvloeden. Alleen dan wordt uw website omgeleid naar https, zoals zo:

Een paar dingen om op te letten
De manier waarop we inzetten https naar onze website zonder een SSL-certificaat te hoeven verwerven, is mogelijk gemaakt met een SNI of Server Name Indication. SNI maakt het mogelijk dat HTTPS wordt aangeboden aan meerdere hostnamen, IP's of websites onder een enkel IP-nummer; In dit geval dient CloudFlare voor veel van zijn klanten met zijn HTTPS.
Als u de certificaatinformatie inspecteert, zou u merken dat de SSL nog steeds is toegewezen aan CloudFlare.

Ook werkt SNI alleen met moderne browsers - in principe browsers die niet ouder zijn dan 6 jaar. Merk ook op dat deze SSL alleen verbindingen tussen uw bezoekers aan CloudFlare beveiligt, terwijl de verbinding tussen CloudFlare en uw server niet beveiligd is.

Als uw website betalingen gaat uitvoeren of gevoelige gegevens verwerkt, moet u kiezen voor Volledige SSL waarvoor SSL-installatie op uw server vereist is. Maar voor de meeste blogsites moet de flexibele SSL voldoende zijn.