Tools om de bruikbaarheid van uw website te verbeteren
Ontwerpers en ontwikkelaars hebben mogelijk websites gemaakt volgens de specificaties, maar uiteindelijk zullen de gebruikers beslissen hoe ver het bruikbaar is. En om te weten hoe een bezoeker uw website leuk vindt, is via bruikbaarheidstools. Ze volgen de acties van gebruikers en vertellen u wat een gebruiker leuk vindt aan uw site, de prominente gebieden en wat de meeste gebruikers vermijden.
Er is geen goede of slechte tijd om uw site te verbeteren. Dus, hier zijn enkele van de beste tools die de acties van gebruikers volgen en helpen om de bruikbaarheid van je website te verbeteren. Sommige tools in de lijst zijn mogelijk niet gratis, maar er is altijd wel een prijs die u moet betalen voor een goed rendement. Laten we deze eens bekijken.
4Q Online Survey
Een gratis oplossing die u volledige informatie geeft over de bezoekers op uw site, zoals waarom bezoekers uw site bezoeken, of ze de taken op de juiste manier uitvoeren en zo niet, dan wordt aangegeven waarom ze zijn gestopt.

ChalkMark
Met Chalkmark kunt u snel een project maken om een enquête op te nemen of te testen bij de gebruikers van uw UI-prototype. Bepaal bijvoorbeeld wat de poging van de gebruiker is, upload een afbeelding indien nodig, bekijk de resultaten of de warmtekaarten van elke taak en weet hoeveel gebruikers de taak hebben overgeslagen.
U kunt zich gratis aanmelden en toegang krijgen tot drie hulpprogramma's of maandelijks of jaarlijks toegang krijgen tot onbeperkte taken en hulpprogramma's.

ClickHeat
Een open-source software onder GPL-licentie die een heatmap maakt van warme en koude klikzones op een HTML-pagina met een sleutelwoord om de pagina met JavaScript te definiëren. Het groepeert vergelijkbare pagina's, volgt CSS-lay-outs en heeft een lage logging-activiteit.

CrazyEgg
CrazyEgg verbetert de bruikbaarheid van uw site door pagina's bij te houden, d.w.z. wat bezoekers doen op uw website, heatmaps om de klikken bij te houden, Confetti om geavanceerde dingen zoals top 15 verwijzingen, zoektermen, browser enz. Te volgen.

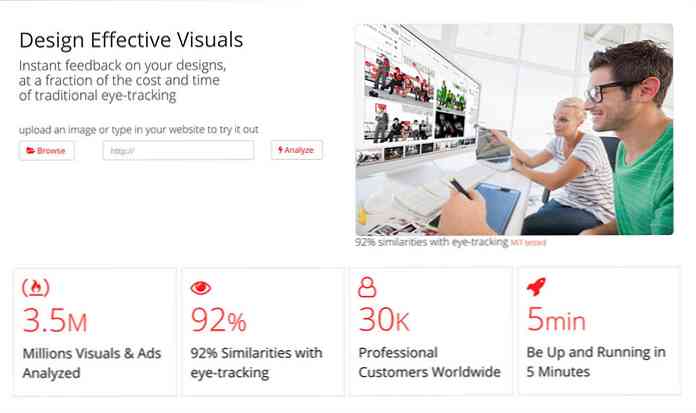
Feng GUI
Feng GUI stimuleert het menselijke zicht en maakt warmtekaarten die voorspellen wat een mens de eerste 5 seconden zal zoeken. Feng GUI Dashboard biedt ook een pre-testdienst voor ontwerpers en ontwikkelaars om de prestaties te voorspellen door de aandachtsniveaus, merkeffectiviteit en vervanging te analyseren.

Five Second Test
Five Second Test helpt u bij het verbeteren van uw bestemmingspagina's met de belangrijkste elementen op uw website door middel van een reeks vragen die de gebruikers binnen vijf seconden invullen en alle verzamelde antwoorden verzamelen. De set vragen is gebaseerd op de schermafbeelding die u hebt bijgewerkt.

Silverback
Silverback is een software voor gebruikerstests voor ontwerpers en ontwikkelaars die schermactiviteit vastlegt, het gezicht en de stem van de tester registreert. Met de functie Batch-export kunt u geselecteerde sessies, taken of projecten opslaan en opmerkelijke momenten markeren.

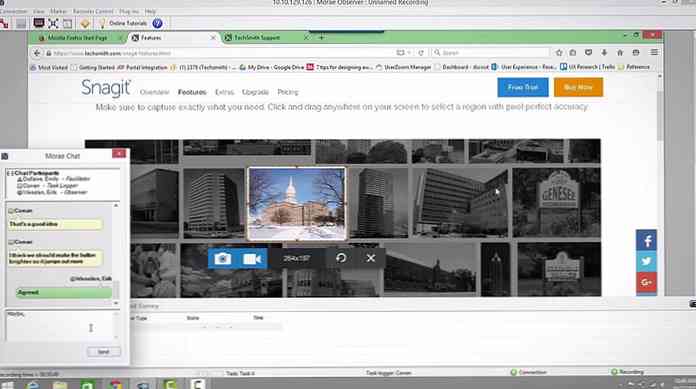
Morae
Morae helpt u de ervaringen van uw klanten te begrijpen en de inzichten duidelijk te verzamelen. Het legt elke beweging van de testsessie vast via een webcam of digitale camera en biedt harde gegevens en voorbeelden.
Een voordeel van het gebruik van Morae is dat het in plaats van analyses en rapporten automatisch de effectiviteit, efficiëntie en tevredenheid berekent en presenteert.