Ontwerpers krijgen gratis SVG-achtergrondpatronen van hero-patronen
Alle moderne webbrowsers ondersteuning voor SVG en zijn het meest flexibele afbeeldingsformaat je kunt gebruiken. Maar zelf gemaakte SVG's ontwerpen is geen gemakkelijke taak.
Dat is waarom een tool zoals Hero patronen kan zo waardevol zijn voor ontwerpers. Het is een gratis bibliotheek van herhaalbare SVG-patronen Dat jij kunt aanpassen met verschillende stijlen, kleuren en opaciteiten.
Hero Patterns heeft het goed meer dan 40+ verschillende patronen om uit te kiezen en ze staan allemaal op de startpagina. Terwijl je scrolt, zie je live demo's voor elke video en je kunt op een ervan klikken om te zien hoe ze eruitzien.

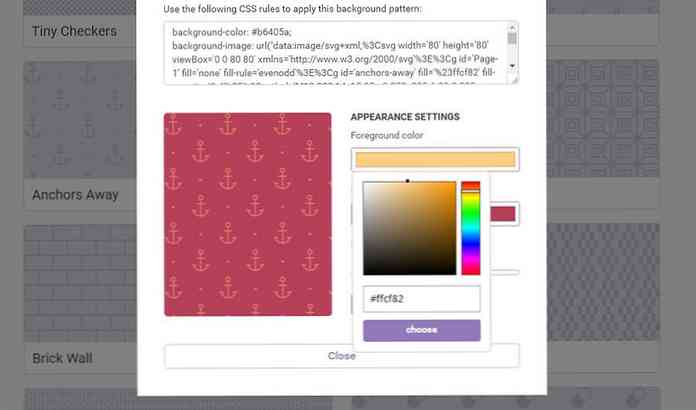
Bovenaan de pagina vindt u een vaste balk met instellingen voor verander de voorgrond- en achtergrondkleuren. De achtergrondkleur is van toepassing op de vlak oppervlak en de voorgrondkleur is van toepassing op de patronen in de SVG's.
Dankzij de natuurlijke mengstijl, het is moeilijk om met een slechte kleurencombo te komen (hoewel zeker nog steeds mogelijk). Patronen variëren van damspel naar gedetailleerde herhalende pictogrammen zoals ankers.

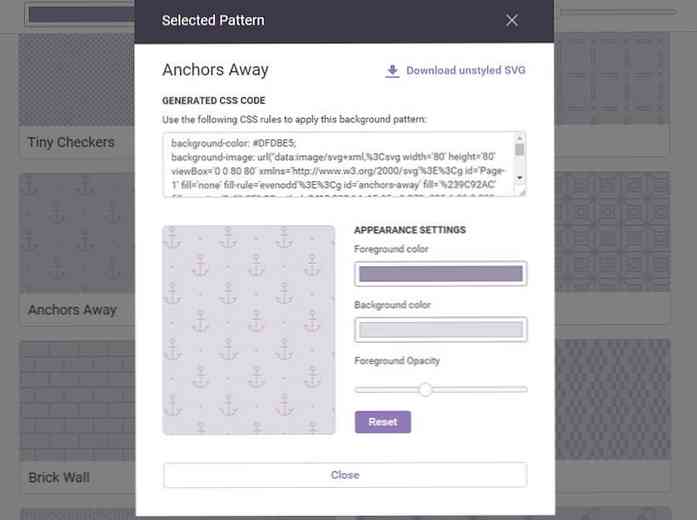
Wanneer je een patroon vindt dat je leuk vindt, gewoon klik op dat blok voor een modaal venster met meer details. Vanaf hier kunt u de voorgrond / achtergrondkleuren, samen met voorgronddekking voor pictogrammen.
Maar de echte magie gebeurt in het vak Codefragment waar je kan kopieer de CSS om de SVG in te bedden puur door code. In CSS is er een base64 () methode om converteer stringgegevens naar SVG-gegevens. Dit is vrij gewoon en het werkt ook met andere afbeeldingen, zoals PNG's.
Dus als u niet wilt dat het SVG-bestand lokaal wordt opgeslagen, kunt u het eenvoudigweg doen kopieer / plak de CSS-code recht in je stylesheet. Dit zal embed de herhalende achtergrond met de juiste kleuren rechtstreeks op uw site. Hoe cool!
Of, als u liever bewerk de SVG zelf jij kan download een kopie van de onbewerkte SVG-afbeelding. Op deze manier kunt u voer alle bewerkingen handmatig uit in ontwerpsoftware zoals Illustrator.

Hero Patterns is een van de weinige tools waarmee ontwerpers kunnen werken volledige controle krijgen over SVG's rechtstreeks vanuit de browser. Het herhalen van achtergronden was vroeger alleen afhankelijk van PNG's, maar webstandaarden zijn ver genoeg gevorderd SVG's kunnen hun plaats innemen.
Naar begin, bezoek de homepage van Hero Patterns en bladeren door hun patroonbibliotheek. Nieuwe patronen word vaak toegevoegd, dus kom regelmatig terug.




