Hoe u uw eigen website bezit (zelfs als u er geen kunt bouwen) Pt 2

Vorige week hadden we het over het kopen en starten van een eenvoudige website met behulp van WordPress. Vandaag beginnen we met het aanpassen van onze WordPress-site en zorgen we ervoor dat u op de goede weg bent met het hebben van een geweldige, feature-rijke website.
We maken een korte wandeling door de menu's van WordPress en helpen om het voor een eerste gebruiker gemakkelijker te maken, en laten je zien hoe je je nieuwe site kunt starten met een thema en een gemakkelijk te updaten, aangepaste navigatie. Het kan intimiderend zijn om een nieuwe WordPress-site te starten, maar blijf bij ons - deel twee van "Hoe je eigen website te bezitten" komt eraan.
Wat zit er in een eenvoudige WordPress-installatie?

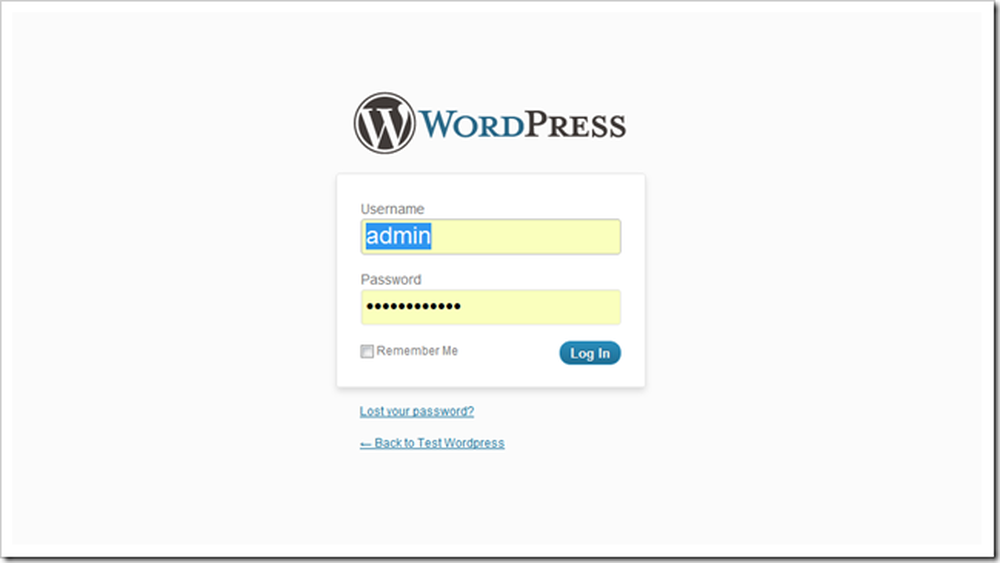
U zou de "back-end" van uw nieuwe WordPress-site moeten kunnen vinden door uw nieuwe domein te bezoeken en / wp-admin aan het einde ervan toe te voegen. U zou een pagina moeten krijgen die lijkt op deze pagina waar u kunt inloggen en met uw nieuwe pagina kunt spelen.

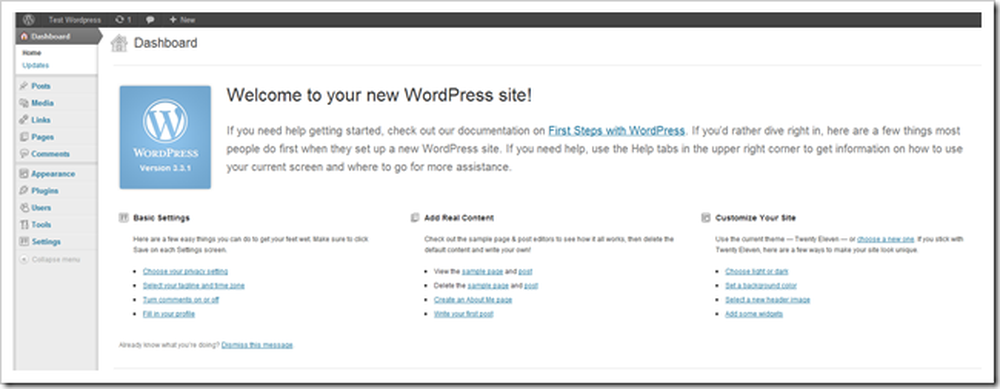
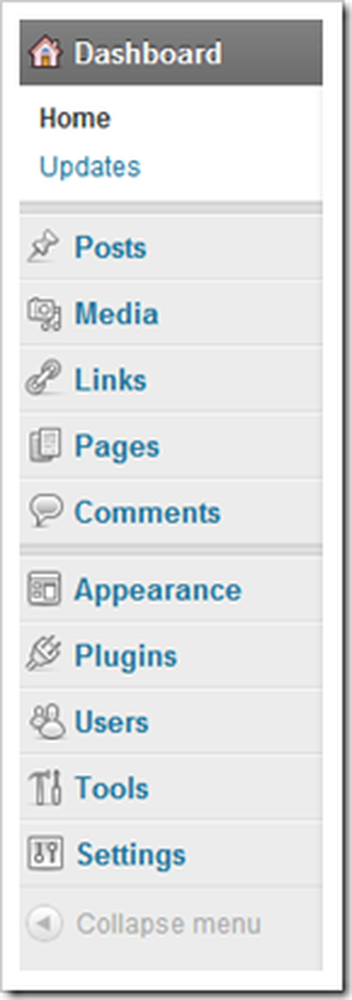
Dit is het dashboard. Het heeft veel zeer bruikbare informatie, inclusief updates en suggesties voor nieuwe inhoud om te beginnen met schrijven, nieuwe plug-ins om toe te voegen of instellingen die je kunt aanpassen. Laten we beginnen met het bekijken van de opties op deze pagina.
 | WordPress is vrij eenvoudig, maar de enorme hoeveelheid nieuwe dingen om te leren kan zijn werkelijk overweldigend in het begin. Hier is een snel overzicht van dit menu. berichten creëert nieuwe blog-achtige berichten. Omdat WordPress een blogtoepassing is, staat dit bovenaan in het menu. Media is voor het uploaden van foto's, video en bestanden. U kunt het allemaal vanuit uw browser doen, geen FTP-programma vereist. Dit maakt alles zo veel gemakkelijker. Links is een van de SEO-functies van WordPress. Gebruik het om een lijstkoppelingen te maken die relevant zijn voor uw inhoud, of zoals we gewoon gaan negeren. Pages beheert en voegt pagina's toe die zich niet als "berichten" in WordPress registreren. Er is niet veel verschil, behalve dat pagina's niet worden weergegeven in de RSS-feed van een website (standaard.) Comments kunt u modereren wat bezoekers op uw website zeggen. Verschijning kunt u de achtergronden, menu's, kopteksten, kleuren, enz. van uw website en thema wijzigen. Hier kunt u ook nieuwe thema's of sjablonen downloaden. plugins zijn extensies voor uw website. Ze kunnen uiteenlopen van eenvoudig tot ongelooflijk complex. Velen zijn nuttig en sommige zijn slecht. WordPress vindt gratis plug-ins voor u. gebruikers kunt u uw gebruikersnaam wijzigen of andere mensen toevoegen aan uw site. Hulpmiddelen en instellingen zijn technische menu's voor het verfijnen van aspecten van uw site. |

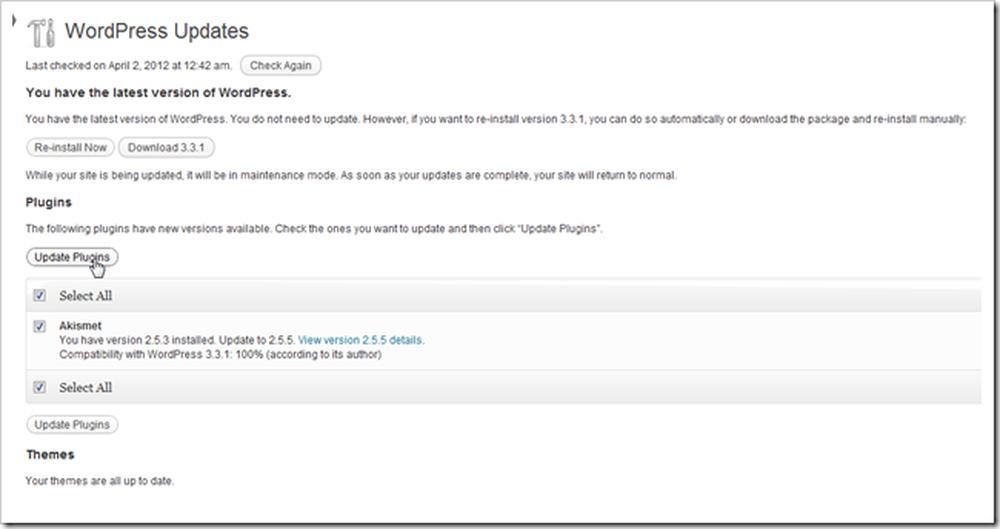
U kunt ook updates voor uw software vinden op dit dashboard. Hierdoor blijft WordPress geüpdatet naar de nieuwste versie en worden eventuele plug-ins, thema's of andere software die u op uw WordPress-site installeert bijgewerkt.

WordPress kan standaard contact opnemen met de belangrijkste blogdirectory's en zoekmachines, zodat uw pagina kan worden weergegeven als een relevant resultaat. Misschien wilt u naar beneden kijken Instellingen> Privacy en stel dit in op "Vraag zoekmachines om deze site niet te indexeren" totdat u tevreden bent met uw pagina en klaar bent om hem daar te krijgen. Of zet het gewoon onvolledig, het zal waarschijnlijk niet veel uitmaken.


Veel van de menu's hebben onderliggende pagina's met heel veel opties. De eerste twee waarmee u vertrouwd moet raken, zijn Posts en Pages, afhankelijk van hoe u WordPress wilt gebruiken. Als je een blog wilt maken, is 'Posts' waarschijnlijk een plaats waar je veel tijd aan gaat besteden. Maar als je statische pagina's gaat maken ... je raadt het al, "Pages" is het.
Een WordPress-installatie aanpassen door de thema's te wijzigen

WordPress gebruikt sets met stijlbladen en ontwerpen genaamd "Thema's" om de lay-out aan te passen. Dit kan een geweldige manier zijn voor niet-ontwerpers en niet-technische mensen om hun site er beter uit te laten zien zonder veel moeite, en kan ontwerpers in het middensegment een plek geven om te beginnen met aanpassen. En geavanceerde WP-gebruikers kunnen hun eigen thema's maken, hetzij om te verkopen of weg te geven als gratis software.

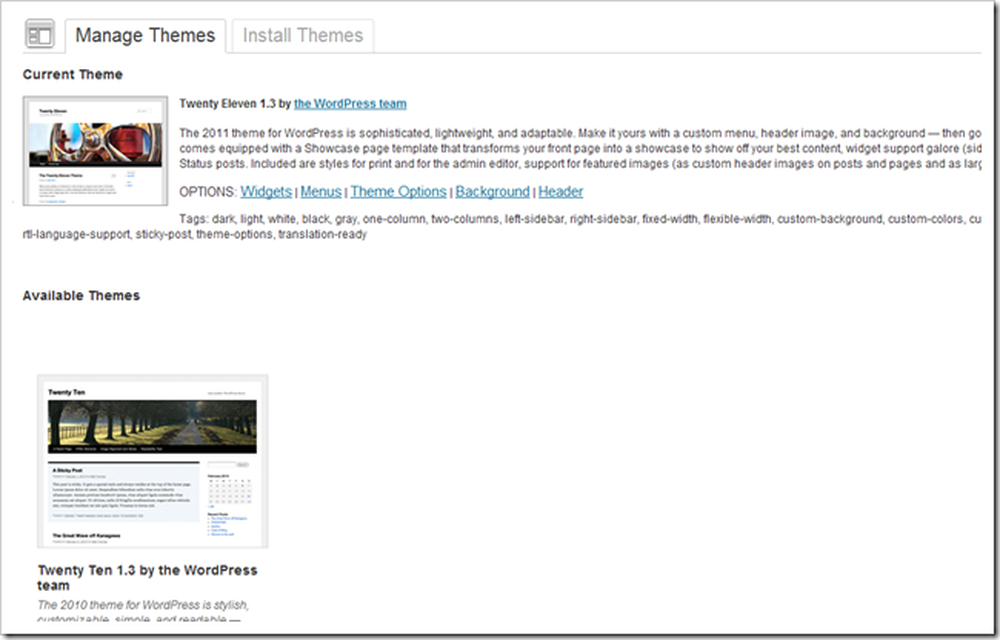
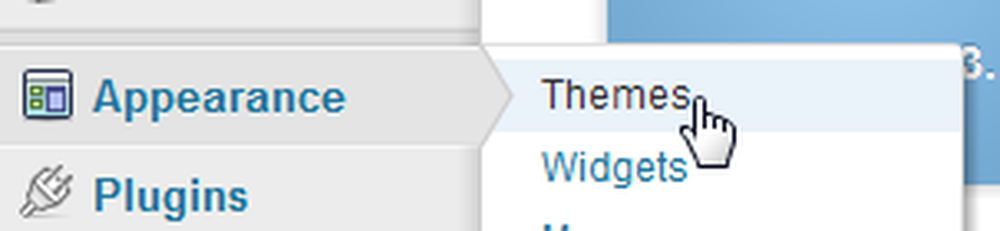
U kunt dit menu vinden door te navigeren naar Vormgeving> Thema's.

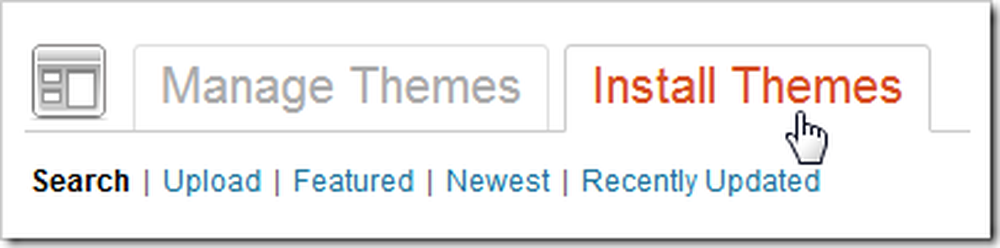
Het installeren van nieuwe thema's is een fluitje van een cent. U kunt eenvoudig nieuwe downloaden via WordPress door over te schakelen naar het tabblad "Thema's installeren".

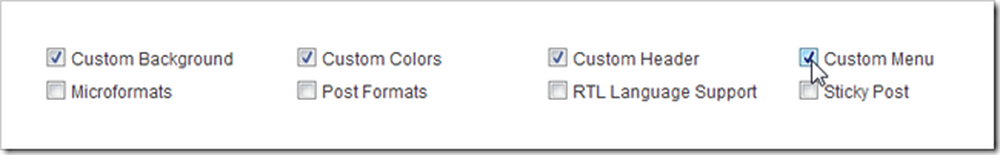
Je vindt talloze categorieën waaruit je kunt kiezen om een thema te vinden, inclusief kleur- en kolomlay-out. Vandaag gaan we deze opties kiezen, omdat we onze achtergrond, kleuren, koptekst en menu's van onze site willen kunnen aanpassen..

WordPress biedt u een grote lijst met thema's die voldoen aan de criteria die u hebt gekozen.

Een van de coolste functies is dat u een voorbeeld van een thema kunt bekijken voordat u het installeert. We zullen deze gebruiken voor onze demonstratie. Het heet Picolight.

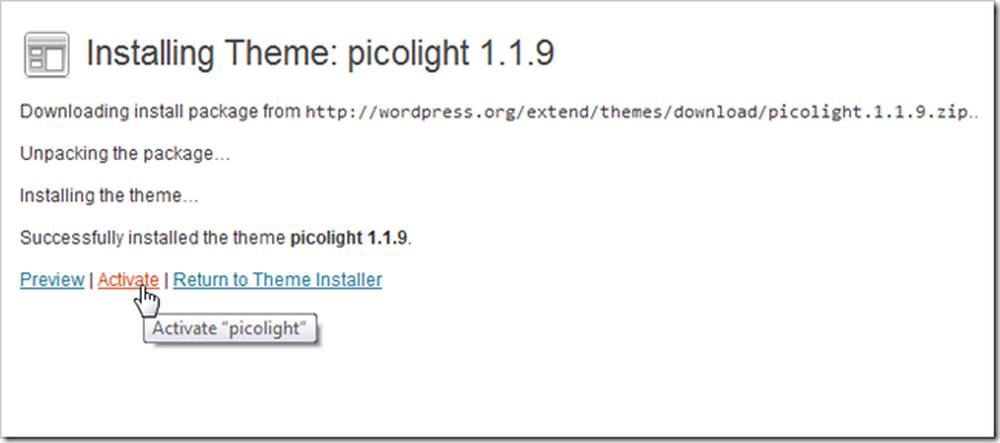
Klik op Installeren en klik vervolgens door om de bestanden te downloaden en te installeren in uw WordPress-backend.

Zelfs nadat alle bestanden zijn gedownload en geïnstalleerd, moet je het nog steeds activeren om WordPress het thema te laten gebruiken..

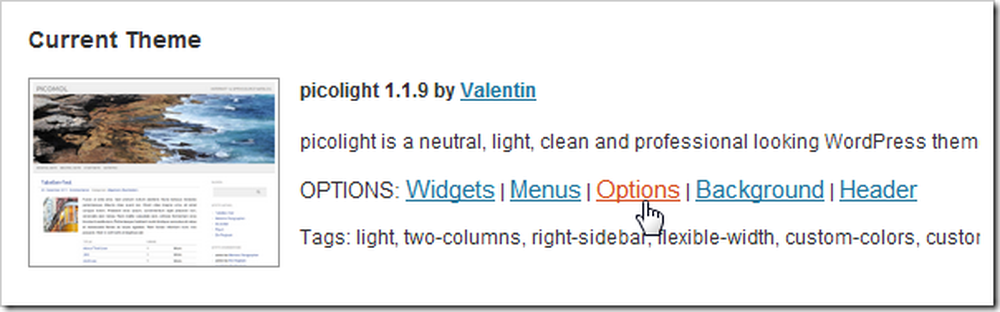
Je zult ook veel opties vinden, zodra je thema is geïnstalleerd en geactiveerd. Laten we daar nu eens naar kijken.
Uw hoofdnavigatie aanpassen

menu's zijn waarschijnlijk het eerste dat u zou moeten beginnen met aanpassen. De meeste nieuwere WordPress-thema's ondersteunen 'aangepaste menu's' die hier kunnen worden bewerkt. Maar om een menu te kunnen aanpassen, moet je eerst een paar andere aanpassingen doen.

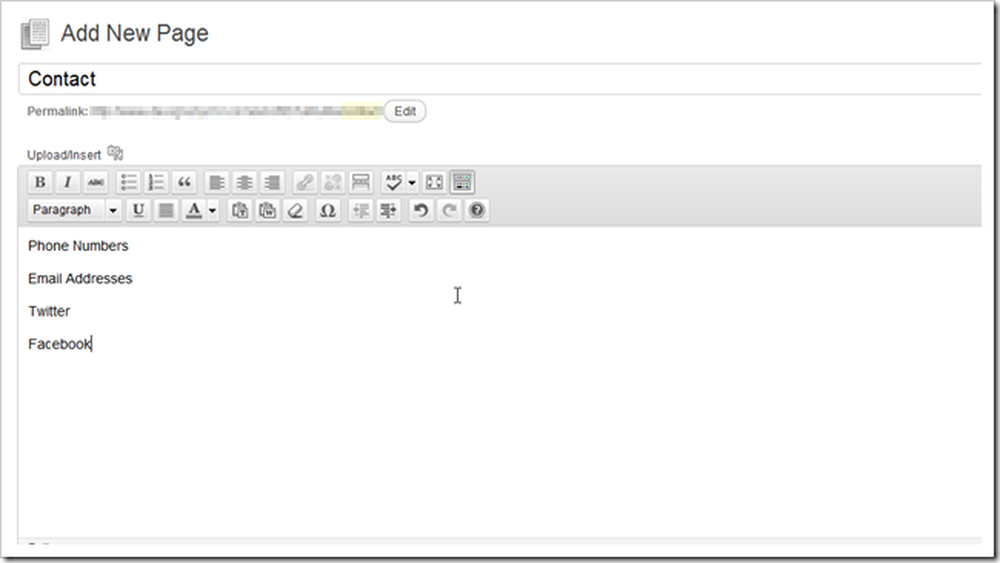
Zoek naar Pagina's> Nieuwe pagina toevoegen en begin met het maken van alle gewenste pagina's in uw menu. U kunt hier ook pagina's verwijderen die u niet op uw site wilt weergeven.

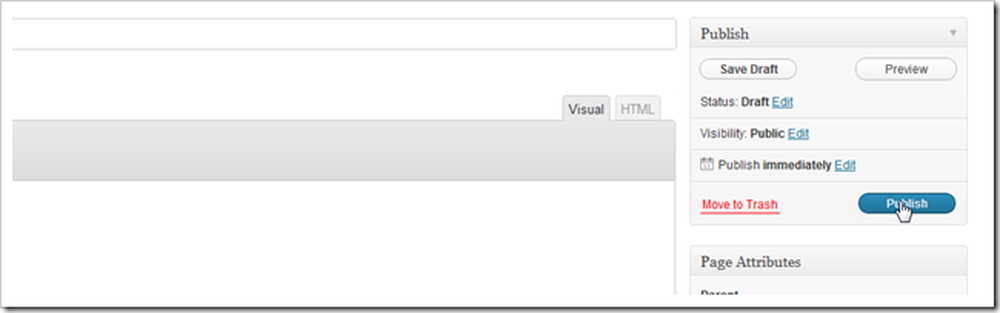
Wanneer u klaar bent met uw pagina's, klikt u op de knop Publiceren om ze in de wereld te zetten.

Ga door met het maken van pagina's totdat je genoeg hebt gekregen om je menu te vullen, anders ben je het beu om ze te maken.

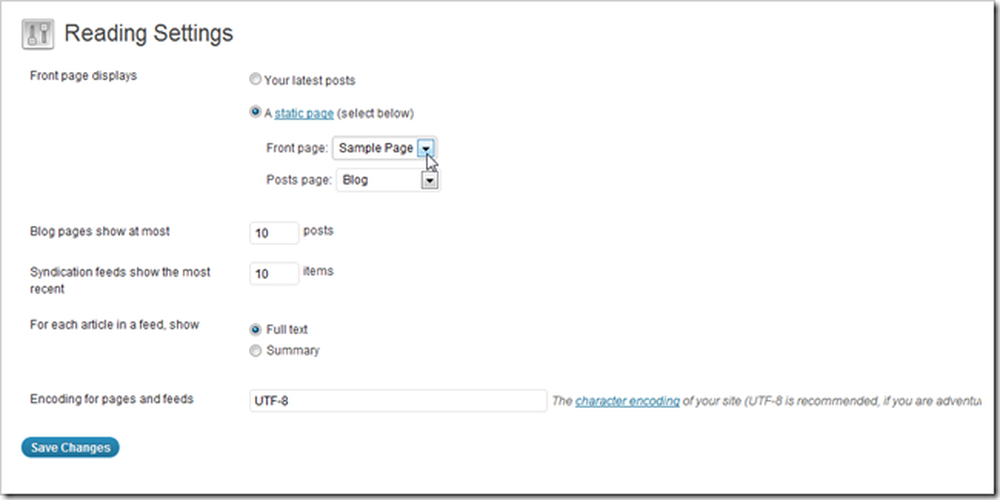
De volgende stap is om "Instellingen lezen" te vinden onder Instellingen> Leesinstellingen. Hier kun je de 'startpagina' van je site wijzigen in een statische pagina en niet in de standaardvoorpagina van de blog (als dat is wat je boot drijft). U kunt ook de voorpagina van uw blog instellen op elke bestaande statische pagina. Druk op "Wijzigingen opslaan" wanneer u klaar bent met deze instellingen.
(Opmerking van de auteur: Ik heb ten onrechte de "Voorbeeldpagina" als de statische voorpagina gebruikt en later de naam gewijzigd in "Startpagina". U kunt dit ook doen, maar ik heb niet dwaas laten zien hoe dit te doen door terug te gaan naar "Pagina's" "En de voorbeeldpagina hernoemen.)

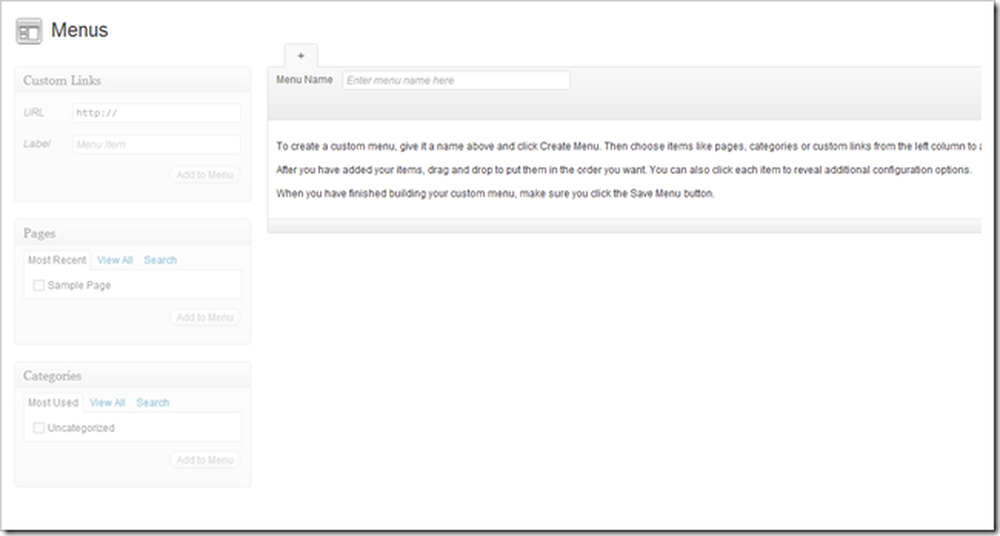
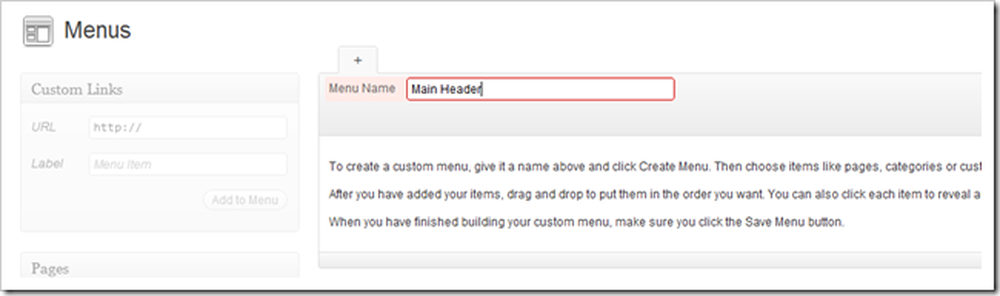
Ga terug naar menu's door naar Uiterlijk> menu's te gaan. U kunt rechtstreeks in "Menunaam" typen om een menu te maken. Elke naam is prima, onthoud gewoon wat het later was.

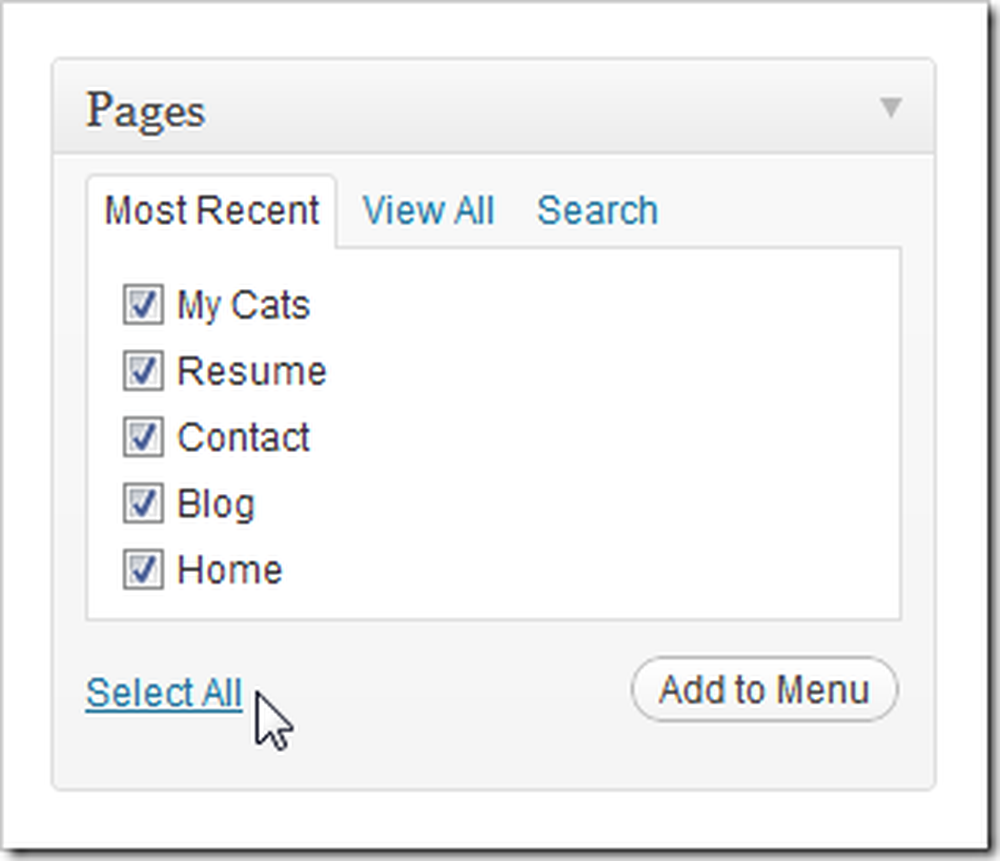
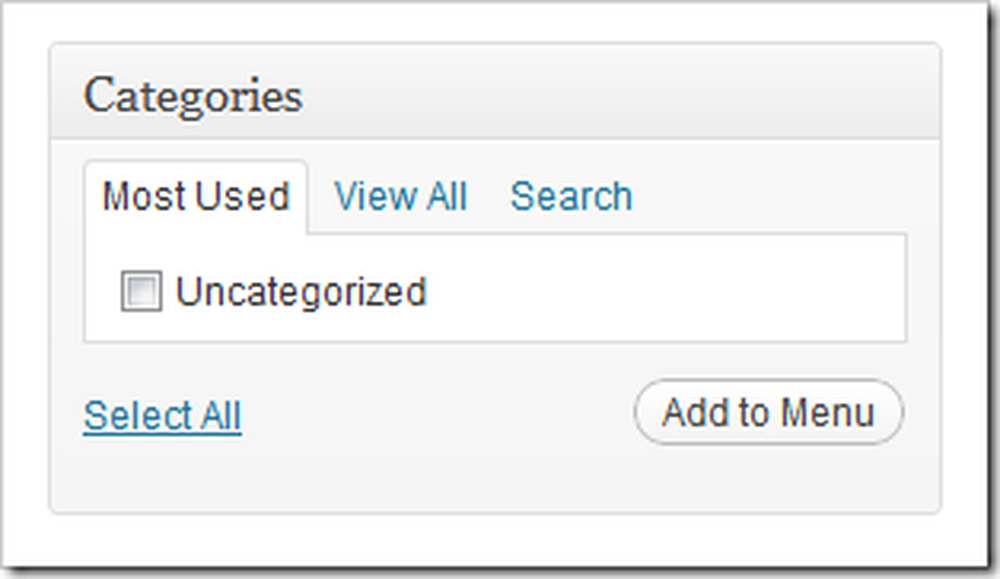
Controleer de gewenste pagina's en klik op 'Toevoegen aan menu'.

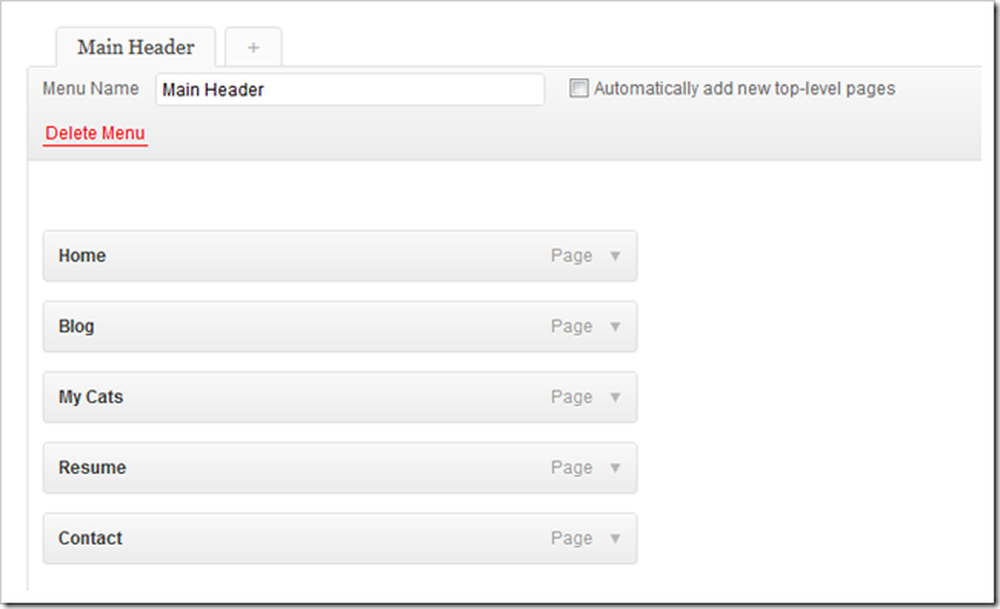
De bovenste pagina verschijnt eerst in de navigatie en de onderste verschijnt als laatste. U kunt op ze klikken en slepen om ze opnieuw te ordenen.


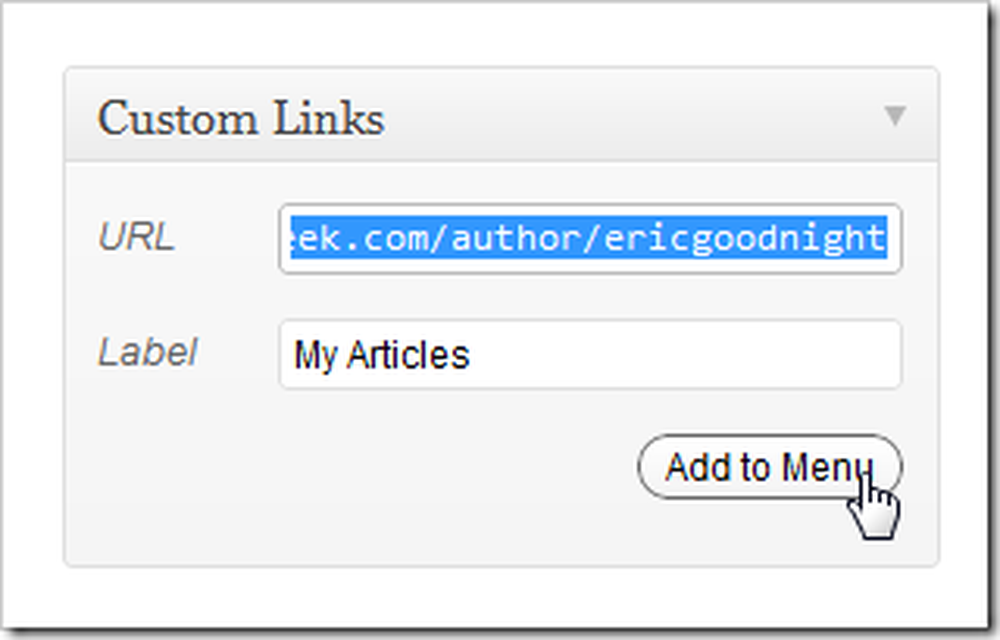
Je hebt ook de mogelijkheid om externe links en interne categorieën toe te voegen aan je menu's, allemaal mooie handige toevoegingen.

Ga naar "Menu Opslaan" rechts onderaan de pagina om de wijzigingen definitief te maken.

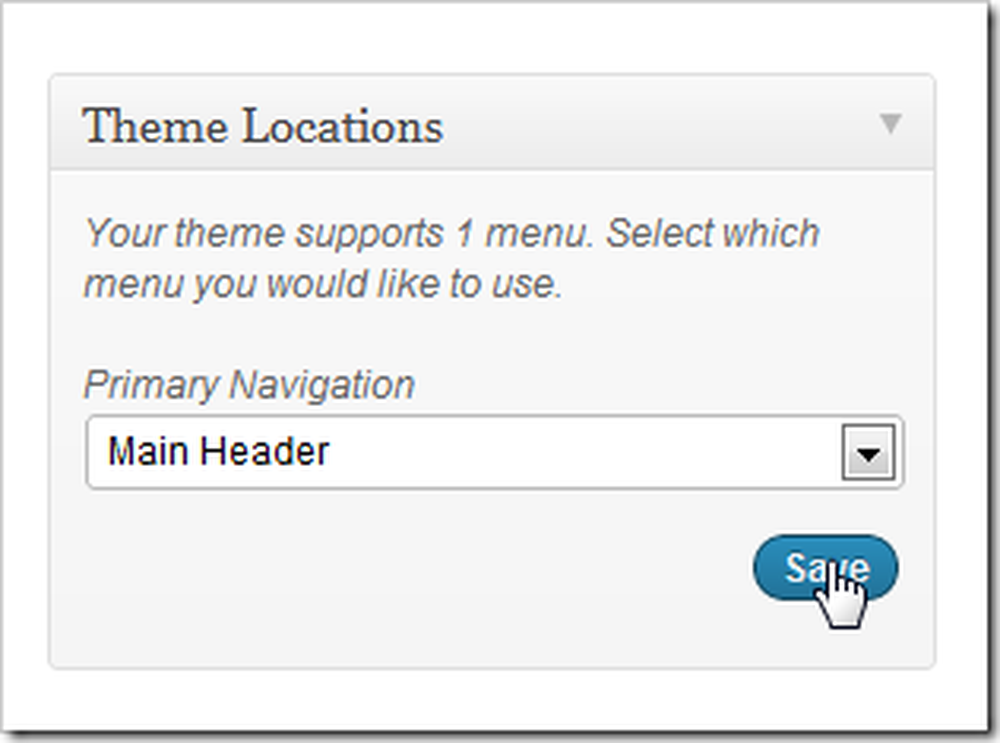
Zoek dan eenvoudig het gedeelte "Locaties" op dezelfde pagina met menu's. Picolight ondersteunt standaard slechts één menu, dus selecteren we eenvoudig ons menu (we noemden het eerder "Hoofdkop") en selecteer opslaan.

En wanneer we onze voorpagina controleren, zien we dat ons nieuwe menu is geïnstalleerd en wacht om te worden genavigeerd. Dit menu wordt bijgewerkt vanaf deze backend. Als u pagina's wilt toevoegen of verwijderen, hoeft u geen 50 html-bestanden te bewerken.
Meer om te komen in deel 3
Er is nog veel meer om door te graven in WordPress. Als je avontuurlijk bent, zoek je door je installatie en ontdek je wat voor jou werkt en wat niet gemakkelijk en vanzelfsprekend is. We komen terug met deel drie voordat je het weet.
Hoe u uw eigen website bezit (zelfs als u er geen kunt bouwen)
Deel 1: Hosting en installatie | Deel 2: Thema's en menu's
Deel 3: Aanpassing, Widgets en Plug-ins
Dus, hoe hebben we het gedaan? Voel je je meer verward of minder? Of bent u een legendarische 'webmaster', met veel tips voor nieuwkomers voor hun eerste 'echte' webpagina? Vertel ons wat u denkt in de opmerkingen of stuur uw vragen door naar [email protected]. Uw vragen over WordPress en het maken van eenvoudige webpagina's kunnen worden opgenomen als onderdeel van de volgende artikelen in deze serie.
Beeldcredits: Cat in the Box door admiller, Creative Commons.