Hoe u uw eigen website bezit (zelfs als u er geen kunt bouwen) Pt 3

Als je hebt meegedaan, heb je hosting en geïnstalleerde WordPress-software gekocht voor een nieuwe, swanky-webpagina. Vandaag leggen we uit wat de minder voor de hand liggende voordelen van WordPress zijn en hoe je wat meer kilometers kunt halen uit je nieuwe websoftware.
Dit is het derde en laatste item in onze serie over het bezitten van uw eigen website en het creëren van inhoud met een eenvoudige WordPress-installatie. In de taal die elke beginner kan begrijpen, zullen we het hebben over de plug-ins en tweaks die u kunt gebruiken om functies te krijgen waarvan u zich misschien niet realiseerde dat ze zelfs mogelijk waren.
Basic Website Aanpassingen

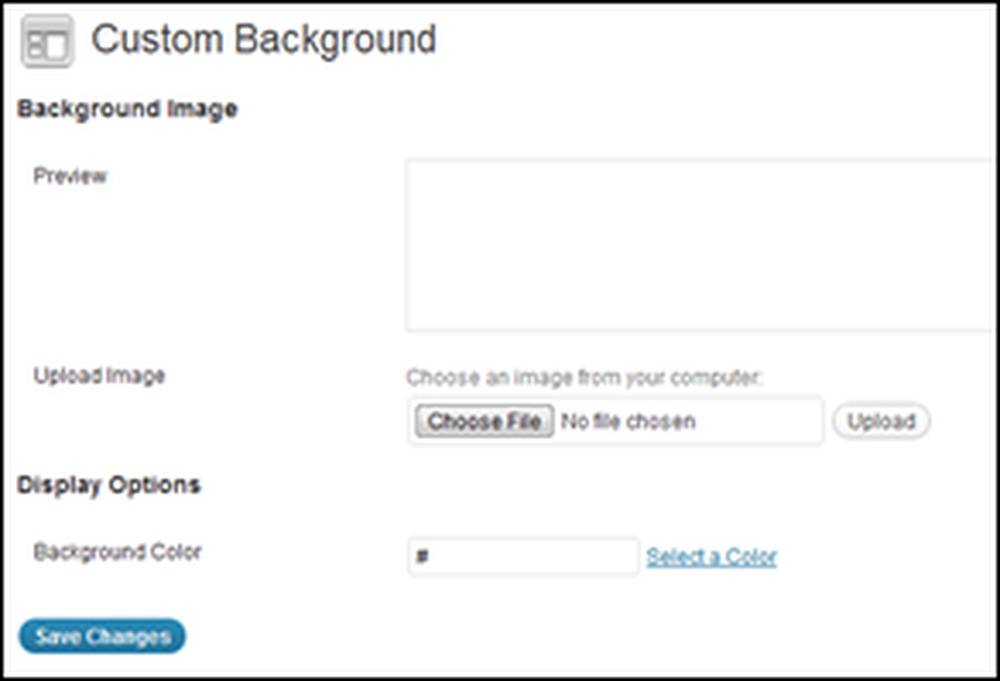
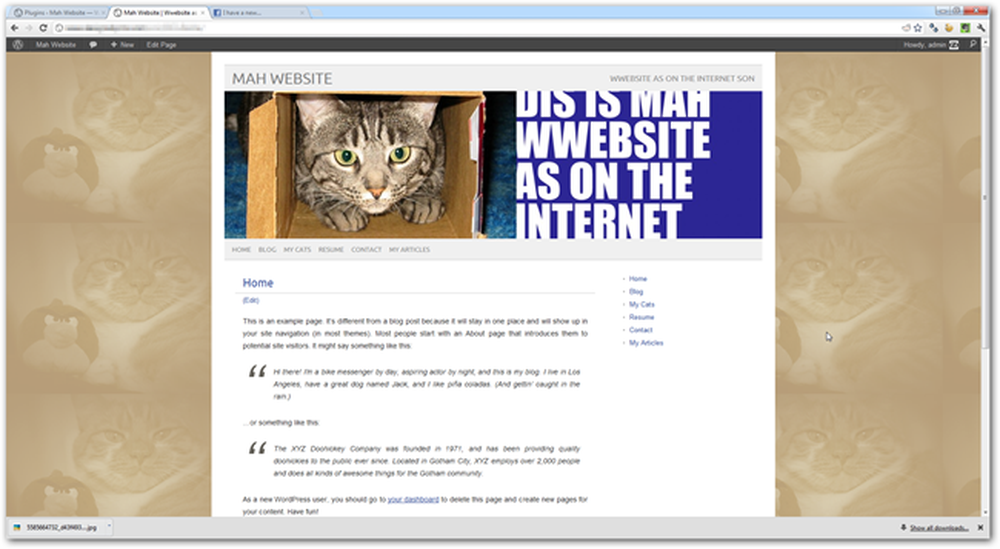
De kans is groot dat u niet wilt dat uw website eruitziet als de voorraad "Gewoon een WordPress Blog" ziet er uit alsof het uit de doos is. De meeste thema's (zoals het Picolight-thema dat we in deel 1 hebben gedownload) hebben basismenu-gebaseerde opties voor het uitschakelen van achtergrondafbeeldingen (of platte kleuren), evenals koptekstafbeeldingen, koppelingskleuren en andere kleine bewerkingen.
De meeste van deze kunt u vinden onder "Instellingen" of "Vormgeving" in het linker menu van uw WordPress administratiepagina. Dit zijn meestal behoorlijk gebruikersvriendelijke, zeer eenvoudige manieren om het uiterlijk van uw website aan te passen, dus we zullen niet te diep ingaan op het uitleggen hoe u een achtergrondafbeelding kunt wijzigen of een nieuwe koptekst kunt uploaden.

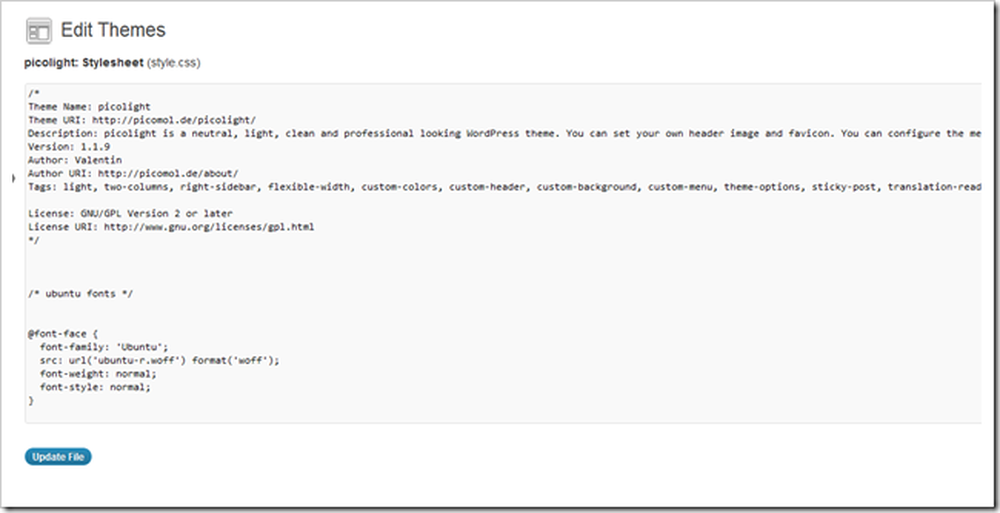
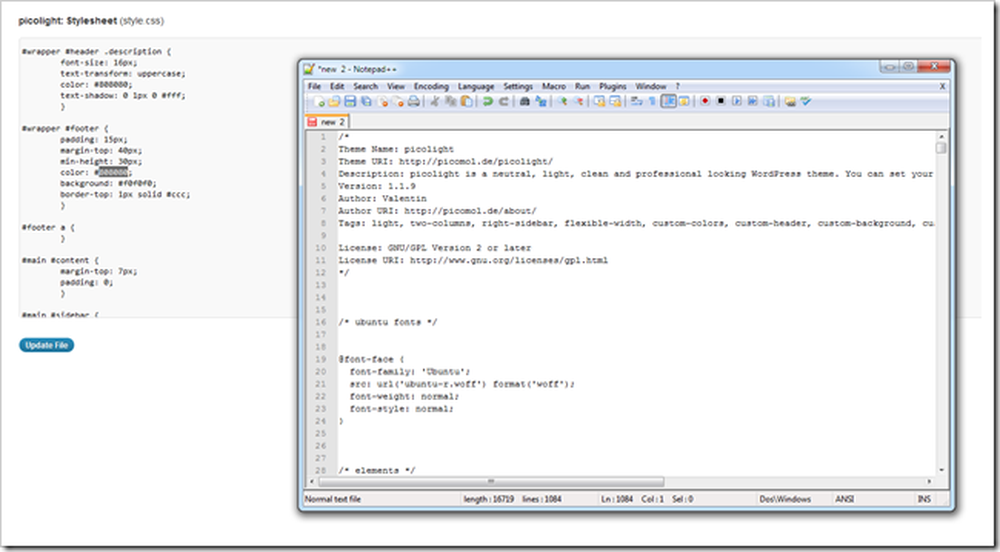
Een diepere aanpassing van elk gedownload thema is ook vrij eenvoudig als je een beetje HTML en CSS kent en genoeg geduld hebt om over je thema te leren en moedig genoeg bent om iets te breken. Door naar Appearance> Editor te navigeren, kunt u de stylesheets en de bron van de meeste pagina's bewerken die deel uitmaken van uw thema.

Dit is de beste manier om de gedeelten van de lay-out, lettertypen en andere delen van het thema aan te passen die de maker van het thema niet heeft opgenomen. Dit is misschien de enige manier om uw website naar uw wensen te laten weergeven, of het kan een nachtmerrie zijn als u bang bent voor code en scripting.

Hier is een wijs woord bij het bewerken van uw CSS en bron in WordPress: bewaar altijd een lokale versie waarnaar u kunt terugkeren. Het doet nooit pijn tenminste plak het origineel in een nieuw Kladblok-venster en houd het bij de hand om eventuele vreemde wijzigingen ongedaan te maken.
De functies van uw site uitbreiden met plug-ins

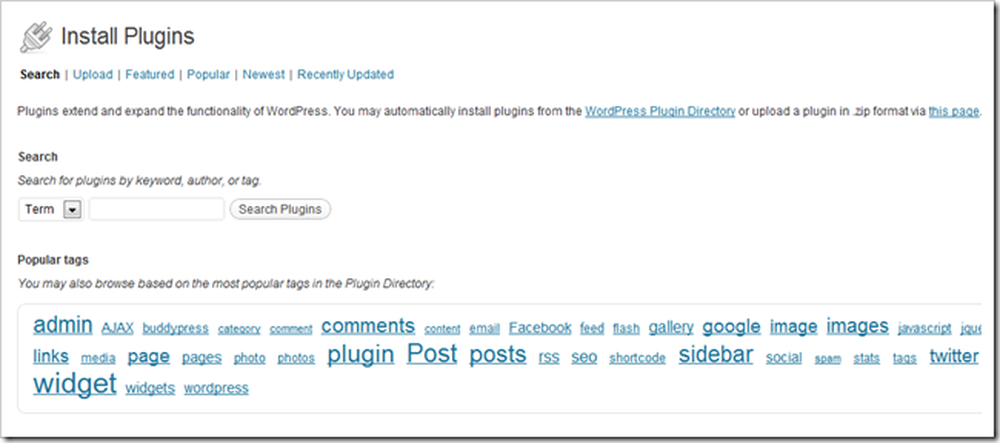
plugins zijn een van de beste functies van uw nieuwe WordPress-software. Het zijn crowd-sourced, eenvoudig te installeren extensies die eenvoudige functionaliteit toevoegen die WordPress niet meteen uit de verpakking haalt. Zoek de plug-ins pagina door naar Plugins> Add New te gaan.

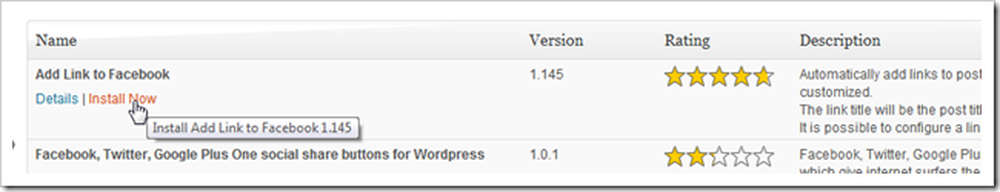
Zoeken naar functionaliteit die u aan uw site wilt toevoegen (zoals automatische integratie met Facebook).

Het is dom om een goede plug-in te vinden en te installeren.

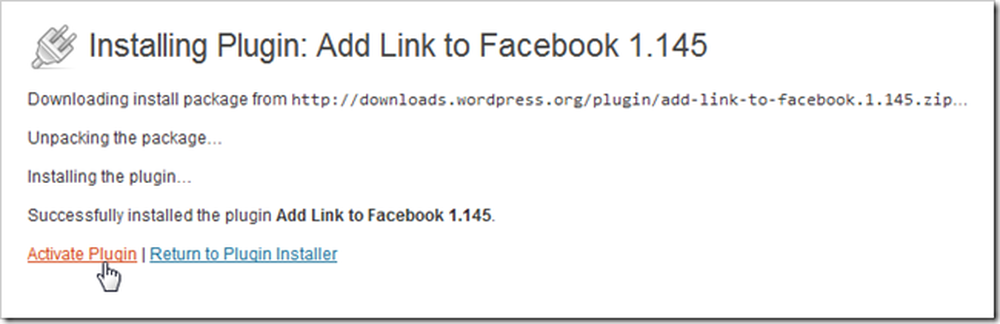
Je moet wel activeren een plug-in na het installeren. Ook vanwege de eigenaardigheden van elke verschillende installatie van WordPress en verschillen tussen hosts, niet elke plugin zal voor u werken. Wees voorbereid op het installeren en verwijderen van een groot aantal plug-ins voordat u vindt welke het beste bij u passen.

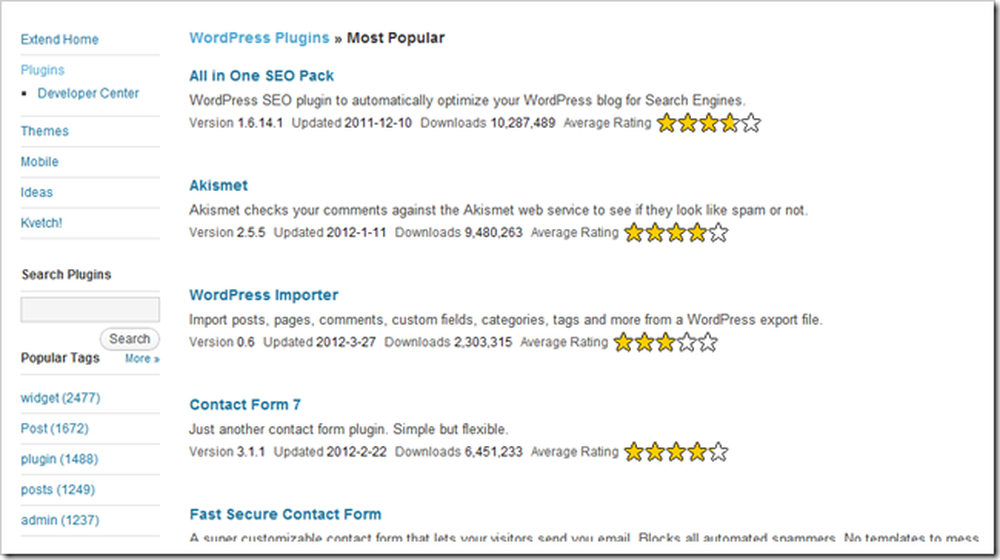
WordPress.org heeft een lijst met de meest populaire plug-ins (waarvan de meeste uitstekend zijn) om je geweldige functies te bieden zonder veel kennis van codering voor webtoepassingen. Je kunt ze daar downloaden of terugkeren naar het menu "nieuwe plug-ins toevoegen" en daar toevoegen (aanbevolen).
Persoonlijke aanbevelingen zijn onder meer: Contactformulier 7, Alles in een SEO-pakket, Pages-berichten, RSS aanpassen, Media vervangen en Eenvoudig Google Analytics inschakelen.
Wat de Heck is een Widget?

widgets zijn speciale plug-ins die kunnen worden gedefinieerd als kleine gadgets die een deel van de lay-out van uw webpagina vullen. Deze kunnen de datum weergeven, lezers toestaan zich te abonneren, ze te laten zoeken of extra menu's te bieden waarmee ze naar andere inhoud kunnen navigeren. Ze kunnen ook uw twitterfeed of de inhoud van een willekeurig aantal pagina's weergeven die u op andere websites hebt geplaatst.

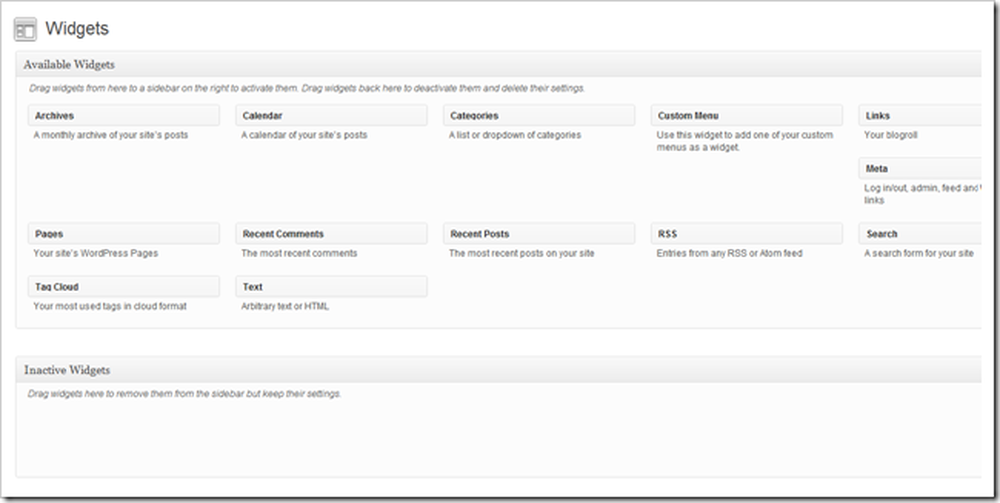
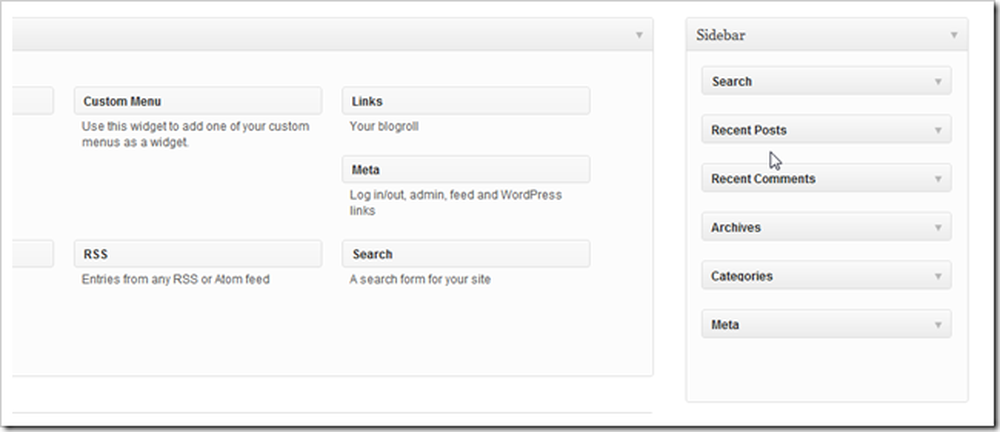
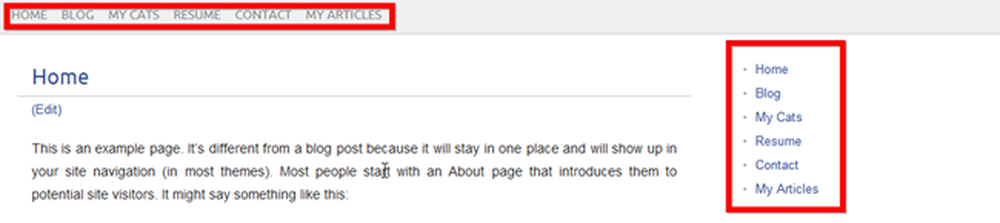
Het is logischer met een snelle demo. U kunt naar Verschijning> Widgets navigeren om de hierboven getoonde pagina te vinden. Het Picolight-thema dat we gebruiken, ondersteunt maar één widgetgebied, de rechter zijbalk.

De standaard widgets verschijnen hier en kunnen worden bewerkt om te zijn wat u maar wilt.

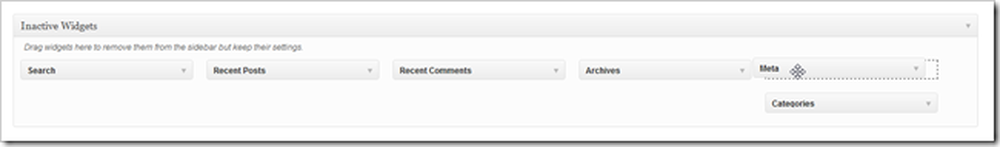
Sleep de standaard widgets naar "inactief" ...

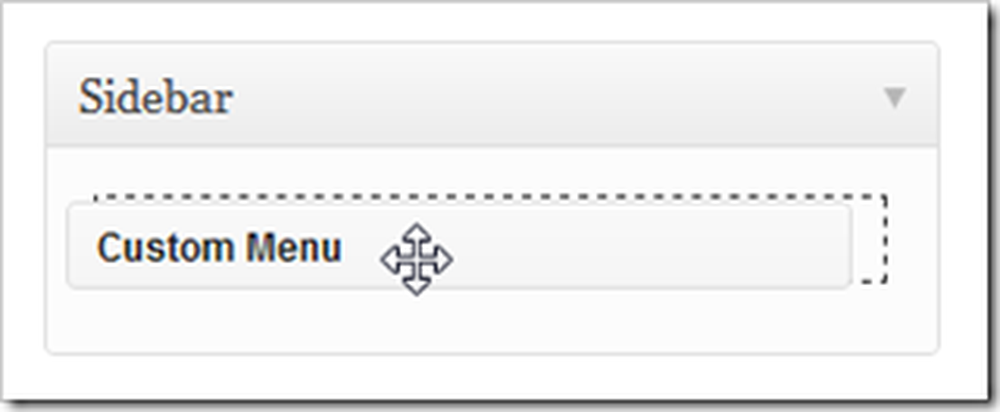
En wanneer we een "Aangepast menu" toevoegen aan het widgetgebied ...

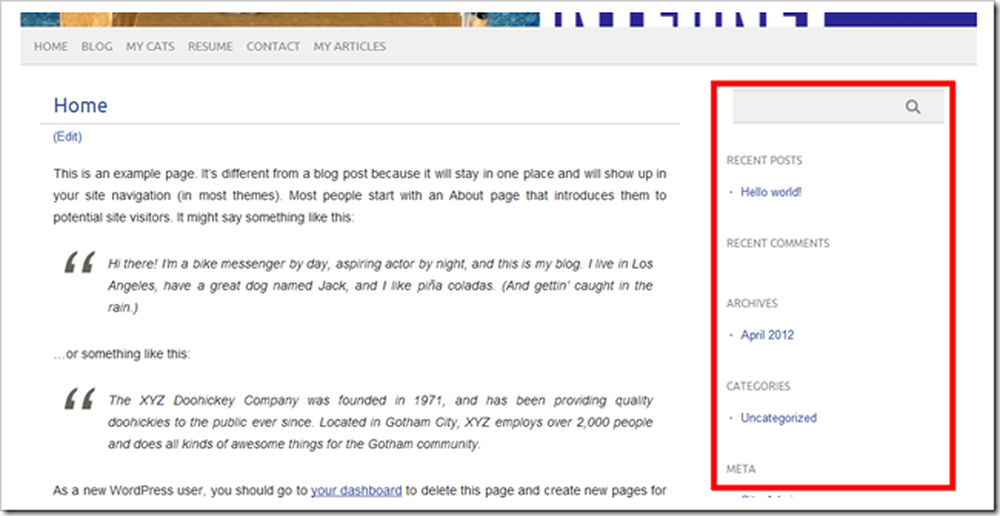
Onze pagina heeft nu een tweede menu in de zijbalk. We kunnen een nieuw aangepast menu maken met uitgaande links, een Facebook-achtige knop toevoegen of wat drijft uw boot.

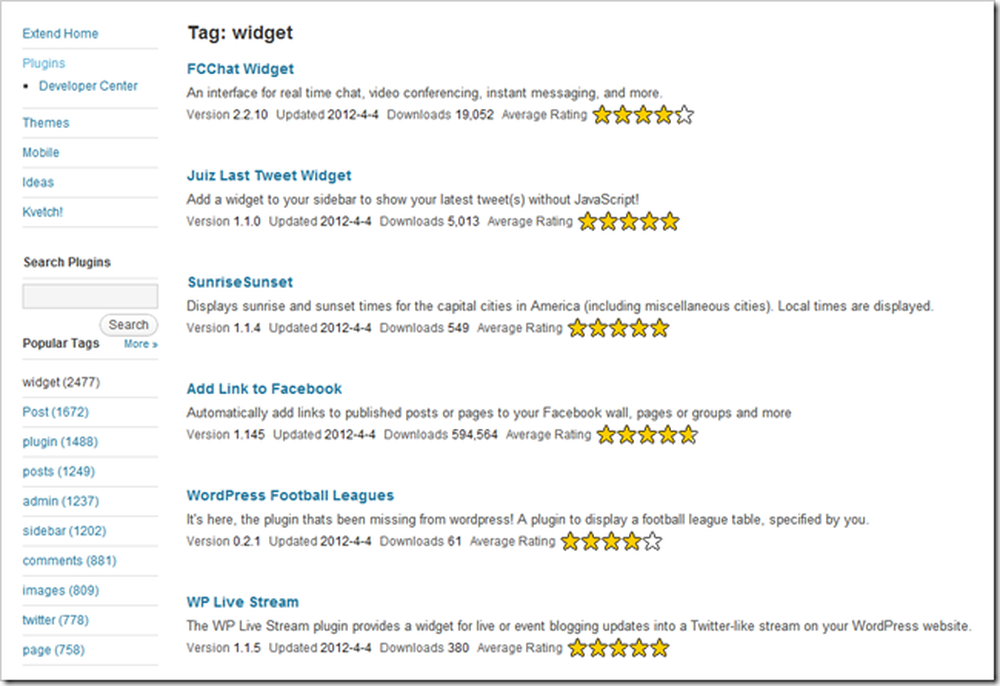
WordPress.org heeft ook een pagina waar u enkele van de meer populaire plug-ins kunt bekijken die zijn getagd als "widget". Nogmaals, download ze hier of gebruik uw Plugin-installatieprogramma om ze te krijgen.
Maak jezelf een geweldige webpagina ... de gemakkelijke manier!
Op een persoonlijke noot is het voor uw auteur moeilijk om te geloven dat software zo groot als WordPress (of Joomla of Drupal) gratis is. Het biedt verbazingwekkend veelzijdige hulpmiddelen voor het bouwen van een geweldige site tot het punt dat vrijwel iedereen zonder al te veel vaardigheden met HTML, CSS of PHP een eigen domein kan hebben met een functionele RSS-feed die inhoud van Flickr, Twitter kan ophalen en automatisch kan posten op Facebook en een groot aantal andere verrassend geweldige functies. Als je ze hebt gemist, bekijk dan de eerste en tweede delen van deze eenvoudige driedelige serie en begin met het bouwen van je eigen geweldige site.
Hoe u uw eigen website bezit (zelfs als u er geen kunt bouwen)
Deel 1: Hosting en installatie | Deel 2: Thema's en menu's
Deel 3: Aanpassing, Widgets en Plug-ins
Dus, hoe hebben we het gedaan? Voel je je meer verward of minder? Of bent u een legendarische 'webmaster', met veel tips voor nieuwkomers voor hun eerste 'echte' webpagina? Vertel ons wat u denkt in de opmerkingen of stuur uw vragen door naar [email protected]. Uw vragen over WordPress en het maken van eenvoudige webpagina's kunnen worden opgenomen als een deel meer artikelen over het bouwen van een geweldige persoonlijke website.
Image Credit: Cats Yawning door Dave Schumaker, Creative Commons.