Afbeeldingen bijsnijden en vergroten of verkleinen met deze eenvoudige plug-in voor jQuery
Dynamische afbeelding bijsnijden is eenvoudiger dan ooit dankzij bibliotheken zoals jQuery. De codebase is eenvoudig te gebruiken en de community heeft duizenden plug-ins voor omgaan met afbeeldingen.
Eén zo'n plug-in is kropper, een gratis opensource-oplossing voor het bijsnijden van afbeeldingen inzoomen, bijsnijden, en zelfs afbeeldingen opslaan.
Dit project is beschikbaar op GitHub met wat heel uitgebreide documentatie met tientallen aangepaste functies.

Cropper geeft u (de ontwikkelaar) volledige controle over elk aspect van de interface. Je kunt ermee werken 30+ verschillende opties en 20+ aangepaste methoden ingebouwd in de Cropper plug-in.
Haar volledig aanraakgevoelig, dus het werkt op alle mobiele apparaten en ondersteunt het scrollwiel / trackpad voor het in- en uitzoomen van foto's. Gebruikers kunnen omdraaien, draaien, schaal, en herpositioneren foto's op het canvas voordat ze worden bijgesneden.
De Cropper-plugin vereist een kopie van jQuery en het wordt geleverd met twee bestanden: een CSS-stylesheet en de JavaScript-pluginbibliotheek. Voeg deze bestanden gewoon toe aan uw pagina en het zou goed zijn om te gaan!
Vergeet niet dat deze tool wordt geleverd met veel van functies. De online documentatie kan helpen, maar u zult uw handen vies moeten maken zelf een afbeelding upload veld instellen om alles te leren. Hun voorbeeldcode gewoon voert alles uit naar de console en ziet er ongeveer zo uit:
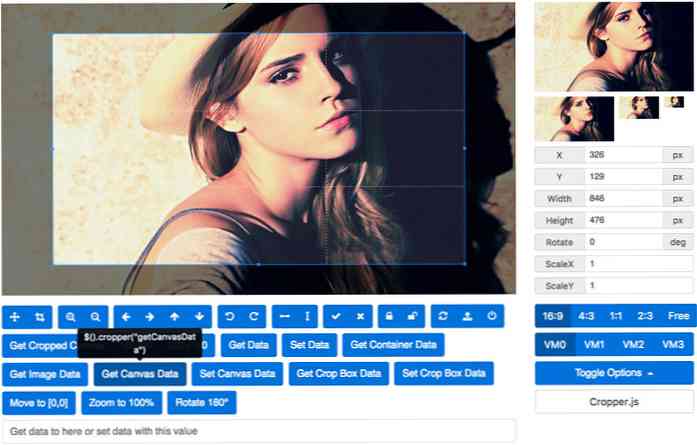
$ ('# image'). cropper (aspectRatio: 16/9, crop: function (e) // Geef de resultaatgegevens voor het bijsnijden van de afbeelding. console.log (ex); console.log (ey); console. log (e.width); console.log (e.height); console.log (e.rotate); console.log (e.scaleX); console.log (e.scaleY);); Maar je moet echt een kijkje nemen naar de live demonstratie om te zien hoe dit allemaal werkt.
Je kunt vinden live uitvoergegevens van de X / Y-coördinaten, samen met de afbeelding afmetingen dichtbij de top. Kropper bevat ook een uploadfunctie waar de gebruiker een afbeelding op hun computer kan selecteren en direct in de browser kan bijsnijden.
Live miniaturen update in de hoek, zodat u kunt zien hoe het eindresultaat er uitziet voordat u het opslaat. Verander de beeldverhouding, de uitvoerkwaliteit, de standaard bijsnijdpositie, en nog een hele hoop meer.