10 stappen voor het creëren van een professioneel uitziende WordPress Admin
Of u nu WordPress-sites voor klanten bouwt, uw eigen blog met meerdere auteurs hebt, of gewoon een meer persoonlijke look voor uw site wilt, er zijn veel gevallen waarin u misschien wilt verander het ontwerp van het WordPress admin panel en de inlogpagina. U kunt zeker een vooraf voorbereide plug-in voor het beheer van het systeem installeren, maar wat als u meer vrijheid wilt?
Branding van de WordPress-beheerder gaat niet alleen over ontwerp, het kan ook een slimme manier van zelfpromotie ook. In dit bericht zullen we bekijken hoe u het WordPress-dashboard en de inlogpagina kunt aanpassen, uw eigen logo kunt toevoegen, menu-items kunt verwijderen of wijzigen, links kunt verwijderen die naar WordPress.org verwijzen en vele andere beheerdersinstellingen kunt afstemmen met de hulp van de AG Custom Admin Panel-plug-in.

1. Installeer de AG Custom Admin Plugin
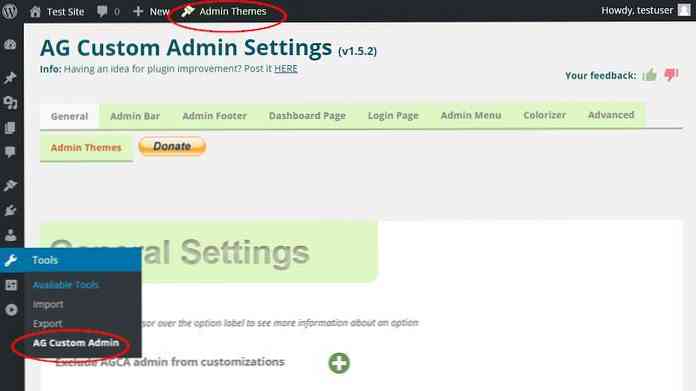
Ga eerst naar de Plug-ins> Voeg nieuw toe admin menu-item in uw WordPress-dashboard, zoek naar de AG Aangepaste beheerder plugin, installeer en activeer het. De plugin plaatst een nieuw submenu genaamd AG Aangepaste beheerder binnen in de Hulpmiddelen menu en een knop naar de bovenste beheerdersbalk om u te helpen de instellingen snel te bereiken.

2. Algemene instellingen
In het eerste tabblad kunt u de algemene instellingen configureren. Een van de geweldige dingen aan deze plug-in is dat als je de cursor over de optie-labels beweegt, er een kleine tooltip tevoorschijn komt waarin je meer over die specifieke optie kunt lezen.
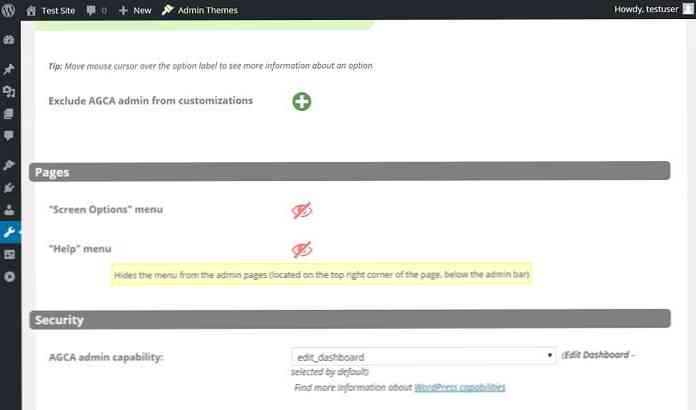
De eerste optie in Algemene instellingen is de “AGCA-beheerder uitsluiten van aanpassingen” waar je snel kunt zijn schakel de aanpassingen voor beheerders in en uit. Dit kan handig zijn als u wilt dat gebruikers met de beheerdersrol deze kunnen zien het standaard WordPress-dashboard.

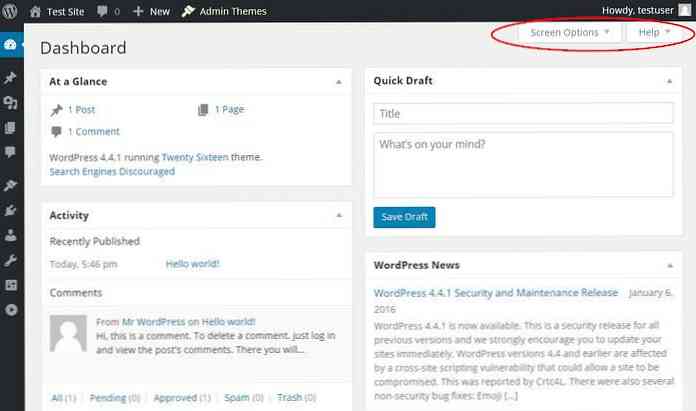
De volgende twee instellingen verberg of onthul de “Schermopties” en de “Helpen” menu bevindt zich in de rechterbovenhoek van elke admin-pagina (zie hieronder). Te veel keuzes kunnen gebruikers die minder verstand van techniek hebben, verwarren, dus het kan een goed idee zijn om van deze twee opties af te komen.

Met Algemene instellingen kunt u ook de WordPress-functie kiezen die gebruikers toegang geeft tot de instellingen van de plug-in.
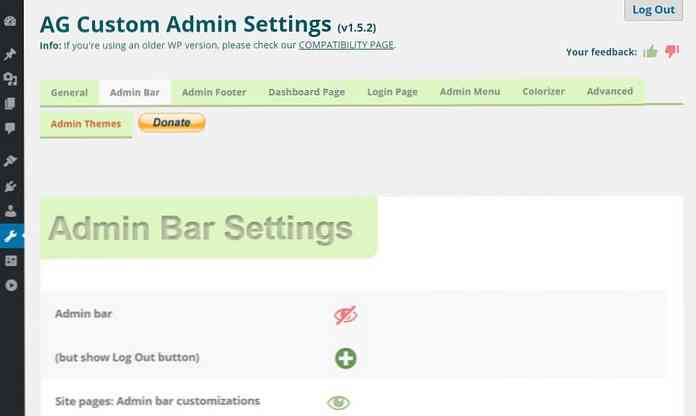
3. Verberg of pas de beheerdersbalk aan
De Admin Bar-instellingen Met het tabblad kunt u de beheerbalk verbergen of aanpassen, het horizontale menu bovenaan. U kunt het volledig verbergen in het beheerdersvenster, en toon alleen een stijlvolle uitlogknop in de rechterbovenhoek.

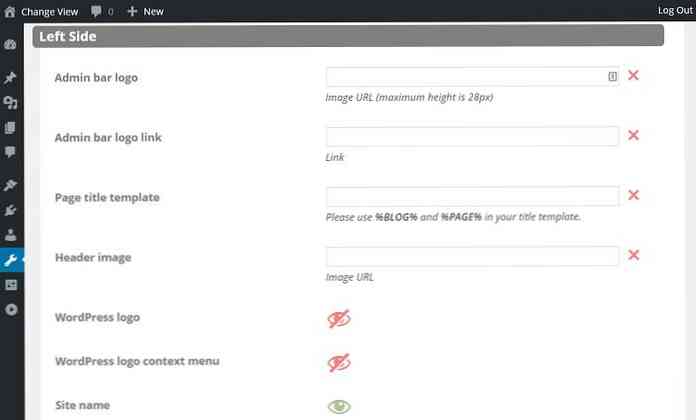
In andere gevallen wilt u misschien gewoon de beheerbalk vereenvoudigen door enkele minder belangrijke items ervan te verwijderen. De Admin Bar-instellingen hebben veel opties waarmee u dit kunt doen verberg elk deel één voor één, pas de blogkop aan, voeg uw eigen logo toe in plaats van het standaard WordPress-logo, of volledig Verwijder het.
Op de onderstaande schermafbeelding heb ik de blogkop gewijzigd in “Verander perspectief” om aan te geven dat dit de plaats is waar ze kunnen schakelen tussen de frontend en de backend.
Ik heb ook het WordPress-logo helemaal verwijderd, maar niet vervangen door het Hongkiat-logo, omdat ik dit liever toevoeg aan het verticale beheerdersmenu (stap 7). Vanaf de volgende stap ga ik verder met de volledig verwijderde beheerbalk.

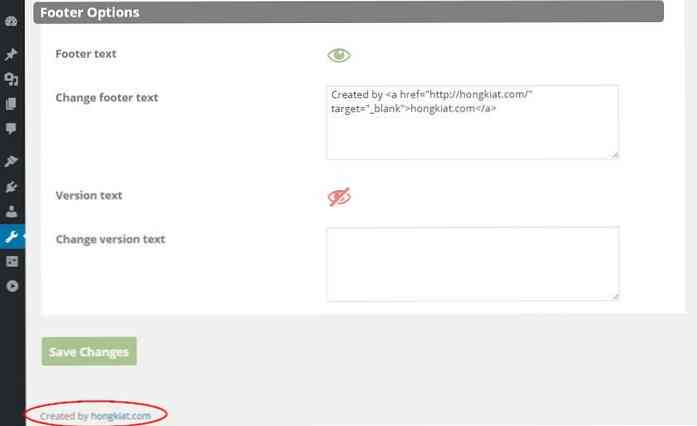
4. Merk de voettekst
In de Admin voettekst tabblad kunt u de voettekst volledig verwijderen onder in het admin-paneel of de tekst wijzigen in wat u maar wilt. Het kan een goed idee zijn om dit te doen plaats een link naar de startpagina van uw bedrijf, zodat uw klanten snel contact met u kunnen opnemen als ze ondersteuning nodig hebben.

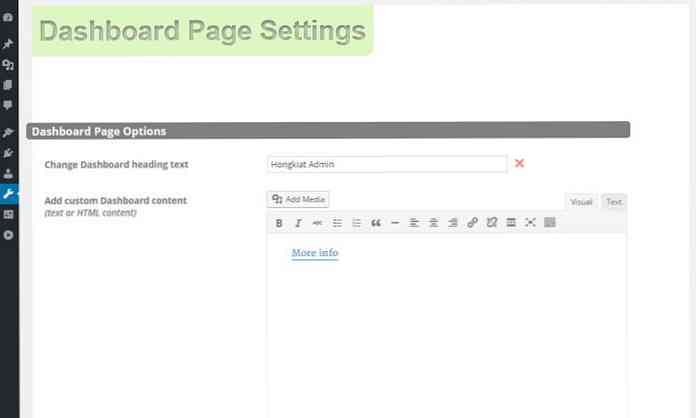
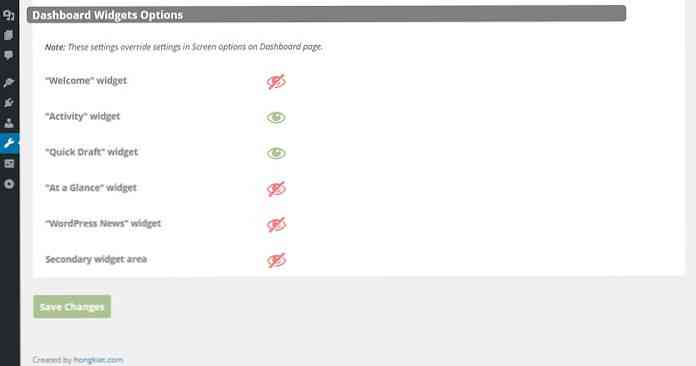
5. Ruim het dashboard op
De Dashboard-pagina-instellingen kunt u de startpagina van uw admin-paneel wijzigen. Dit is het scherm met de dashboard-widgets zoals “In een oogopslag” en “WordPress Nieuws” u ziet het eerst wanneer u zich aanmeldt als beheerder.
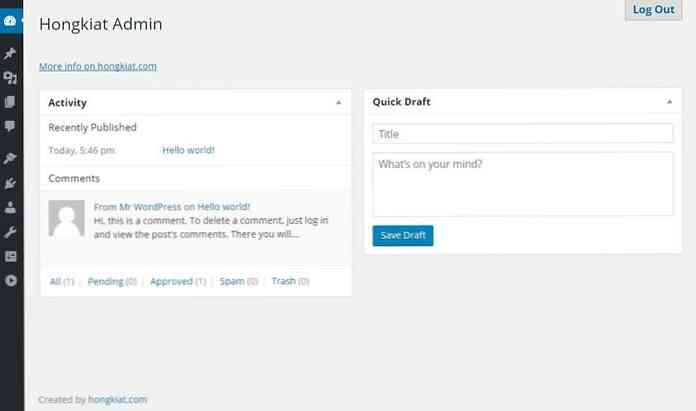
In de eerste instelling die u kunt verander de tekst van de kop van het woord “Dashboard” naar uw eigen merknaam, en u kunt ook uw aangepaste inhoud eronder toevoegen.
Het kan gebruikers zeker helpen als jij plaats een “Meer informatie” link onder de kop (zoals ik het deed op de screenshot hieronder). Op deze manier kunnen ze u gemakkelijk bereiken. Een snelle “Welkom in onze admin-omgeving” intro kan ook nuttig zijn.

De AG Custom Admin plug-in maakt het ook mogelijk om verberg de dashboard-widgets een voor een. Ik laat er maar twee over om mijn merkbeheerder minder rommelig te maken. Als u de widgets hier verbergt ze zullen niet beschikbaar zijn voor gebruikers van de “Schermopties” menu.

Mijn aangepaste WordPress-dashboard ziet er nu zo uit, elke verwijzing naar WordPress.org is verdwenen en het ziet er schoner en rechtlijniger uit.

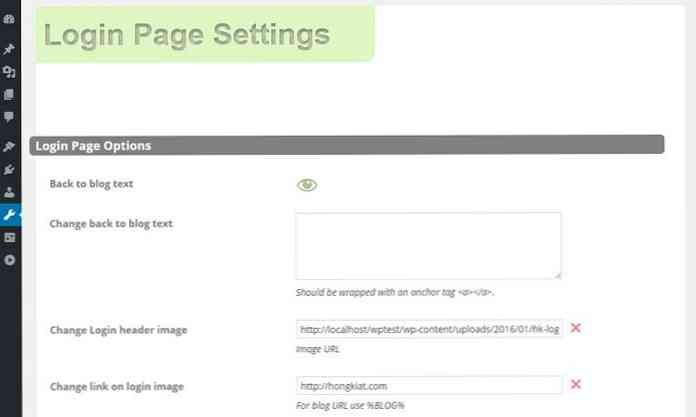
6. Voeg uw logo toe aan de inlogpagina
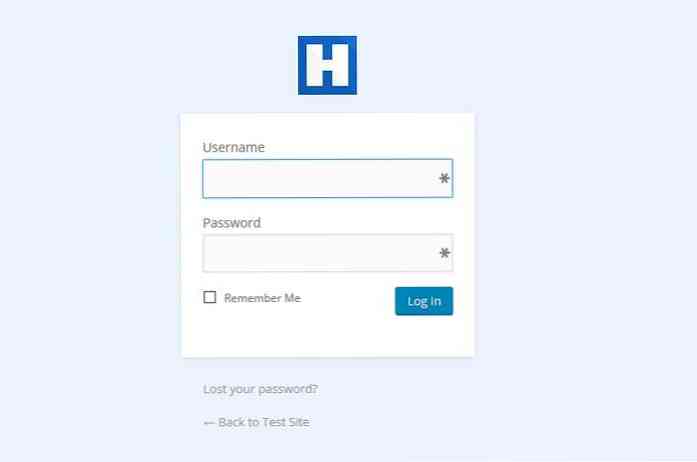
De Aanmeldingspagina-instellingen sta toe dat je dat doet pas de inlogpagina aan van uw site, vervang het WordPress-logo door uw eigen afbeeldingen en verberg of onthul het “Terug naar blog”, “Registreren”, en “vergeten wachtwoord” koppelingen.

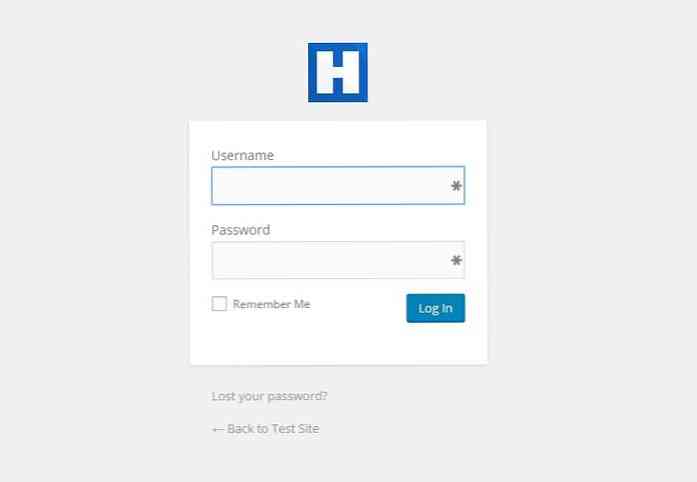
Op de onderstaande schermafbeelding kunt u zien dat alleen het wijzigen van het logo en het wijzen van de link erachter naar uw eigen site een op maat gemaakte look kan geven aan de inlogpagina, en zeker kan helpen om uw merk te promoten.

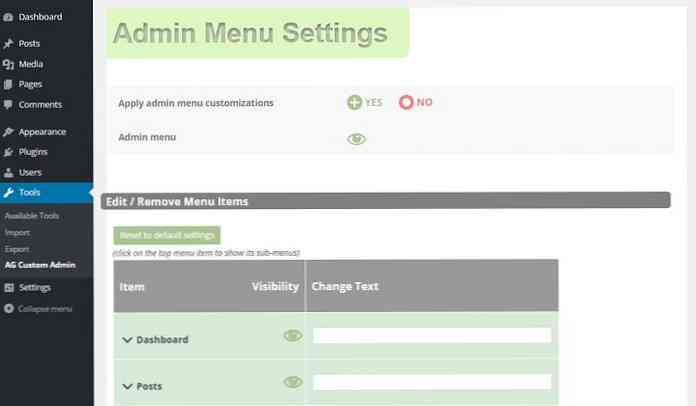
7. Wijzig het Admin-menu aan de linkerkant
Het beheerdersmenu bevindt zich aan de linkerkant van het beheerdersdashboard. Het heeft veel items, en nog meer subitems, waarvan er vele niet echt het meest duidelijk te omschrijven zijn. Dat kan de leercurve voor niet-technische mensen doen stijgen.
De Beheerder Menu Instellingen help je snel het admin-menu op te ruimen. U kunt desgewenst het hele beheerdersmenu verwijderen, maar het is waarschijnlijk beter om alleen de items te verbergen die uw gebruikers niet nodig hebben.

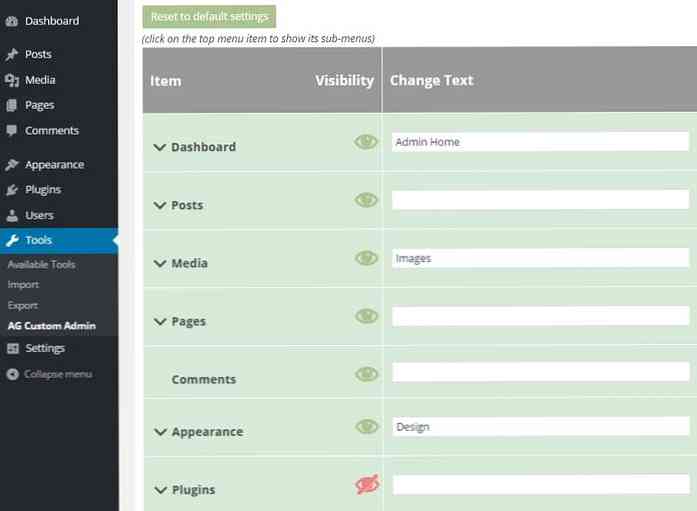
U kunt niet alleen de items in het bovenste menu onzichtbaar maken, maar ook de submenu's; Klik gewoon op het hoofdmenu en een handige vervolgkeuzelijst verschijnt. Bovendien kunt u hernoem de labels in iets dat gemakkelijker te begrijpen is voor leken, net zoals ik het deed met de “Dashboard”, “Media”, en “Verschijning” labels hieronder.

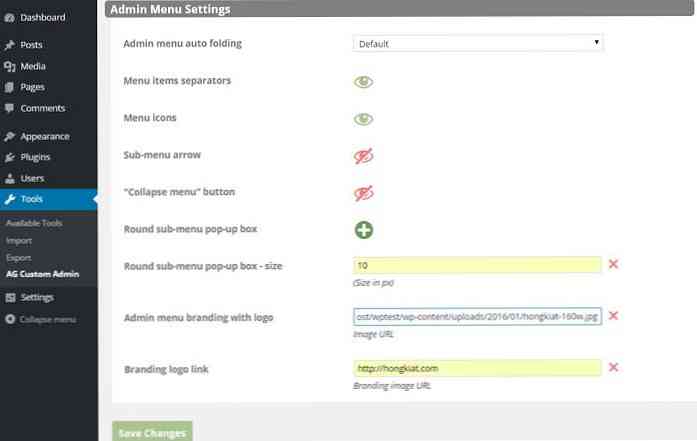
Je kan ook verander het basisontwerp van het admin-menu als je wilt. U kunt de pictogrammen, de scheidingstekens voor het menu-item, de pijl in het submenu en de “Collapse menu” knop, voeg toe aan de rand van de submenu's en voeg uw eigen logo toe bovenaan het admin-menu.

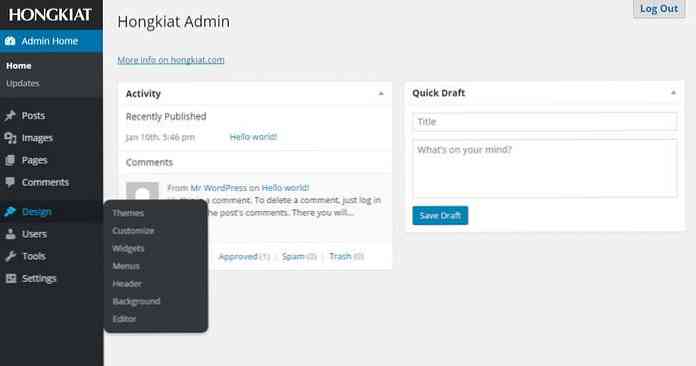
Zelf heb ik een Hongkiat-logo toegevoegd aan het admin-menu met een link erachter die verwijst naar de startpagina van hongkiat.com, die duidelijk het hele admin-paneel markeert, maar niet op een indringende manier.
Ik hernoemde 3 menu-items (de nieuwe zijn “Admin Home”, “Afbeeldingen”, en “Ontwerp”), Verwijder de “Inpluggen” menu helemaal, en voegde een 10px radius toe aan de hoeken van de pop-ups van het submenu.
Hier is hoe het eruit ziet:

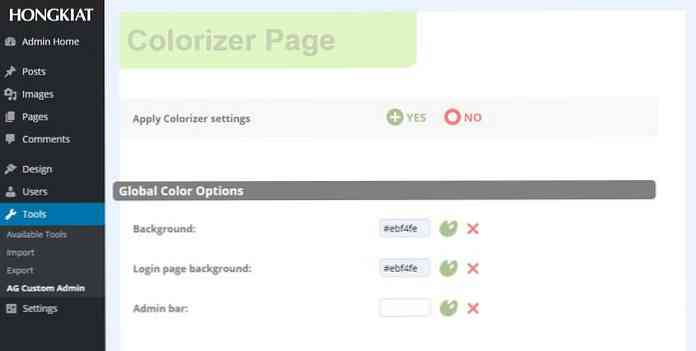
8. Kleur de Admin
De Colorizer Met het tabblad kunt u uw WordPress-beheerder speficeren met de tekst- en achtergrondkleuren van de belangrijkste elementen wijzigen. De inkleuringfunctie is real-time, dus wanneer u een nieuwe kleur oppakt, kunt u de wijziging in één keer zien zonder de instellingen op te slaan.
Hier heb ik alleen de standaard achtergrondkleur gewijzigd in lichtblauw, dus nu komt deze overeen met het koningsblauw van het Hongkiat-logo, maar je kunt andere dingen wijzigen als je wilt. Het is waarschijnlijk een goed idee om een beetje met de kleuren te spelen om te zien wat er het beste uitziet.

U kunt niet alleen de kleuren van het beheerdersdashboard wijzigen, maar ook de achtergrondkleur van de aanmeldingspagina.

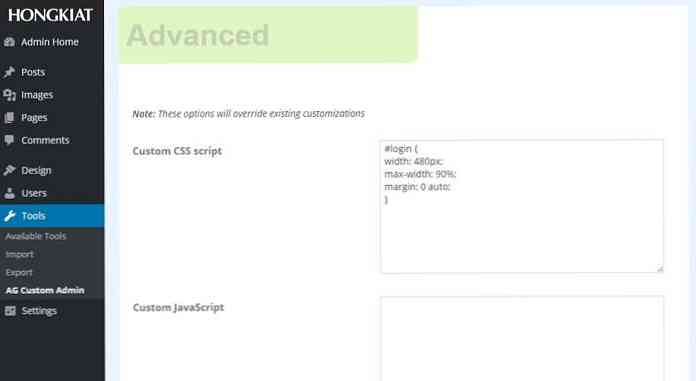
9. Voeg uw aangepaste code toe
Als u een ervaren front-end ontwikkelaar bent, kunt u dat voeg uw aangepaste CSS- en JavaScript-code toe aan het admingebied ook. Met behulp van de ontwikkeltools van je browser kun je eenvoudig de CSS-selector pakken van het element dat je wilt aanpassen.
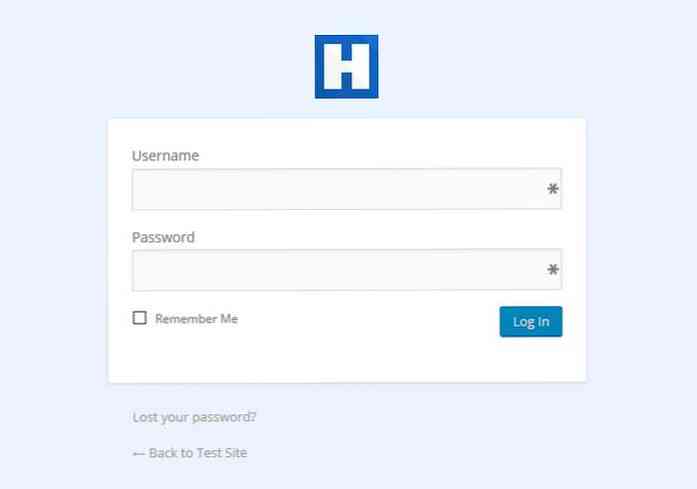
In deze stap maak ik het deelvenster op de inlogpagina een beetje breder met behulp van het volgende codefragment:
#login width: 480px; max. breedte: 90%; marge: 0 auto;

Zoals u kunt zien, is het aanmeldingsvenster breder geworden, maar reageert het nog steeds dankzij de Maximale wijdte regel. Hoogstwaarschijnlijk zal deze verandering de meeste gebruikers een betere ervaring bieden. U kunt uw aangepaste code zelfs opslaan door deze naar een te exporteren .Agca bestand en later importeren naar andere WordPress-sites.

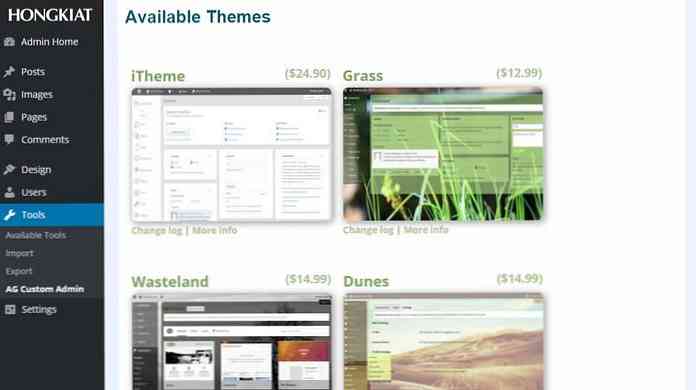
10. Installeer een vooraf opgesteld Admin-thema
Het laatste tabblad is gebeld Beheerderthema's kunt u een vooraf voorbereid admin-thema bovenop uw instellingen installeren. Als u dit doet, verliest u de aangepaste kleuren die u hebt ingesteld op het tabblad Colorizer, maar u kunt nog steeds andere instellingen behouden.
De meeste admin-thema's hier zijn niet gratis (hier zijn 10 WordPress-admin-thema's), maar het kopen ervan kan een geweldige manier zijn om de auteurs van deze geweldige plug-in te ondersteunen.