Hoe benchmark je je webbrowser 4 Gratis tools

Of we Firefox met Chrome vergelijken of de realtime snelheidsvoordelen van een 64-bits browser testen, ik zie veel reacties die één browser vermelden voelt sneller. Wanneer mensen webbrowsers vergelijken, voeren ze meestal geen strenge benchmarks uit.
In plaats van op uw gevoel te vertrouwen en u zorgen te maken over het placebo-effect, gebruikt u deze browser-benchmarkhulpmiddelen om browsers te vergelijken. Als u nieuwsartikelen hebt gezien die de prestaties van webbrowsers vergelijken, is dit meestal alles wat ze doen: voer de browsers uit via deze tests en maak mooie grafieken.
Vredestichter
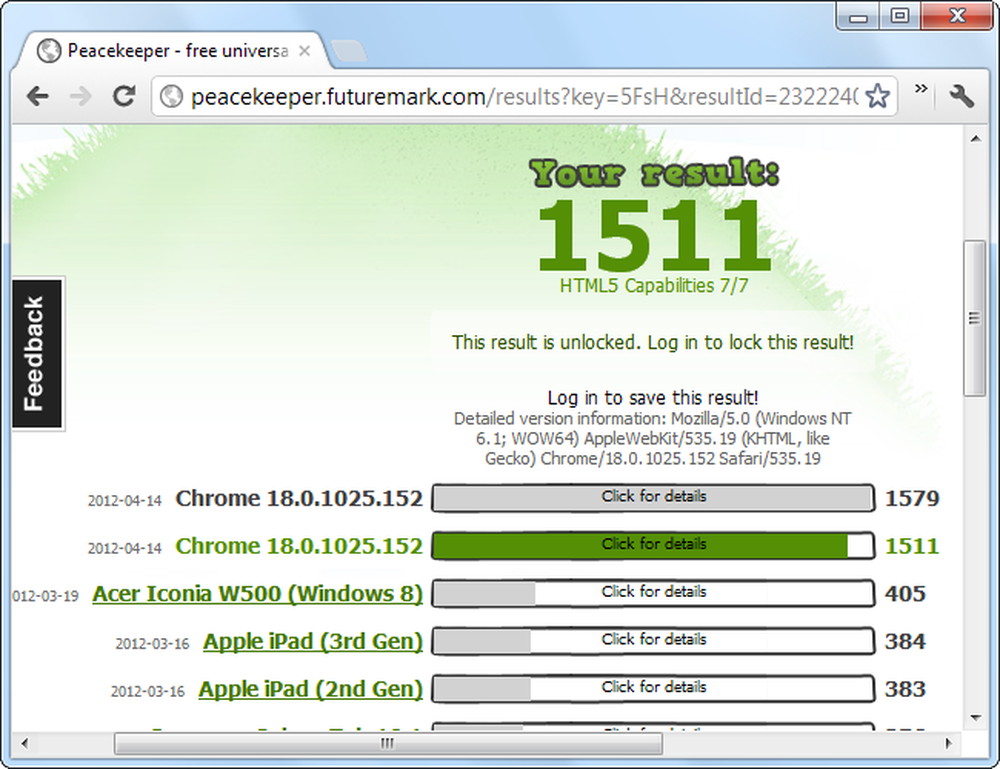
Peacekeeper is een browserbenchmark gecreëerd door Futuremark, ontwikkelaars van de populaire 3DMark en PCMark benchmark-tools voor pc-gaming en algemeen pc-gebruik. In tegenstelling tot de andere browser-benchmarkhulpmiddelen hier, die elk afkomstig zijn uit een specifiek kamp van de browseroorlogen, is Peacekeeper gemaakt door een neutrale derde partij, vandaar de naam.
Het enige wat u hoeft te doen is naar de website van de Vredestichter te gaan en op de pagina "Test uw browser" op de pagina te klikken om te beginnen. U kunt elk type browser benchmarken, inclusief een die op een smartphone of tablet wordt uitgevoerd.

Vredestichter voert uw browser uit via een JavaScript-benchmark die de weergave, DOM-updatesnelheid, webwerkthreads - waarmee JavaScript met meerdere threads mogelijk is - en andere functies worden getest.

Peacekeeper test ook voor HTML5-functies zoals WebGL, voor browsergebaseerde 3D-afbeeldingen en HTML5-video. Het is de meest consumentgerichte, gepolijste tool hier, met zijn grafische afbeeldingen, animaties en video's.

De tests duren ongeveer vijf minuten. Nadat ze zijn voltooid, krijgt u een benchmarknummer dat u kunt vergelijken met andere apparaten. Als u verschillende browsers op uw computer vergelijkt, voert u de test in elke browser uit en vergelijkt u de cijfers (hoger is beter!) Om te zien welke daadwerkelijk sneller is.

SunSpider
SunSpider is een browserbenchmark gecreëerd door het WebKit-team - WebKit is de rendering-engine die Google Chrome, Apple Safari, de standaardbrowsers op Android en iOS, en anderen aanstuurt. Blader omlaag naar de onderkant van de pagina en klik op de koppeling "Start SunSpider nu!" Om SunSpider uit te voeren.

Net als de andere benchmarks voor browsers hier, is SunSpider niet zo "mooi" als vredeshandhaver - je zult geen animaties of 3D-graphics vinden.

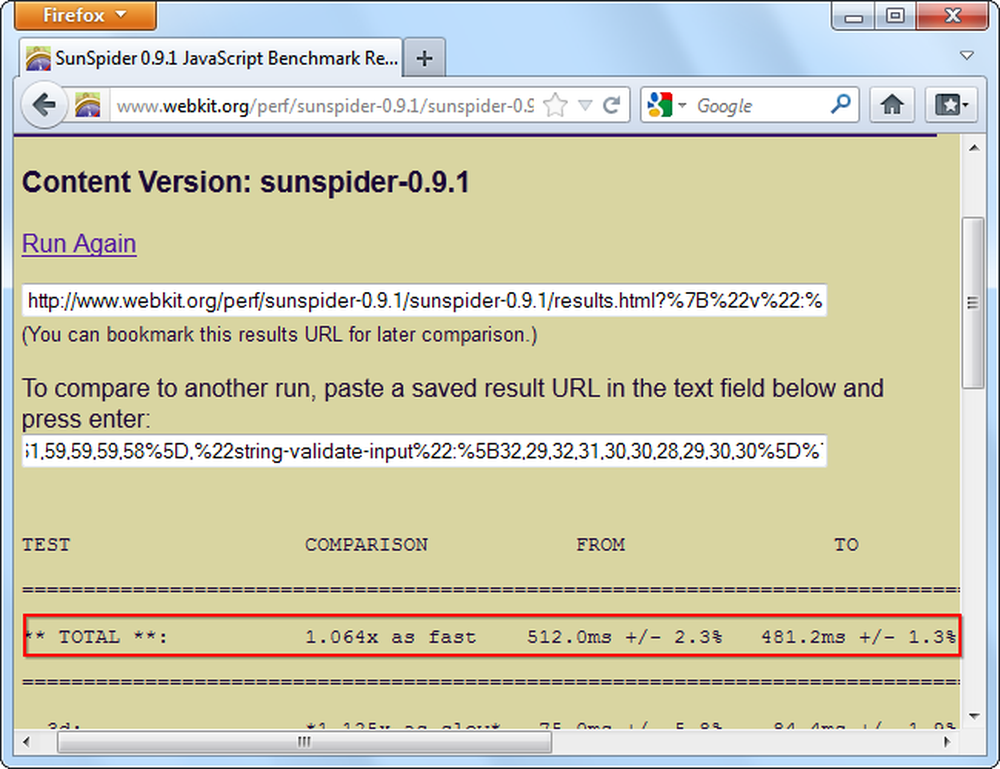
SunSpider zal u geen willekeurige scoreaantallen tonen, alleen de tijd die elke benchmark duurde (lager is beter). Als u browsers wilt vergelijken, moet u dit zelf doen door twee afzonderlijke tests uit te voeren en de URL van een ander testresultaat in het tekstveld te plakken.

Interessant genoeg vond mijn (onwetenschappelijke) voorbeeldtest dat Firefox 11 eigenlijk sneller was dan Chrome 18. Niet het resultaat dat ik had verwacht, aangezien deze benchmark afkomstig was uit het WebKit-kamp!

V8 Benchmark Suite
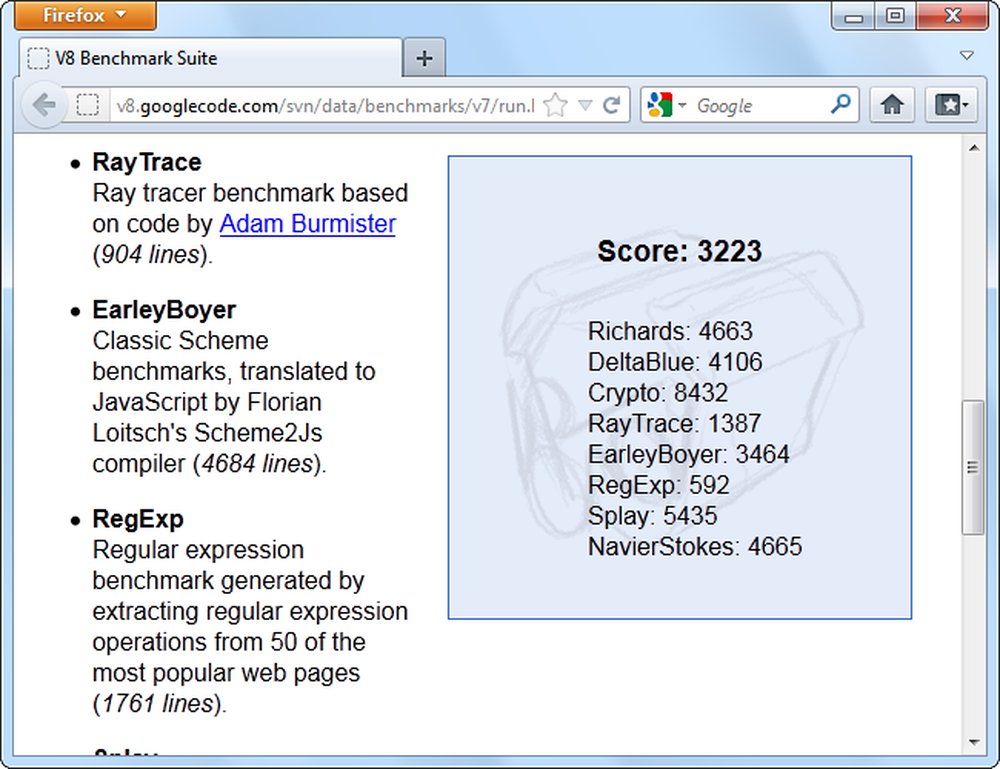
De V8 Benchmark Suite wordt door Google gebruikt voor het afstemmen van V8, de JavaScript-engine die wordt gebruikt in Google Chrome. Het is een snelle benchmark die begint zodra u de pagina laadt.

Gezien de links van de benchmark naar Google Chrome, zou het eerlijk zijn om je af te vragen of dit de beste methode is om de prestaties van verschillende browsers te vergelijken. Het levert een score op - nogmaals, groter is beter.

Dromaeo
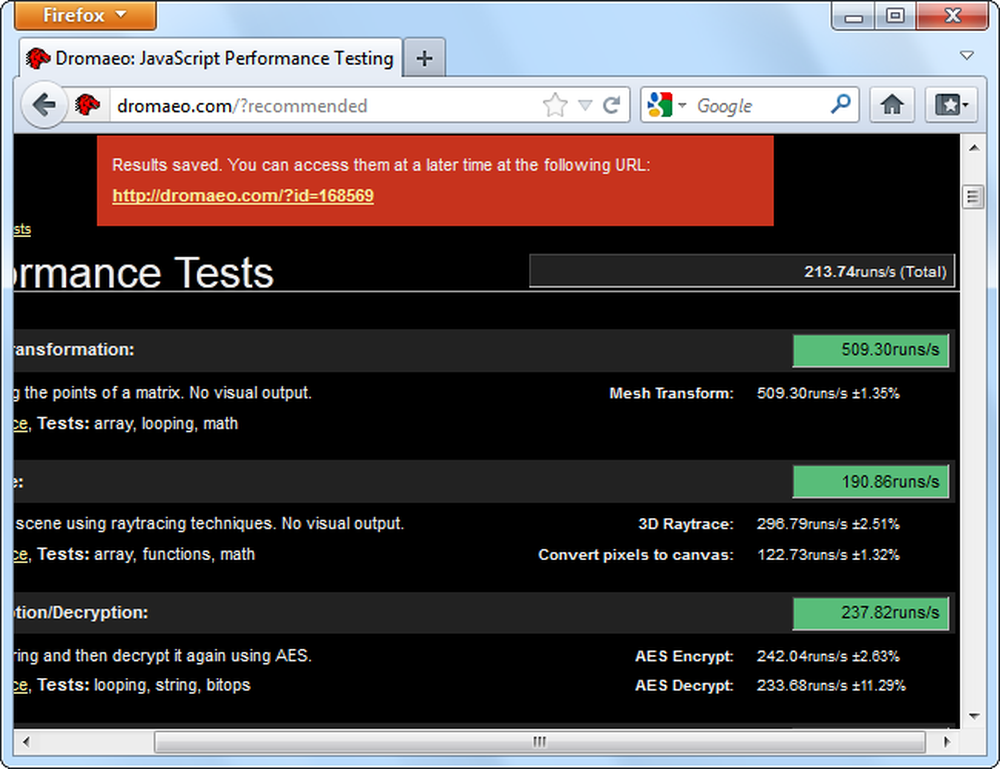
Dromaeo is de benchmark van Mozilla. Het maakt gebruik van enkele van zijn eigen tests, evenals tests van SunSpider en V8. De test duurt aanzienlijk langer om te lopen dan de anderen - ongeveer vijftien minuten.

U ziet het aantal runs per seconde voor elke test. Meer is natuurlijk beter. Er is geen eenvoudige manier om twee verschillende testruns te vergelijken, maar u kunt een testrun bookmarken en later opnieuw bezoeken om de resultaten handmatig te vergelijken.

Laat ons weten hoe de benchmarks voor u op een rijtje komen - biedt een 64-bit browser daadwerkelijk verbeterde prestaties op uw systeem? Ik ben stervende om te weten!